剛到一家新公司,領導下發任務要用cs系統做一個表格折疊顯示,這真是把我難倒了,自己工作6年一直以來都是做BS的系統。這如果在BS裡面那太簡單了,JqGrid默認都自帶,可是DataGridview不支持折疊啊。自己一點經驗沒有,怎麼辦呢?於是上網搜了相關視頻,資料,開始學習起來。最後借鑒源碼封了這麼一個東西,發出來分享下,也能讓自己加深印象。
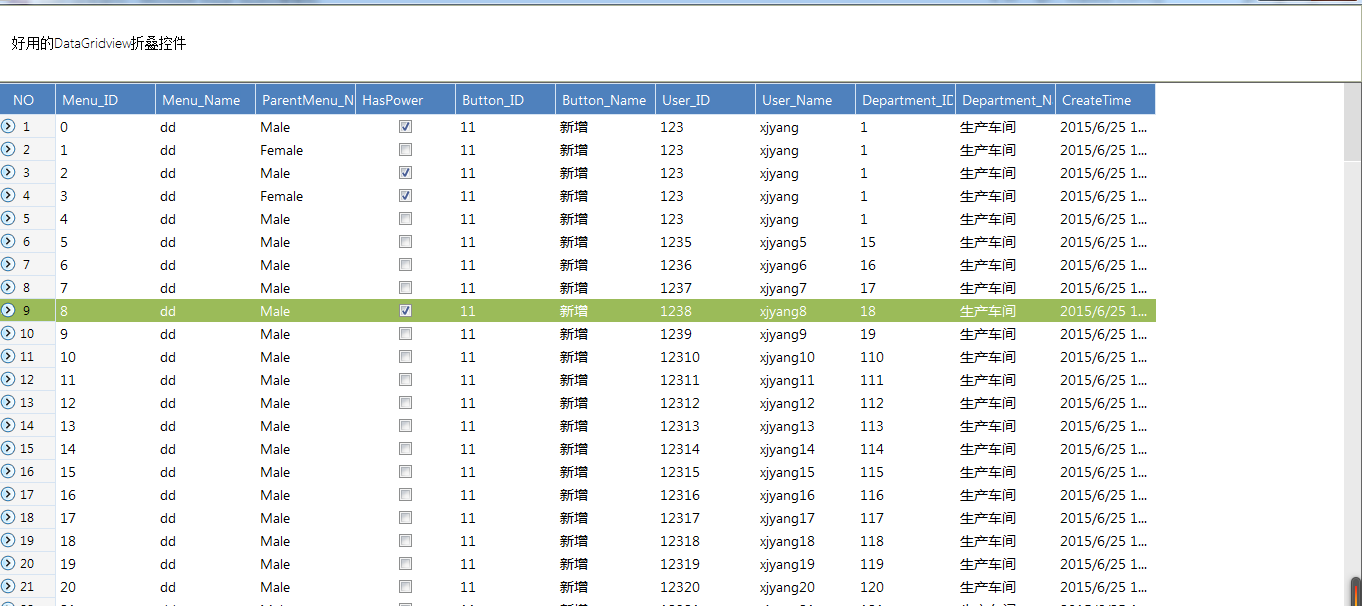
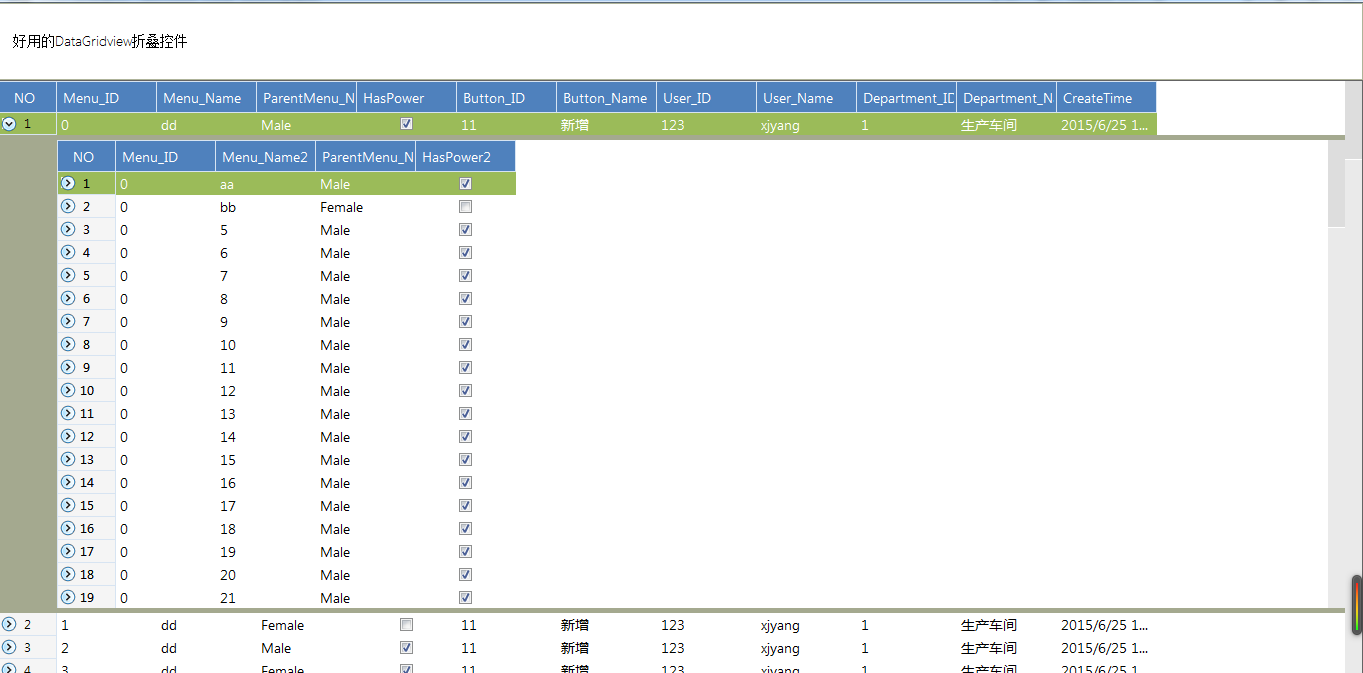
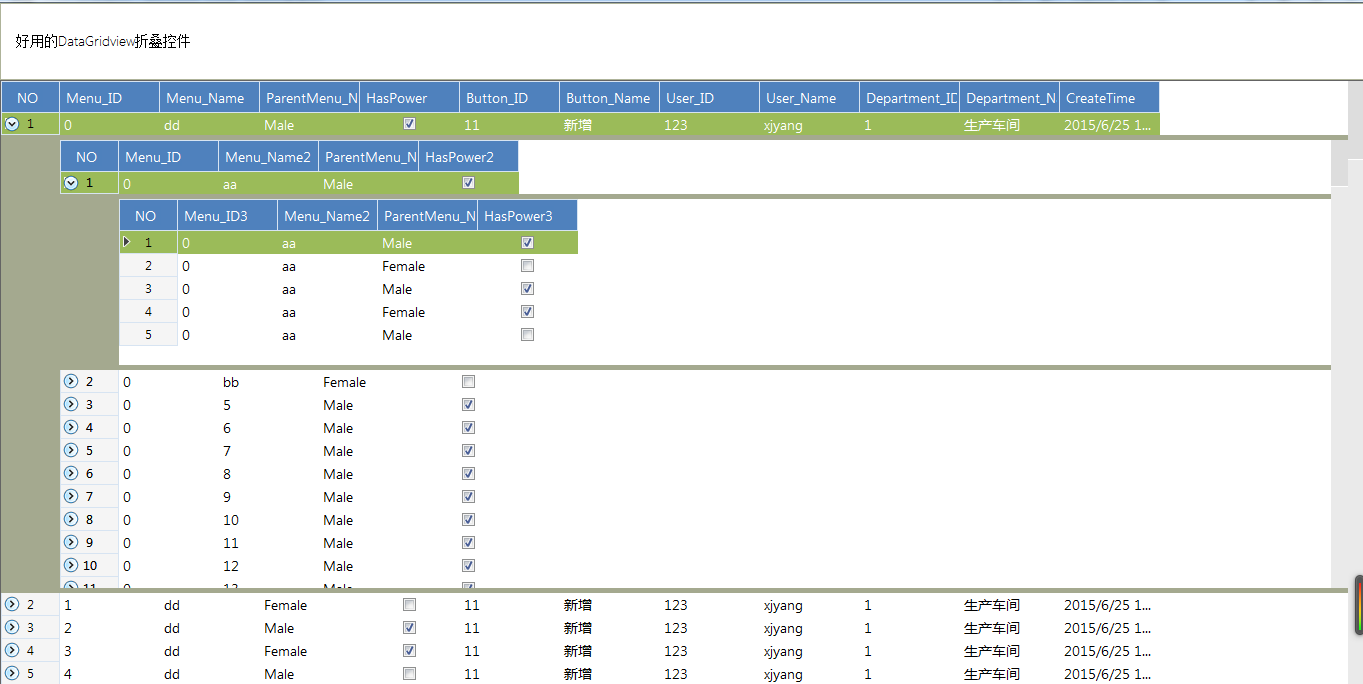
首先不多說,上圖。如果大家感謝還不錯,請繼續往下閱讀:




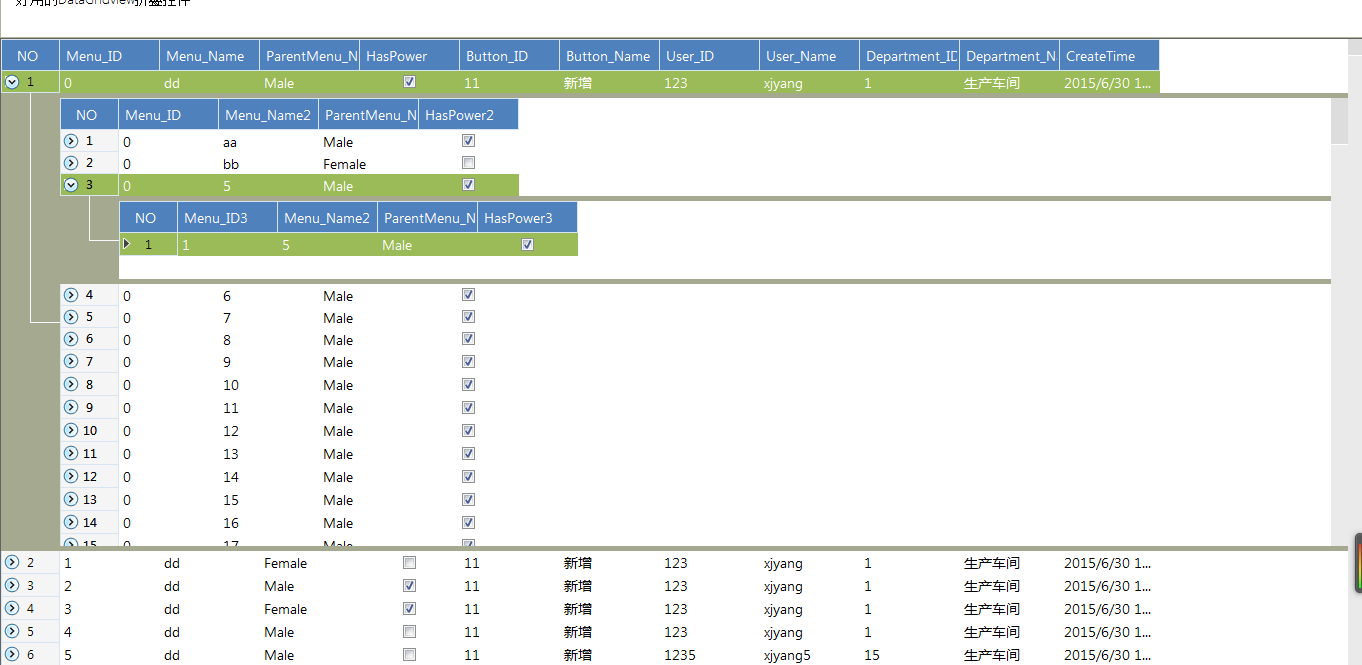
大概的效果就是這樣。
上代碼。
1、首先重寫DataGridview,代碼如下:
public class MasterControl : DataGridView
{
#region 字段
private List<int> rowCurrent = new List<int>();
internal static int rowDefaultHeight = ;
internal static int rowExpandedHeight = ;
internal static int rowDefaultDivider = ;
internal static int rowExpandedDivider = - ;
internal static int rowDividerMargin = ;
internal static bool collapseRow;
//detailControl變量作為一個容器用來保存子表格
public detailControl childView = new detailControl() { Visible = false }; // VBConversions Note: Initial value cannot be assigned here since it is non-static. Assignment has been moved to the class constructors.
//
internal System.Windows.Forms.ImageList RowHeaderIconList;
private System.ComponentModel.Container components = null;
//
DataSet _cDataset;
string _foreignKey;
string _primaryKey;
string _filterFormat;
private controlType EControlType;
public int ExpandRowIndex = ;
#endregion
#region 構造函數
/// <summary>
/// 通過傳遞過來的枚舉判斷是兩級還是三級展開,表的對應關系通過Relations來讀取
/// 所以調用此構造函數的時候必須要講Relations設置正確,才能正確顯示層級關系。
/// oDataSet.Relations.Add("", oDataSet.Tables["T"].Columns["Menu_ID"], oDataSet.Tables["T"].Columns["Menu_ID"]);
/// oDataSet.Relations.Add("", oDataSet.Tables["T"].Columns["Menu_Name"], oDataSet.Tables["T"].Columns["Menu_Name"]);
/// 這兩次Add的順序不能顛倒,必須先添加一、二級的表關聯,再添加二、三級的表關聯
/// </summary>
/// <param name="cDataset">數據源DataSet,裡面還有各個表的對應關系</param>
/// <param name="eControlType">枚舉類型</param>
public MasterControl(DataSet cDataset, controlType eControlType)
{
SetMasterControl(cDataset, eControlType);
}
/// <summary>
/// 第二種使用方法
/// </summary>
/// <param name="lstData">折疊控件第一層的集合</param>
/// <param name="lstData">折疊控件第二層的集合</param>
/// <param name="lstData">折疊控件第三層的集合</param>
/// <param name="dicRelateKey">第一二層之間對應主外鍵</param>
/// <param name="dicRelateKey">第二三層之間對應主外鍵</param>
/// <param name="eControlType">枚舉類型</param>
public MasterControl(object lstData, object lstData,
object lstData, Dictionary<string, string> dicRelateKey,
Dictionary<string ,string>dicRelateKey, controlType eControlType)
{
var oDataSet = new DataSet();
try
{
var oTable = new DataTable();
oTable = Fill(lstData);
oTable.TableName = "T";
var oTable = Fill(lstData);
oTable.TableName = "T";
if (lstData == null || dicRelateKey == null || dicRelateKey.Keys.Count <= )
{
oDataSet.Tables.AddRange(new DataTable[] { oTable, oTable });
