在ASP.NET的學習過程中,其控件的學習和使用占了很大的一部分,本文為大家介紹一下控件Repeater控件的使用,用它來綁定後台數據,然後在客戶端(浏覽器)上顯示出來!
一、 Repeater控件
1、用途:使用模板循環顯示數據。
2、包含的模板:
二、示例
1、內容介紹
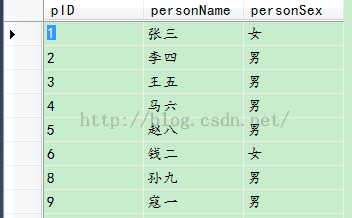
將數據庫中Person表中的信息選出來,然後用Repeater控件在客戶端顯示出來。下圖是我Sqlser數據庫中person表中的信息。

1)、將數據庫中的信息選出來並在後台綁定: 新建Web窗體應用程序,添加窗體,在窗體的Page_Load事件中添加如下代碼。
protected void Page_Load(object sender, EventArgs e)
{
SqlConnection con = DB.createConnection();
SqlDataAdapter sda = new SqlDataAdapter();
string sql="select * from person ";
sda.SelectCommand = new SqlCommand(sql, con);
DataSet ds=new DataSet();
sda.Fill(ds, "per");
this.Repeater1.DataSource=ds.Tables["per"];
Repeater1.DataBind();
}
2)、用控件Repeater的模板 <ItemTemplate></ItemTemplate> 將信息顯示,代碼如下
<asp:Repeater ID="Repeater1" runat="server"> <ItemTemplate> <p align="center"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %> </p> </ItemTemplate> </asp:Repeater>
3)、顯示效果如下

4)、<AlternatingItemTemplate></AlternatingItemTemplate>模板使用(讓數據交叉顯示)
<asp:Repeater ID="Repeater1" runat="server"> <AlternatingItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </AlternatingItemTemplate> </asp:Repeater>
顯示效果如下,結構只顯示2、4、6、9列,這就是所謂的交叉顯示。

最後,我將五個模板一塊使用,前台代碼如下
<asp:Repeater ID="Repeater1" runat="server"> <HeaderTemplate> <h3 align="center">頁眉模板</h3> </HeaderTemplate> <ItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </ItemTemplate> <AlternatingItemTemplate> <p align="center"> <font color="blue"> <%# DataBinder.Eval(Container.DataItem,"pID") %> <%# DataBinder.Eval(Container.DataItem,"personName") %> <%# DataBinder.Eval(Container.DataItem,"personSex") %></font> </p> </AlternatingItemTemplate> <SeparatorTemplate> <hr color="red" size="1" /> </SeparatorTemplate> <FooterTemplate> <h3 align="center">頁腳模板</h3> </FooterTemplate> </asp:Repeater>
顯示效果圖如下

這就是利用控件將後台數據庫中的信息用浏覽器顯示出來的方法,其實不光Repeater控件,像DataList,GridView,CheckBoxList、DropDownList等等都能將數據庫中的信息加以綁定然後再在浏覽器中顯示出來,希望對這幾個重要的控件可以熟練掌握。