MVC4增加了一些新功能,接下來,我們來研究下MVC4中的新增功能,我們在新建一個MVC4項目的時候,會發現在項目下多出了一個App_Start文件夾,文件夾下面有4個文件,BundleConfig.cs,FilterConfig.cs,RouteConfig.cs,WebApiConfig.cs,其中BundleConfig.cs文件就是我們這一節要講的的文件。
眾所周知,浏覽器在向服務器發送請求的時候,請求的文件連接數量是有限制的。使用BundleConfig可以將多個文件請求和並成一個請求,去除文件中的一些注釋,空白,壓縮文件的大小,自動合並壓縮優化代碼,縮短響應時間,提高網頁速度,起到優化網站的作用。
1.定義分組
創建MVC4項目後,我們會在global.asax文件中的Application_Start()方法中看到如下代碼,起到注冊作用
BundleConfig.RegisterBundles(BundleTable.Bundles);
BundleConfig.cs代碼:
public class BundleConfig
{
// 有關 Bundling 的詳細信息,請訪問 http://go.microsoft.com/fwlink/?LinkId=254725
public static void RegisterBundles(BundleCollection bundles)
{
bundles.Add(new ScriptBundle("~/bundles/jquery").Include(
"~/Scripts/jquery-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryui").Include(
"~/Scripts/jquery-ui-{version}.js"));
bundles.Add(new ScriptBundle("~/bundles/jqueryval").Include(
"~/Scripts/jquery.unobtrusive*",
"~/Scripts/jquery.validate*"));
// 使用 Modernizr 的開發版本進行開發和了解信息。然後,當你做好
// 生產准備時,請使用 http://modernizr.com 上的生成工具來僅選擇所需的測試。
bundles.Add(new ScriptBundle("~/bundles/modernizr").Include(
"~/Scripts/modernizr-*"));
bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));
bundles.Add(new StyleBundle("~/Content/themes/base/css").Include(
"~/Content/themes/base/jquery.ui.core.css",
"~/Content/themes/base/jquery.ui.resizable.css",
"~/Content/themes/base/jquery.ui.selectable.css",
"~/Content/themes/base/jquery.ui.accordion.css",
"~/Content/themes/base/jquery.ui.autocomplete.css",
"~/Content/themes/base/jquery.ui.button.css",
"~/Content/themes/base/jquery.ui.dialog.css",
"~/Content/themes/base/jquery.ui.slider.css",
"~/Content/themes/base/jquery.ui.tabs.css",
"~/Content/themes/base/jquery.ui.datepicker.css",
"~/Content/themes/base/jquery.ui.progressbar.css",
"~/Content/themes/base/jquery.ui.theme.css"));
}
}
BundleCollection是一個集合,用於將綁定規則添加到集合中,使用Add方法.
bundles.Add(new ScriptBundle("~/bundles/jquery").Include( "~/Scripts/jquery-{version}.js"));
new ScriptBundle("~/bundles/jquery")定義一個分組名稱,Include表示這個分組下具體包括的文件。
version參數代表版本號 ,*代表所有,這兩個是可以理解為通配符。
以上代碼表示創建一個~/bundles/jquery分組,該分組指向的文件為scripts文件夾下的jquery-1.7.1.js文件。
如果scripts文件夾下有jquery-1.7.1.js,jquery-1.6.1.js,則會指向這兩個文件。
同樣,bundles.Add(new StyleBundle("~/Content/css").Include("~/Content/site.css"));表示創建了一個~/Content/css分組,指向~/Content/site.css文件.
2.使用分組
分組已經定義好,我們接下演示怎樣使用。
如果在頁面中使用scripts,可以使用@Scripts.Render("~/bundles/jquery")方法,參數為分組名稱
如果在頁面中使用css,可以使用@Styles.Render("~/Content/css")方法,參數為分組名稱.
可以看下VIEWS文件夾下的Shard文件夾的_Layout.cshtml文件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width" />
<title>@ViewBag.Title</title>
@Styles.Render("~/Content/css")
@Scripts.Render("~/bundles/modernizr")
</head>
<body>
@RenderBody()
@Scripts.Render("~/bundles/jquery")
@RenderSection("scripts", required: false)
</body>
</html>
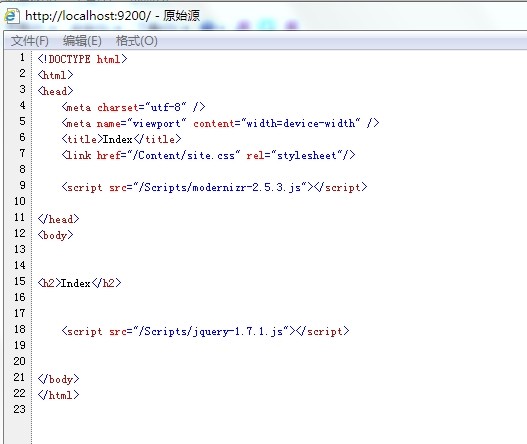
運行項目後,可以查看頁面源代碼,效果如下