oDataSet.Relations.Add("", oDataSet.Tables["T"].Columns[dicRelateKey.Keys.FirstOrDefault()], oDataSet.Tables["T"].Columns[dicRelateKey.Values.FirstOrDefault()]);
}
else
{
var oTable = Fill(lstData);
oTable.TableName = "T";
oDataSet.Tables.AddRange(new DataTable[] { oTable, oTable, oTable });
//這是對應關系的時候主鍵必須唯一
oDataSet.Relations.Add("", oDataSet.Tables["T"].Columns[dicRelateKey.Keys.FirstOrDefault()], oDataSet.Tables["T"].Columns[dicRelateKey.Values.FirstOrDefault()]);
oDataSet.Relations.Add("", oDataSet.Tables["T"].Columns[dicRelateKey.Keys.FirstOrDefault()], oDataSet.Tables["T"].Columns[dicRelateKey.Values.FirstOrDefault()]);
}
}
catch
{
oDataSet = new DataSet();
}
SetMasterControl(oDataSet, eControlType);
}
/// <summary>
/// 控件初始化
/// </summary>
private void InitializeComponent()
{
this.components = new System.ComponentModel.Container();
base.RowHeaderMouseClick += new System.Windows.Forms.DataGridViewCellMouseEventHandler(MasterControl_RowHeaderMouseClick);
base.RowPostPaint += new System.Windows.Forms.DataGridViewRowPostPaintEventHandler(MasterControl_RowPostPaint);
base.Scroll += new System.Windows.Forms.ScrollEventHandler(MasterControl_Scroll);
base.SelectionChanged += new System.EventHandler(MasterControl_SelectionChanged);
System.ComponentModel.ComponentResourceManager resources = new System.ComponentModel.ComponentResourceManager(typeof(MasterControl));
this.RowHeaderIconList = new System.Windows.Forms.ImageList(this.components);
((System.ComponentModel.ISupportInitialize)this).BeginInit();
this.SuspendLayout();
//
//RowHeaderIconList
//
this.RowHeaderIconList.ImageStream = (System.Windows.Forms.ImageListStreamer)(resources.GetObject("RowHeaderIconList.ImageStream"));
this.RowHeaderIconList.TransparentColor = System.Drawing.Color.Transparent;
this.RowHeaderIconList.Images.SetKeyName(, "expand.png");
this.RowHeaderIconList.Images.SetKeyName(, "collapse.png");
//
//MasterControl
//
((System.ComponentModel.ISupportInitialize)this).EndInit();
this.ResumeLayout(false);
}
#endregion
#region 數據綁定
/// <summary>
/// 設置表之間的主外鍵關聯
/// </summary>
/// <param name="tableName">DataTable的表名稱</param>
/// <param name="foreignKey">外鍵</param>
public void setParentSource(string tableName, string primarykey, string foreignKey)
{
this.DataSource = new DataView(_cDataset.Tables[tableName]);
cModule.setGridRowHeader(this);
_foreignKey = foreignKey;
_primaryKey = primarykey;
if (_cDataset.Tables[tableName].Columns[primarykey].GetType().ToString() == typeof(int).ToString()
|| _cDataset.Tables[tableName].Columns[primarykey].GetType().ToString() == typeof(double).ToString()
|| _cDataset.Tables[tableName].Columns[primarykey].GetType().ToString() == typeof(decimal).ToString())
