1.GridView無代碼分頁排序:
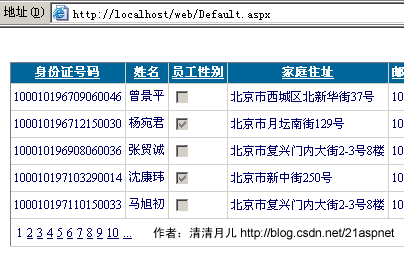
效果圖:
1.AllowSorting設為True,aspx代碼中是AllowSorting="True";
2.默認1頁10條,如果要修改每頁條數,修改PageSize即可,在aspx代碼中是PageSize="12"。
3.默認的是單向排序的,右擊GridView彈出“屬性”,選擇AllowSorting為True即可。
2.GridView選中,編輯,取消,刪除:
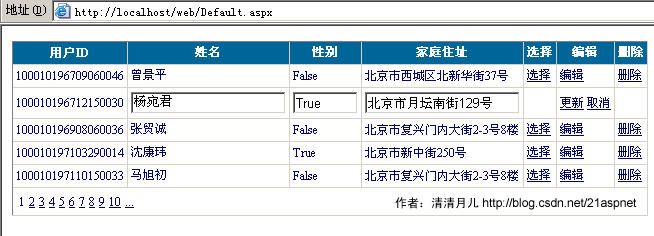
效果圖:
後台代碼:
你可以使用sqlhelper,本文沒用。代碼如下:
using System;
using System.Data;
using System.Configuration;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class _Default : System.Web.UI.Page
{
//清清月兒http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
SqlCommand sqlcom;
string strCon = "Data Source=(local);Database=數據庫名;Uid=帳號;Pwd=密碼";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
bind();
}
}
protected void GridView1_RowEditing(object sender, GridViewEditEventArgs e)
{
GridView1.EditIndex = e.NewEditIndex;
bind();
}
//刪除
protected void GridView1_RowDeleting(object sender, GridViewDeleteEventArgs e)
{
string sqlstr = "delete from 表 where id='" + GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcon = new SqlConnection(strCon);
sqlcom = new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
bind();
}
//更新
protected void GridView1_RowUpdating(object sender, GridViewUpdateEventArgs e)
{
sqlcon = new SqlConnection(strCon);
string sqlstr = "update 表 set 字段1='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[1].Controls[0])).Text.ToString().Trim() + "',字段2='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[2].Controls[0])).Text.ToString().Trim() + "',字段3='"
+ ((TextBox)(GridView1.Rows[e.RowIndex].Cells[3].Controls[0])).Text.ToString().Trim() + "' where id='"
+ GridView1.DataKeys[e.RowIndex].Value.ToString() + "'";
sqlcom=new SqlCommand(sqlstr,sqlcon);
sqlcon.Open();
sqlcom.ExecuteNonQuery();
sqlcon.Close();
GridView1.EditIndex = -1;
bind();
}
//取消
protected void GridView1_RowCancelingEdit(object sender, GridViewCancelEditEventArgs e)
{
GridView1.EditIndex = -1;
bind();
}
//綁定
public void bind()
{
string sqlstr = "select * from 表";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "表");
GridView1.DataSource = myds;
GridView1.DataKeyNames = new string[] { "id" };//主鍵
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代碼:
... ...