3.合並請求
接下來我們通過分組將請求多個文件合並成請求一個,可以使用如下兩種方法來實現
1).將web.config中的編譯調試debug設為false <compilation debug="false" targetFramework="4.5"/>
2).在BundleConfig中的方法末尾添加 BundleTable.EnableOptimizations = true;
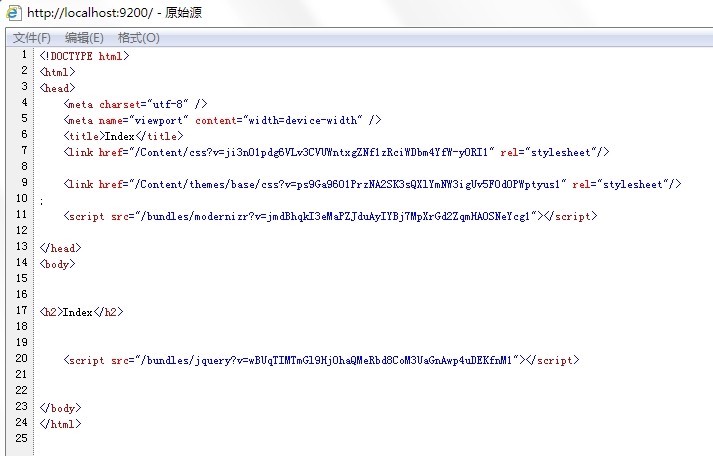
再次運行頁面,可以看到生成如下代碼
src="/bundles/jquery?v=wBUqTIMTmGl9Hj0haQMeRbd8CoM3UaGnAwp4uDEKfnM1"
?前面是分組名稱,後面是多個文件合並後生成的哈希碼

4.對比效果
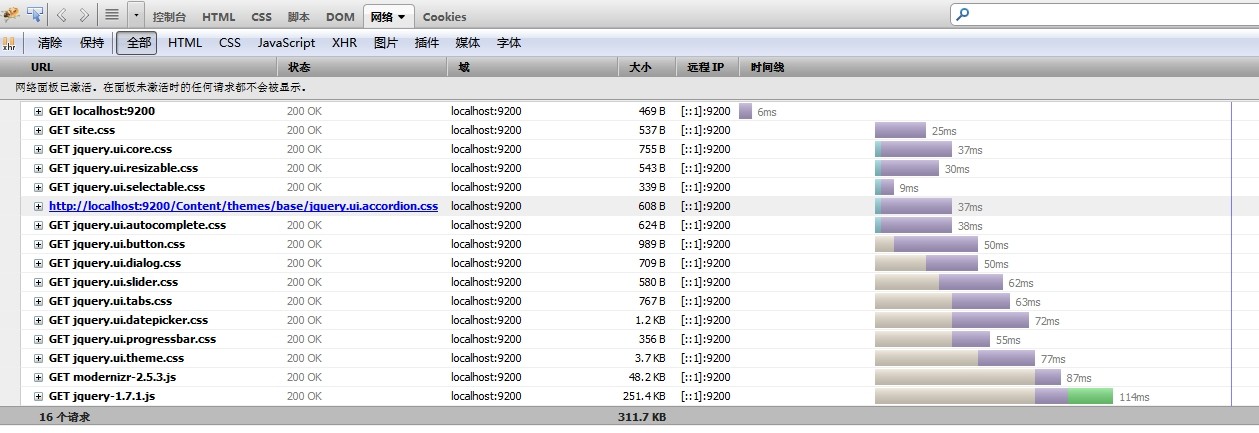
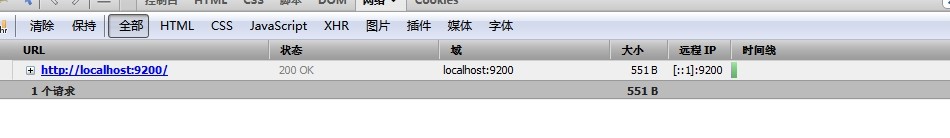
我們在火狐下用firebug查看合並前後的對比效果,可以對比下請求的文件大小,時間等方面的差別還是挺大的
壓縮合並前:

壓縮合並後:

注:默認情況下 BundleTable.Bundles會過濾掉後綴名為這些的文件,intellisense.js、-vsdoc.js、.debug.js、.min.js、.min.css,
當加載後綴名為這些的文件,將顯示空白。
可以用如下方法去除對這些文件過濾限制
BundleTable.Bundles.IgnoreList.Clear();
BundleTable.Bundles.IgnoreList.Ignore(".min.js", OptimizationMode.Always);
//BundleTable.Bundles.IgnoreList.Ignore("-vsdoc.js", OptimizationMode.Always);
//BundleTable.Bundles.IgnoreList.Ignore(".debug.js", OptimizationMode.Always);
我們通過分組將請求多個文件合並成請求一個,壓縮文件的大小,自動合並壓縮優化代碼,縮短響應時間,提高網頁速度。希望通過本文可以幫助大家更好的優化網站。