本文實例講述了asp.net利用後台實現直接生成html分頁的方法,是一個比較實用的功能。分享給大家供大家參考之用。具體方法如下:
1.建立存儲過程:
ALTER procedure [dbo].[p_news_query]
@Page int
as
begin
select top 5 new_id,new_title,new_url,new_content_text,create_time,user_name from
(select *,ROW_NUMBER() over(order by new_id desc ) as RowNumber from
(select new_id,new_title,new_url,new_content_text,
dbo.f_ConvertDate(a.create_time) create_time, b.user_name from xs_new a
left join xs_users b on b.user_no=a.create_user
)TI
) A
where A.RowNumber>(@Page-1)*5
end
目前實驗的是每頁5條數據,傳入當前頁碼就可以了
2.前台定義一個div ,用於顯示
<div id="divPage" runat="server" class="divpage"> </div>
3.後台根據傳入參數來拼html
目前是模仿博客園的模式,前後顯示5條,多余的加...後到最後一條。具體代碼如下:
StringBuilder sbr = new StringBuilder();
int ITotalCount = pageLogic.QueryNewsCount();
int IPage = 1;
if (Request["p"] != null)
{
IPage = Convert.ToInt32(Request["p"]);
}
int IPageCount = 5;
int ITotalPage = ITotalCount / IPageCount;
if (ITotalCount % IPageCount > 0)
{
ITotalPage += 1;
}
if (IPage != 1)
{
sbr.Append("<a href=\"news.aspx?p=" + (IPage - 1).ToString() + "\">上一頁</a>");
}
if (ITotalPage <= 10)
{
for (int i = 1; i <= ITotalPage; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
}
else
{
if (IPage - 5 > 2 && IPage + 7 < ITotalPage)//前後都有的
{
sbr.Append("<a href=\"news.aspx?p=1\">1</a>...");
for (int i = IPage - 5; i <= IPage + 5; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
sbr.Append("...<a href=\"news.aspx?p=" + ITotalPage.ToString() + "\">" + ITotalPage.ToString() + "</a>");
}
else if (IPage - 5 <= 2)//前面不夠,後面有多余
{
for (int i = 1; i <= 10; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
sbr.Append("...<a href=\"news.aspx?p=" + ITotalPage.ToString() + "\">" + ITotalPage.ToString() + "</a>");
}
else if (IPage + 7 >= ITotalPage)//前面多余,後面不足
{
sbr.Append("<a href=\"news.aspx?p=1\">1</a>...");
for (int i = ITotalPage - 10; i <= ITotalPage; i++)
{
if (i == IPage)
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\" class=\"pageSelect\">" + i.ToString() + "</a>");
}
else
{
sbr.Append("<a href=\"news.aspx?p=" + i.ToString() + "\">" + i.ToString() + "</a>");
}
}
}
}
if (IPage != ITotalPage)
{
sbr.Append("<a href=\"news.aspx?p=" + (IPage + 1).ToString() + "\">下一頁</a>");
}
divPage.InnerHtml = sbr.ToString();
rptNews.DataSource = pageLogic.QueryNews(IPage);
rptNews.DataBind();
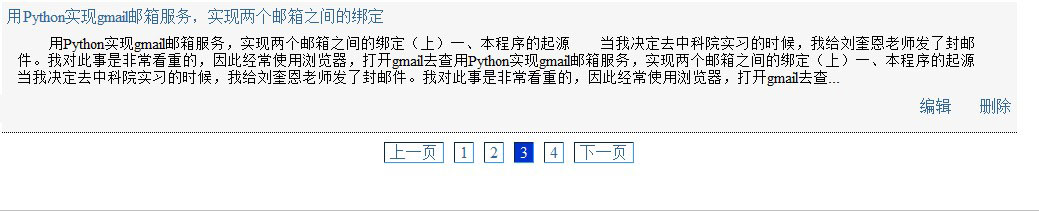
4.測試效果如下圖所示:

希望本文所述對大家的asp.net程序設計有所幫助。