{
_filterFormat = foreignKey + "={}";
}
else
{
_filterFormat = foreignKey + "=\'{}\'";
}
}
#endregion
#region 事件
//控件的行頭點擊事件
private void MasterControl_RowHeaderMouseClick(object sender, DataGridViewCellMouseEventArgs e)
{
try
{
Rectangle rect = new Rectangle(System.Convert.ToInt((double)(rowDefaultHeight - ) / ), System.Convert.ToInt((double)(rowDefaultHeight - ) / ), , );
if (rect.Contains(e.Location))
{
//縮起
if (rowCurrent.Contains(e.RowIndex))
{
rowCurrent.Clear();
this.Rows[e.RowIndex].Height = rowDefaultHeight;
this.Rows[e.RowIndex].DividerHeight = rowDefaultDivider;
this.ClearSelection();
collapseRow = true;
this.Rows[e.RowIndex].Selected = true;
if (EControlType == controlType.middle)
{
var oParent = ((MasterControl)this.Parent.Parent);
oParent.Rows[oParent.ExpandRowIndex].Height = rowDefaultHeight * (this.Rows.Count + );
oParent.Rows[oParent.ExpandRowIndex].DividerHeight = rowDefaultHeight * (this.Rows.Count + );
if (oParent.Rows[oParent.ExpandRowIndex].Height > )
{
oParent.Rows[oParent.ExpandRowIndex].Height = ;
oParent.Rows[oParent.ExpandRowIndex].Height = ;
}
}
}
//展開
else
{
if (!(rowCurrent.Count == ))
{
var eRow = rowCurrent[];
rowCurrent.Clear();
this.Rows[eRow].Height = rowDefaultHeight;
this.Rows[eRow].DividerHeight = rowDefaultDivider;
this.ClearSelection();
collapseRow = true;
this.Rows[eRow].Selected = true;
}
rowCurrent.Add(e.RowIndex);
this.ClearSelection();
collapseRow = true;
this.Rows[e.RowIndex].Selected = true;
this.ExpandRowIndex = e.RowIndex;
this.Rows[e.RowIndex].Height = + rowDefaultHeight * (((DataView)(childView.childGrid[].DataSource)).Count + );
this.Rows[e.RowIndex].DividerHeight = + rowDefaultHeight * (((DataView)(childView.childGrid[].DataSource)).Count);
//設置一個最大高度
if (this.Rows[e.RowIndex].Height > )
{
this.Rows[e.RowIndex].Height = ;
this.Rows[e.RowIndex].DividerHeight = ;
}
if (EControlType == controlType.middle)
{
if (this.Parent.Parent.GetType() != typeof(MasterControl))
return;
var oParent = ((MasterControl)this.Parent.Parent);
oParent.Rows[oParent.ExpandRowIndex].Height = this.Rows[e.RowIndex].Height + rowDefaultHeight * (this.Rows.Count + );
oParent.Rows[oParent.ExpandRowIndex].DividerHeight = this.Rows[e.RowIndex].DividerHeight + rowDefaultHeight * (this.Rows.Count + );
if (oParent.Rows[oParent.ExpandRowIndex].Height > )
{
oParent.Rows[oParent.ExpandRowIndex].Height = ;
oParent.Rows[oParent.ExpandRowIndex].Height = ;
}
}
//if (EControlType == controlType.outside)
//{
// //SetControl(this);
//}
//this.Rows[e.RowIndex].Height = rowExpandedHeight;
//this.Rows[e.RowIndex].DividerHeight = rowExpandedDivider;
}
//this.ClearSelection();
//collapseRow = true;
