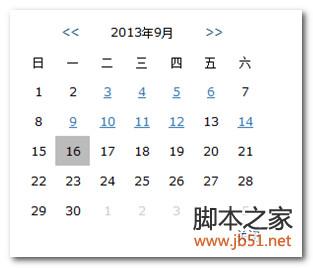
一、效果圖

二、頁面文件
頁面上需要添加<div id="cal"></div>標記。
三、JS代碼
復制代碼 代碼如下:
// JavaScript 日歷
$(document).ready(function () {
//當前時間
$now = new Date(); //當前的時間
$nowYear = $now.getFullYear(); //當前的年
$nowMonth = $now.getMonth(); //當前的月
$nowDate = $now.getDate(); //當前的日
$nowMonthCn = monthCn($nowMonth); //格式化後的月
//第一次設置當前時間
calOpt($now);
//上個月鼠標點擊事件
$('#prevMonth').live('click', function () {
var year_text = $('.thisYear').text();
var month_text = $('.thisMonth').text() - 2;
var date_text = $('.thisDate').text();
$('#cal').html('');
var d = new Date(year_text, month_text, date_text);
calOpt(d);
return false;
});
//下個月鼠標點擊事件
$('#nextMonth').live('click', function () {
var year_text = $('.thisYear').text();
var month_text = $('.thisMonth').text();
var date_text = $('.thisDate').text();
$('#cal').html('');
var d = new Date(year_text, month_text, date_text);
calOpt(d);
return false;
});
//關閉日歷鼠標點擊事件
$('#cal_close').live('click', function () {
$('#cal').html('');
$('#cal').hide();
return false;
});
});
//是否在數組中?返回下標+1
function inArray(val, arr) {
for (var index = 0; index < arr.length; index++) {
if (val == arr[index]) {
return index + 1;
}
}
return false;
}
//獲取月份對應中文
function monthCn(month) {
var m = new Array(1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12);
return m[month];
}
//獲取星期對應中文
function dayCn(day) {
var w = new Array('日', '一', '二', '三', '四', '五', '六');
return w[day];
}
//獲取選擇月對應的實際天數(也是本月的最後一天)
function getDates(year, month) {
var d = new Date(year, month, 0).getDate();
return d;
}
//選擇月的上個月的記錄第幾天
function prevDay(year, month, date) {
var y = year;
var m = month - 1;
var d = -(date - 2);
var p = new Date(y, m, d).getDate();
return p;
}
//選擇月的下個月的記錄第幾天
function nextDay(year, month, date) {
var y = year;
var m = month;
var d = 1;
var p = new Date(y, m, d).getDate();
return p;
}
//活動數組數據解析--日期
function jsonDate(data) {
var j = new Array();
for (var i = 0; i < data.length; i++) {
j.push(data[i].hDongD);
}
return j;
}
//活動數組數據解析--網址
function jsonUrl(data) {
var j = new Array();
for (var i = 0; i < data.length; i++) {
j.push(data[i].hDongUrl);
}
return j;
}
//設置日歷參數
function calOpt(date) {
//獲取選擇系統時間
var $year = date.getFullYear(); //年
var $month = date.getMonth(); //月
var $date = date.getDate(); //日
var $day = date.getDay(); //星期
var $monthCn = monthCn($month); //格式化後的月
//獲取選擇月的第一天對應的星期數+1
var $fDay = new Date($year, $month, 1).getDay() + 1;
//獲取選擇月對應的實際天數(也是本月的最後一天)
var $lDate = getDates($year, $monthCn);
// alert('年:'+$year+'\n月:'+$monthCn+'\n日:'+$date+'\n選擇月的第一天對應的星期數:'+$fDay+'\n選擇月的最後一天:'+$lDate);
//獲取活動數組數據並輸出日歷
//var test = new Array(
// { hDongD: 4, hDongUrl: 'http://www.ipiao.com' },
// { hDongD: 14, hDongUrl: 'http://www.1.com' }
//);
$.ajax({
type:'post',
url: "/PubConfig/getCalandDay",
data:{'year':$year,'month':$monthCn},
dataType:'json',
success: function (result) {
if(result == null){ //如果無活動數組數據,則聲明一個空數據
result = new Array();
}
calShow($fDay, $lDate, $date, $monthCn, $year, eval(result));
},
error: function (XMLHttpRequest, textStatus, errorThrown) { //發送失敗事件
alert(textStatus);
}
});
}
/*
輸出日歷
參數1:選擇月的第一天對應的星期數+1;
參數2:選擇月的最後一天;
參數3:選擇的日;
參數4:選擇的月;
參數5:選擇的年;
參數6:活動數組數據;
*/
function calShow(fDay, lDate, date, monthCn, year, data) {
var $dayN = 1; //記錄第幾天
var $dayTd = 1; //記錄第幾天的TD
var $rowMax = Math.ceil((lDate + fDay - 1) / 7); //總行數
var $prev_dayN = prevDay(year, monthCn, fDay);//選擇月的上個月的記錄第幾天
var $next_dayN = nextDay(year, monthCn, fDay);//選擇月的上個月的記錄第幾天
//顯示table>tr>th
html = '<table>';
html += '<tr><th colspan=7>';
html += '<a id="prevMonth" href=""> << </a> ';
html += '<span class="thisYear">' + year + '</span>年' + '<span class="thisMonth">' + monthCn + '</span>月<span class="thisDate">' + date + '</span>';
