做的一些項目都比較小,而且時間緊,有好多東西都沒來得急總結,趁這會還有點時間把前面項目中的用到的知識點分享下,只為以後方便使用。
前台頁面代碼
復制代碼 代碼如下:
<!--關鍵字-->
<div id="keyWordsDiv" style="border: 2px solid #6FA1D9; display: none; position: absolute;
top: 0px; left: 0px; width: 260px; height: 120px; z-index: 3; background-color: #EAF1FD;">
<div style="width: 260px; height: 20px; background-color: #6FA1D9">
<ul style="cursor: pointer; line-height: 20px;">
<li style="float: right" onclick="getCheckVale()">[確定]</li><li style="float: right"
onclick="closeSelf()">[關閉]</li></ul>
</div>
<div>
<asp:CheckBoxList ID="cblKeyWords" runat="server" RepeatColumns="2">
</asp:CheckBoxList>
</div>
</div>
js腳本
復制代碼 代碼如下:
//打開關鍵詞窗口
function locking(e)
{
var divLeft = e.offsetLeft;
var divTop = e.offsetTop;
while(e=e.offsetParent)
{
divLeft += e.offsetLeft;
divTop += e.offsetTop;
}
var divObj = document.getElementById("keyWordsDiv");
divObj.style.left = divLeft+"px";
divObj.style.top = divTop+20+"px";
divObj.style.display = "block";
}
//關閉關鍵詞窗口
function closeSelf()
{
document.all.keyWordsDiv.style.display = 'none';
var objCheck = document.getElementById("cblKeyWords").getElementsByTagName("input");
for (var i = 0; i < objCheck.length; i++) {
document.getElementById("cblKeyWords_" + i).checked = false;
}
return false;
}
//關鍵詞取值
function getCheckVale()
{
//var objCheck=document.getElementById("cblKeyWords");
var objCheck=document.getElementById("cblKeyWords").getElementsByTagName("input");
var objLabel = document.getElementById("cblKeyWords").getElementsByTagName("label")
var txtKeyWordsValue = "";
var m=0
for(var i=0;i<objCheck.length;i++)
{
if(document.getElementById("cblKeyWords_"+i).checked)
{
var idCheck =document.getElementById("cblKeyWords_"+i).id;//當前選擇checkbox的ID
for(var j = 0;j <objLabel.length;j++)
{
var forvalue=objLabel[j].getAttributeNode("for").value
if(forvalue == idCheck)
{
m+=1;
for(var k=0;k<m;k++)
{
if(k==m-1)
{
txtKeyWordsValue+=objLabel[j].innerHTML;
}
else
{
txtKeyWordsValue +="|"+objLabel[j].innerHTML;
break;
}
}
}
}
}
}
document.getElementById("txtKeyWords").value=txtKeyWordsValue;
document.all.keyWordsDiv.style.display='none';
}
添加一個按鈕調用js
復制代碼 代碼如下:
<asp:TextBox ID="txtKeyWords" runat="server" ReadOnly="True" class="inp"></asp:TextBox>
<input id="imgkey" type="button" runat="server" onclick="locking(this)" class="tailBut" value="選 擇" />
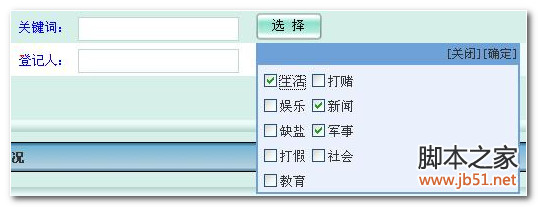
好了,代碼就這麼多,點擊按鈕後彈出層,選中復選框後確實就可以取到值了,下面來看下效果吧!