//this.Rows[e.RowIndex].Selected = true;
}
else
{
collapseRow = false;
}
}
catch (Exception ex)
{
}
}
//控件的行重繪事件
private void MasterControl_RowPostPaint(object obj_sender, DataGridViewRowPostPaintEventArgs e)
{
try
{
var sender = (DataGridView)obj_sender;
//set childview control
var rect = new Rectangle((int)(e.RowBounds.X + ((double)(rowDefaultHeight - ) / )), (int)(e.RowBounds.Y + ((double)(rowDefaultHeight - ) / )), , );
if (collapseRow)
{
if (this.rowCurrent.Contains(e.RowIndex))
{
#region 更改點開後背景色 劉金龍
var rect = new Rectangle(e.RowBounds.X, e.RowBounds.Y + rowDefaultHeight, e.RowBounds.Width, e.RowBounds.Height - rowDefaultHeight);
using (Brush b = new SolidBrush(Color.FromArgb(, , )))
{
e.Graphics.FillRectangle(b, rect);
}
#endregion
sender.Rows[e.RowIndex].DividerHeight = sender.Rows[e.RowIndex].Height - rowDefaultHeight;
e.Graphics.DrawImage(RowHeaderIconList.Images[(int)rowHeaderIcons.collapse], rect);
childView.Location = new Point(e.RowBounds.Left + sender.RowHeadersWidth, e.RowBounds.Top + rowDefaultHeight + );
childView.Width = e.RowBounds.Right - sender.RowHeadersWidth;
childView.Height = System.Convert.ToInt(sender.Rows[e.RowIndex].DividerHeight - );
childView.Visible = true;
}
else
{
childView.Visible = false;
e.Graphics.DrawImage(RowHeaderIconList.Images[(int)rowHeaderIcons.expand], rect);
}
collapseRow = false;
}
else
{
if (this.rowCurrent.Contains(e.RowIndex))
{
#region 更改點開後背景色 劉金龍
var rect = new Rectangle(e.RowBounds.X, e.RowBounds.Y + rowDefaultHeight, e.RowBounds.Width, e.RowBounds.Height - rowDefaultHeight);
using (Brush b = new SolidBrush(Color.FromArgb(,,)))
{
e.Graphics.FillRectangle(b, rect);
}
#endregion
sender.Rows[e.RowIndex].DividerHeight = sender.Rows[e.RowIndex].Height - rowDefaultHeight;
e.Graphics.DrawImage(RowHeaderIconList.Images[(int)rowHeaderIcons.collapse], rect);
childView.Location = new Point(e.RowBounds.Left + sender.RowHeadersWidth, e.RowBounds.Top + rowDefaultHeight + );
childView.Width = e.RowBounds.Right - sender.RowHeadersWidth;
childView.Height = System.Convert.ToInt(sender.Rows[e.RowIndex].DividerHeight - );
childView.Visible = true;
}
else
{
childView.Visible = false;
e.Graphics.DrawImage(RowHeaderIconList.Images[(int)rowHeaderIcons.expand], rect);
}
}
cModule.rowPostPaint_HeaderCount(sender, e);
}
catch
{
}
}
//控件的滾動條滾動事件
private void MasterControl_Scroll(object sender, ScrollEventArgs e)
{
try
{
if (!(rowCurrent.Count == ))
{
collapseRow = true;
this.ClearSelection();
this.Rows[rowCurrent[]].Selected = true;
}
}
catch
{
}
}
//控件的單元格選擇事件
private void MasterControl_SelectionChanged(object sender, EventArgs e)
{
try
{
if (!(this.RowCount == ))
{
if (rowCurrent.Contains(this.CurrentRow.Index))