html += ' <a id="nextMonth" href=""> >> </a></th></tr>';
html += '</th></tr>';
//顯示星期標題
html += '<tr>';
for (var i = 0; i < 7; i++) {
html += '<td>' + dayCn(i) + '</td>';
}
html += '</tr>';
//顯示日
for (var row = 1; row <= $rowMax; row++) {
html += '<tr>';
for (var col = 1; col <= 7; col++) {
if ($dayTd < fDay) {
html += '<td class="prev_dayN" dayn="' + $prev_dayN + '">' + $prev_dayN + '</td>';
$dayTd++;
$prev_dayN++;
} else {
var dayIndex = inArray($dayN, jsonDate(data));
var urlIndex = jsonUrl(data)[dayIndex - 1];
//如果有活動則使用活動樣式並加上活動鏈接
if (dayIndex) {
//如果日期為當天則用紅色加粗顯示
if ($dayN == date && $nowMonth + 1 == monthCn && $nowYear == year) {
html += '<td class="activity now_date" dayn="' + $dayN + '" title="點擊查看當天活動"><a href="' + urlIndex + '">' + $dayN + '</a></td>';
} else {
html += '<td class="activity" dayn="' + $dayN + '" title="點擊查看當天活動"><a href="' + urlIndex + '">' + $dayN + '</a></td>';
}
} else {
//如果日期為當天則用紅色加粗顯示
if ($dayN == date && $nowMonth + 1 == monthCn && $nowYear == year) {
html += '<td class="now_date" dayn="' + $dayN + '">' + $dayN + '</td>';
} else {
html += '<td dayn="' + $dayN + '">' + $dayN + '</td>';
}
}
$dayN++;
}
if ($dayN > lDate) {
var $next_dayNum = (row * 7 - ($dayN - 1)) - ($dayTd - 1);
for (var i = 0; i < $next_dayNum; $next_dayNum--) {
html += '<td class="next_dayN" dayn="' + $next_dayN + '">' + $next_dayN + '</td>';
$next_dayN++;
}
break;
}
}
html += '</tr>';
}
//結束輸出table
html += '</table>';
html += '<div id="cal_bottom"><a id="cal_close" href="">關閉</a></div>';
$('#cal').append(html);
}
四、CSS文件
復制代碼 代碼如下:
@CHARSET "UTF-8";
* {
list-style: none;
margin: 0px;
padding: 0px;
}
img {
border: 0;
}
a {
text-decoration: none;
color: #666;
}
a:hover {
text-decoration: none;
}
/* ================================================================================ */
/* 日歷Div全局樣式 */
#cal {
width: 245px;
}
#cal_bottom {
padding: 2px;
border-top: 0;
text-align: right;
}
/* 日歷Table樣式 */
table {
border: 0;
border-collapse: collapse;
border-spacing: 0;
}
tr {
height: 30px;
line-height: 30px;
}
th {
font-weight: normal;
}
.thisDate {
display: none;
}
#prevMonth {
}
.nextMonth {
}
th a {
display: inline-block;
vertical-align: 1px;
}
td {
width: 35px;
text-align: center;
}
td a {
display: inline-block;
width: 100%;
height: 100%;
}
/* 當前日樣式 */
.now_date {
background: #BBB;
}
/* 月前,月後樣式 */
.prev_dayN, .next_dayN {
color: #CCC;
}
/* 活動數據樣式 */
.activity {
}
.activity a {
color: #2F76AC;
text-decoration: underline;
}
五、後台代碼
復制代碼 代碼如下:
//日歷控件獲取當前月發布文章的天
public ActionResult getCalandDay(string year, string month)
{
string userId = getBlogUserId();
StringBuilder output = new StringBuilder("");
DateTime dt = System.DateTime.Now;
string curMonth = year.ToString() + (month.Length == 1 ? ("0" + month) : month);
var res = db.Database.SqlQuery<CurMonthArticleViewModel>("select id,createtime from article where mid='" + userId + "' and to_char(createtime,'YYYYMM')='" + curMonth + "'").ToList();
int i=0;
output.Append("new Array(");
foreach (var cc in res)
{
if (i == 0)
output.Append("{ hDongD:"+cc.CREATETIME.Day+", hDongUrl: '"+cc.ID+"' }");
else
{
string curDay = cc.CREATETIME.Day.ToString();
string resultDay = output.ToString();
string[] str = resultDay.Split(','); //得到一個str的數組{“1”,”2“,“3”,”4“,“5”,”6“}
Boolean c = true;
foreach (string s in str)
{
if (s == curDay) c = false;
}
if (c)
{
output.Append(",{ hDongD:" + cc.CREATETIME.Day + ", hDongUrl: '/" + cc.ID + "--" + cc.CREATETIME + "' }");
}
}
i++;
}
output.Append(");");
return Json(output.ToString());
//return Json("new Array({ hDongD: 4, hDongUrl: 'http://www.jb51.net' }, { hDongD: 14, hDongUrl: 'http://play.jb51.net' });");
}