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" CellPadding="4"
ForeColor="#333333" GridLines="None" OnRowDeleting="GridView1_RowDeleting" OnRowEditing="GridView1_RowEditing"
OnRowUpdating="GridView1_RowUpdating" OnRowCancelingEdit="GridView1_RowCancelingEdit">
<FooterStyle BackColor="#990000" Font-Bold="True" ForeColor="White" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" ReadOnly="True" />
<asp:BoundField DataField="姓名" HeaderText="用戶姓名" />
<asp:BoundField DataField="員工性別" HeaderText="性別" />
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" />
<asp:CommandField HeaderText="選擇" ShowSelectButton="True" />
<asp:CommandField HeaderText="編輯" ShowEditButton="True" />
<asp:CommandField HeaderText="刪除" ShowDeleteButton="True" />
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
3.GridView正反雙向排序:
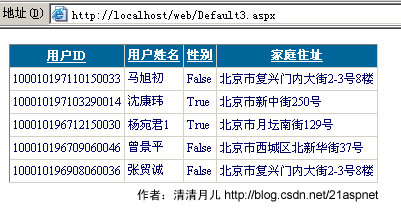
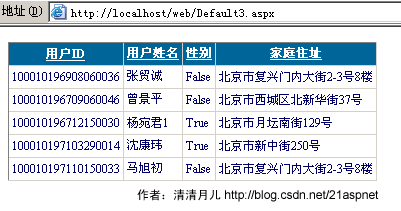
效果圖:點姓名各2次的排序,點其他也一樣可以。

後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default3 : System.Web.UI.Page
{
//清清月兒的博客http://blog.csdn.net/21aspnet
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=";
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ViewState["SortOrder"] = "身份證號碼";
ViewState["OrderDire"] = "ASC";
bind();
}
}
protected void GridView1_Sorting(object sender, GridViewSortEventArgs e)
{
string sPage = e.SortExpression;
if (ViewState["SortOrder"].ToString() == sPage)
{
if (ViewState["OrderDire"].ToString() == "Desc")
ViewState["OrderDire"] = "ASC";
else
ViewState["OrderDire"] = "Desc";
}
else
{
ViewState["SortOrder"] = e.SortExpression;
}
bind();
}
public void bind()
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
DataView view = myds.Tables["飛狐工作室"].DefaultView;
string sort = (string)ViewState["SortOrder"] + " " + (string)ViewState["OrderDire"];
view.Sort = sort;
GridView1.DataSource = view;
GridView1.DataBind();
sqlcon.Close();
}
}
前台主要代碼:
<asp:GridView ID="GridView1" runat="server" AllowSorting="True" AutoGenerateColumns="False"
CellPadding="3" Font-Size="9pt" OnSorting="GridView1_Sorting" BackColor="White" BorderColor="#CCCCCC" BorderStyle="None" BorderWidth="1px">
<FooterStyle BackColor="White" ForeColor="#000066" />
<Columns>
<asp:BoundField DataField="身份證號碼" HeaderText="用戶ID" SortExpression="身份證號碼" />
<asp:BoundField DataField="姓名" HeaderText="用戶姓名" SortExpression="姓名"/>
<asp:BoundField DataField="員工性別" HeaderText="性別" SortExpression="員工性別"/>
<asp:BoundField DataField="家庭住址" HeaderText="家庭住址" SortExpression="家庭住址"/>
</Columns>
<RowStyle ForeColor="#000066" />
<SelectedRowStyle BackColor="#669999" Font-Bold="True" ForeColor="White" />
<PagerStyle BackColor="White" ForeColor="#000066" HorizontalAlign="Left" />
<HeaderStyle BackColor="#006699" Font-Bold="True" ForeColor="White" />
</asp:GridView>
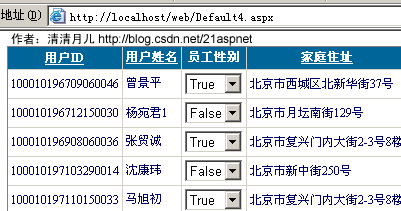
4.GridView和下拉菜單DropDownList結合:
效果圖:
後台代碼:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.Data.SqlClient;
public partial class Default4 : System.Web.UI.Page
{
SqlConnection sqlcon;
string strCon = "Data Source=(local);Database=北風貿易;Uid=sa;Pwd=sa";
protected void Page_Load(object sender, EventArgs e)
{
DropDownList ddl;
if (!IsPostBack)
{
string sqlstr = "select top 5 * from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlDataAdapter myda = new SqlDataAdapter(sqlstr, sqlcon);
DataSet myds = new DataSet();
sqlcon.Open();
myda.Fill(myds, "飛狐工作室");
GridView1.DataSource = myds;
GridView1.DataBind();
for (int i = 0; i <= GridView1.Rows.Count - 1; i++)
{
DataRowView mydrv = myds.Tables["飛狐工作室"].DefaultView[i];
if (Convert.ToString(mydrv["員工性別"]).Trim() == "True")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 0;
}
if (Convert.ToString(mydrv["員工性別"]).Trim() == "False")
{
ddl = (DropDownList)GridView1.Rows[i].FindControl("DropDownList1");
ddl.SelectedIndex = 1;
}
}
sqlcon.Close();
}
}
public SqlDataReader ddlbind()
{
string sqlstr = "select distinct 員工性別 from 飛狐工作室";
sqlcon = new SqlConnection(strCon);
SqlCommand sqlcom = new SqlCommand(sqlstr, sqlcon);
sqlcon.Open();
return sqlcom.ExecuteReader();
}
當前1/2頁 12下一頁閱讀全文