{
foreach (DataGridView cGrid in childView.childGrid)
{
((DataView)cGrid.DataSource).RowFilter = string.Format(_filterFormat, this[_primaryKey, this.CurrentRow.Index].Value);
}
}
}
}
catch
{
}
}
#endregion
#region Private
//設置構造函數的參數
private void SetMasterControl(DataSet cDataset, controlType eControlType)
{
//.控件初始化賦值
this.Controls.Add(childView);
InitializeComponent();
_cDataset = cDataset;
childView._cDataset = cDataset;
cModule.applyGridTheme(this);
Dock = DockStyle.Fill;
EControlType = eControlType;
this.AllowUserToAddRows = false;
//.通過讀取DataSet裡面的Relations得到表的關聯關系
if (cDataset.Relations.Count <= )
{
return;
}
DataRelation oRelates;
if (eControlType == controlType.outside)
{
oRelates = cDataset.Relations[];
childView.Add(oRelates.ParentTable.TableName, oRelates.ParentColumns[].ColumnName, oRelates.ChildColumns[].ColumnName);
}
else if (eControlType == controlType.middle)
{
oRelates = cDataset.Relations[cDataset.Relations.Count - ];
childView.Add(oRelates.ChildTable.TableName);
}
//.設置主外鍵對應關系
oRelates = cDataset.Relations[];
//主表裡面的值,副表裡面的過濾字段
setParentSource(oRelates.ParentTable.TableName,oRelates.ParentColumns[].ColumnName, oRelates.ChildColumns[].ColumnName);
}
private void SetControl(MasterControl oGrid)
{
oGrid.childView.RemoveControl();
//oGrid.childView.Controls.RemoveByKey("ChildrenMaster");
//
//var oRelates = _cDataset.Relations[];
//oGrid.childView.Add(oRelates.ParentTable.TableName, oRelates.ChildColumns[].ColumnName);
//foreach (var oGridControl in oGrid.Controls)
//{
// if (oGridControl.GetType() != typeof(detailControl))
// {
// continue;
// }
// var DetailControl =(detailControl)oGridControl;
// foreach (var odetailControl in DetailControl.Controls)
// {
// if (odetailControl.GetType() != typeof(MasterControl))
// {
// continue;
// }
// var OMasterControl = (MasterControl)odetailControl;
// foreach (var oMasterControl in OMasterControl.Controls)
// {
// if (oMasterControl.GetType() == typeof(detailControl))
// {
// ((detailControl)oMasterControl).Visible = false;
// return;
// }
// }
// }
//}
}
//將List集合轉換成DataTable
private DataTable Fill(object obj)
{
if(!(obj is IList))
{
return null;
}
var objlist = obj as IList;
if (objlist == null || objlist.Count <= )
{
return null;
}
var tType = objlist[];
DataTable dt = new DataTable(tType.GetType().Name);
DataColumn column;
DataRow row;
System.Reflection.PropertyInfo[] myPropertyInfo = tType.GetType().GetProperties(BindingFlags.Public | BindingFlags.Instance);
foreach (var t in objlist)
{
if (t == null)
{
continue;
}
row = dt.NewRow();
for (int i = , j = myPropertyInfo.Length; i < j; i++)
{
System.Reflection.PropertyInfo pi = myPropertyInfo[i];
string name = pi.Name;
if (dt.Columns[name] == null)
{
column = new DataColumn(name, pi.PropertyType);
dt.Columns.Add(column);
}
row[name] = pi.GetValue(t, null);
}
dt.Rows.Add(row);
}
return dt;
}
#endregion
}
2、detailControl變量作為一個容器用來保存子表格
代碼如下:
public class detailControl : Ewin.Client.Frame.Controls.EwinPanel
{
#region 字段
public List<DataGridView> childGrid = new List<DataGridView>();
public DataSet _cDataset;
#endregion
#region 方法
public void Add(string tableName, string strPrimaryKey, string strForeignKey)
{
//TabPage tPage = new TabPage() { Text = pageCaption };
//this.Controls.Add(tPage);
var newGrid = new MasterControl(_cDataset, controlType.middle) { Dock = DockStyle.Fill, DataSource = new DataView(_cDataset.Tables[tableName]) };
newGrid.setParentSource(tableName, strPrimaryKey, strForeignKey);//設置主外鍵
//newGrid.Name = "ChildrenMaster";
//tPage.Controls.Add(newGrid);
this.Controls.Add(newGrid);
//this.BorderStyle = BorderStyle.FixedSingle;
cModule.applyGridTheme(newGrid);
cModule.setGridRowHeader(newGrid);
newGrid.RowPostPaint += cModule.rowPostPaint_HeaderCount;
childGrid.Add(newGrid);
}
public void Add(string tableName)
{
//TabPage tPage = new TabPage() { Text = pageCaption };
//this.Controls.Add(tPage);
DataGridView newGrid = new Ewin.Client.Frame.Controls.EwinGrid() { Dock = DockStyle.Fill, DataSource = new DataView(_cDataset.Tables[tableName]) };
newGrid.AllowUserToAddRows = false;
//tPage.Controls.Add(newGrid);
this.Controls.Add(newGrid);
cModule.applyGridTheme(newGrid);
cModule.setGridRowHeader(newGrid);
newGrid.RowPostPaint += cModule.rowPostPaint_HeaderCount;
childGrid.Add(newGrid);
}
public void RemoveControl()
{
this.Controls.Remove(childGrid[]);
childGrid.Clear();
}
#endregion
}
3、cModule.cs用來設置樣式
namespace Ewin.Client.Frame.UcGrid
{
/// <summary>
/// 折疊控件樣式以及行數操作類
/// </summary>
sealed class cModule
{
#region CustomGrid
static System.Windows.Forms.DataGridViewCellStyle dateCellStyle = new System.Windows.Forms.DataGridViewCellStyle { Alignment = DataGridViewContentAlignment.MiddleRight };
static System.Windows.Forms.DataGridViewCellStyle amountCellStyle = new System.Windows.Forms.DataGridViewCellStyle { Alignment = DataGridViewContentAlignment.MiddleRight, Format = "N" };
static System.Windows.Forms.DataGridViewCellStyle gridCellStyle = new System.Windows.Forms.DataGridViewCellStyle
{
Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft,
BackColor = System.Drawing.Color.FromArgb(System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte())),
Font = new System.Drawing.Font("Segoe UI", (float)(.F), System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, System.Convert.ToByte()),
ForeColor = System.Drawing.SystemColors.ControlLightLight,
SelectionBackColor = System.Drawing.SystemColors.Highlight,
SelectionForeColor = System.Drawing.SystemColors.HighlightText,
WrapMode = System.Windows.Forms.DataGridViewTriState.True
};
static System.Windows.Forms.DataGridViewCellStyle gridCellStyle = new System.Windows.Forms.DataGridViewCellStyle
{
Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft,
BackColor = System.Drawing.SystemColors.ControlLightLight,
Font = new System.Drawing.Font("Segoe UI", (float)(.F), System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, System.Convert.ToByte()),
ForeColor = System.Drawing.SystemColors.ControlText,
SelectionBackColor = System.Drawing.Color.FromArgb(System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte())),
SelectionForeColor = System.Drawing.SystemColors.HighlightText,
WrapMode = System.Windows.Forms.DataGridViewTriState.False
};
static System.Windows.Forms.DataGridViewCellStyle gridCellStyle = new System.Windows.Forms.DataGridViewCellStyle
{
Alignment = System.Windows.Forms.DataGridViewContentAlignment.MiddleLeft,
BackColor = System.Drawing.Color.WhiteSmoke,
Font = new System.Drawing.Font("Segoe UI", (float)(.F), System.Drawing.FontStyle.Regular, System.Drawing.GraphicsUnit.Point, System.Convert.ToByte()),
ForeColor = System.Drawing.SystemColors.WindowText,
SelectionBackColor = System.Drawing.Color.FromArgb(System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte()), System.Convert.ToInt(System.Convert.ToByte())),
SelectionForeColor = System.Drawing.SystemColors.HighlightText,
WrapMode = System.Windows.Forms.DataGridViewTriState.True
};
//設置表格的主題樣式
static public void applyGridTheme(DataGridView grid)
{
grid.AllowUserToAddRows = false;
grid.AllowUserToDeleteRows = false;
grid.BackgroundColor = System.Drawing.SystemColors.Window;
grid.BorderStyle = System.Windows.Forms.BorderStyle.None;
grid.ColumnHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.Single;
grid.ColumnHeadersDefaultCellStyle = gridCellStyle;
grid.ColumnHeadersHeight = ;
grid.ColumnHeadersHeightSizeMode = System.Windows.Forms.DataGridViewColumnHeadersHeightSizeMode.DisableResizing;
grid.DefaultCellStyle = gridCellStyle;
grid.EnableHeadersVisualStyles = false;
grid.GridColor = System.Drawing.SystemColors.GradientInactiveCaption;
//grid.ReadOnly = true;
grid.RowHeadersVisible = true;
grid.RowHeadersBorderStyle = System.Windows.Forms.DataGridViewHeaderBorderStyle.Single;
grid.RowHeadersDefaultCellStyle = gridCellStyle;
grid.Font = gridCellStyle.Font;
}
//設置表格單元格樣式
static public void setGridRowHeader(DataGridView dgv, bool hSize = false)
{
dgv.TopLeftHeaderCell.Value = "NO ";
dgv.TopLeftHeaderCell.Style.Alignment = DataGridViewContentAlignment.MiddleCenter;
dgv.AutoResizeRowHeadersWidth(DataGridViewRowHeadersWidthSizeMode.AutoSizeToDisplayedHeaders);
foreach (DataGridViewColumn cCol in dgv.Columns)
{
if (cCol.ValueType.ToString() == typeof(DateTime).ToString())
{
cCol.DefaultCellStyle = dateCellStyle;
}
else if (cCol.ValueType.ToString() == typeof(decimal).ToString() || cCol.ValueType.ToString() == typeof(double).ToString())
{
cCol.DefaultCellStyle = amountCellStyle;
}
}
if (hSize)
{
dgv.RowHeadersWidth = dgv.RowHeadersWidth + ;
}
dgv.AutoResizeColumns();
}
//設置表格的行號
static public void rowPostPaint_HeaderCount(object obj_sender, DataGridViewRowPostPaintEventArgs e)
{
try
{
var sender = (DataGridView)obj_sender;
//set rowheader count
DataGridView grid = (DataGridView)sender;
string rowIdx = System.Convert.ToString((e.RowIndex + ).ToString());
var centerFormat = new StringFormat();
centerFormat.Alignment = StringAlignment.Center;
centerFormat.LineAlignment = StringAlignment.Center;
Rectangle headerBounds = new Rectangle(e.RowBounds.Left, e.RowBounds.Top,
grid.RowHeadersWidth, e.RowBounds.Height - sender.Rows[e.RowIndex].DividerHeight);
e.Graphics.DrawString(rowIdx, grid.Font, SystemBrushes.ControlText,
headerBounds, centerFormat);
}
catch (Exception ex)
{
}
}
#endregion
}
/// <summary>
/// 控件類型,是最外層的表格還是中間層的表格
/// </summary>
public enum controlType
{
outside = ,
middle =
}
/// <summary>
/// 展開圖標
/// </summary>
public enum rowHeaderIcons
{
expand = ,
collapse =
}
}
4、From頁面調用
#region 使用方法一
//var oDataSet = GetDataSet(); // //masterDetail = new MasterControl(oDataSet, controlType.outside); #endregion
#region 使用方法二
var dicRelateData1 = new Dictionary<string, string>();
var dicRelateData2 = new Dictionary<string, string>();
dicRelateData1.Add("Menu_ID","Menu_ID");//表格一和表格二之間的主外鍵關系
dicRelateData2.Add("Menu_Name2","Menu_Name2");//表格二和表格三之間的主外鍵關系
masterDetail = new MasterControl(GetDataSource(), GetDataSource2(), GetDataSource3(), dicRelateData1, dicRelateData2, controlType.outside); #endregion panelView.Controls.Add(masterDetail);
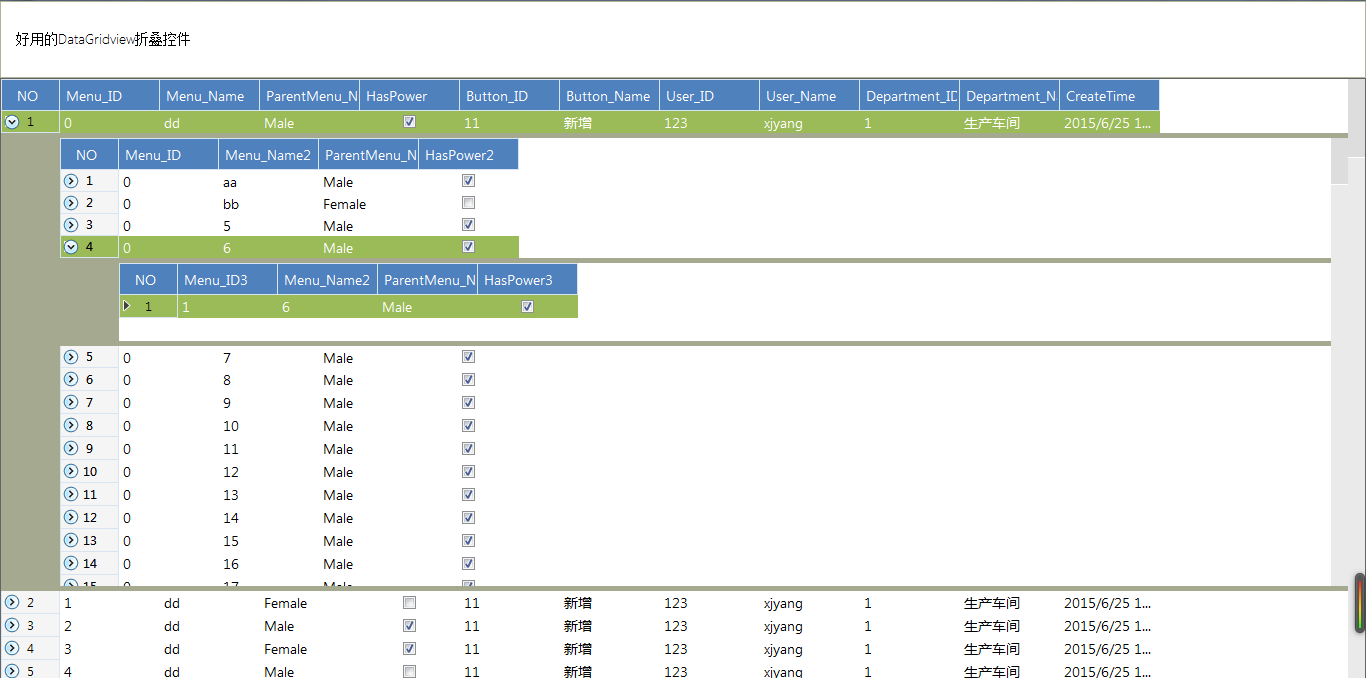
昨天應領導要求,折疊控件增加了折疊線的效果,看起來有沒有更加像模像樣了。~~~
其實就在行重繪事件private void MasterControl_RowPostPaint(object obj_sender, DataGridViewRowPostPaintEventArgs e)裡面增加了如下代碼:
using (Pen p = new Pen(Color.GhostWhite))
{
var iHalfWidth = (e.RowBounds.Left + sender.RowHeadersWidth) / 2;
var oPointHLineStart = new Point(rect1.X + iHalfWidth, rect1.Y);
var oPointHLineEnd = new Point(rect1.X + iHalfWidth, rect1.Y + rect1.Height / 2);
e.Graphics.DrawLine(p, oPointHLineStart, oPointHLineEnd);
//折疊線
e.Graphics.DrawLine(p, oPointHLineEnd, new Point(oPointHLineEnd.X + iHalfWidth, oPointHLineEnd.Y));
}
效果如下:

以上所述是小編給大家介紹的WinForm中DataGridView折疊控件的相關知識,希望對大家有所幫助!