

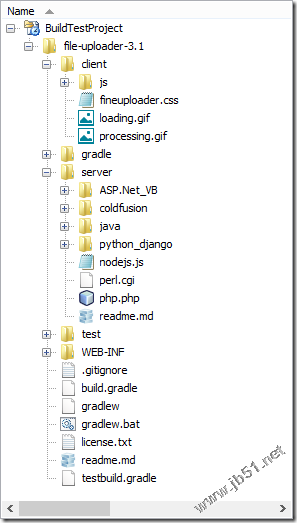
查看JS構建qq.Fineuploader對象創建過程.首先指定Fine Uploader插件的Dom元素.通過Dom獲取操作.request則是對應服務器端實現文件路徑.在這建議不要自己構建服務器端處理.而是直接采用官方提供的實現文件修改即可.template則是對應上傳文件添加內容模版也可以自己修改.debug是一個布爾值.用來控制是否使用浏覽器的控制台打印Fine Uploader的調試信息,默認為false.
qq.FineUploader對象還有如下控制參數:
validation:該參數一般用來在執行上傳文件操作前.在客戶端做一些驗證.驗證操作包含文件格式.文件大小.等添加格式如下:
復制代碼 代碼如下:
validation:
{
allowedExtensions: ['jpeg', 'jpg', 'gif', 'png'],
sizeLimit: 204800 // 200 kB = 200 * 1024 bytes
}
allowedExtensions控制上傳文件的後綴格式數組.
sizeLimit上傳文件大小的上限,單位為byte的數值.浏覽器不一定支持本設置.也可以在服務器端裡設置.
minSizeLimit:上傳文件大小的下限,單位為byte的數值.同上有些浏覽器存在適配問題.建議統一在服務端設置.
另外針對qq.FineUploder對象在執行上傳操作整個過程.定義了五個客戶端可控做額外操作的事件.可以再callback參數下設置定義:
復制代碼 代碼如下:
callbacks:
{
onSubmit: function(id, fileName) {
$messages.append('<div id="file-' + id + '" class="alert" style="margin: 20px 0 0"></div>');
},
onUpload: function(id, fileName) {
$('#file-' + id).addClass('alert-info')
.html('<img src="client/loading.gif" alt="Initializing. Please hold."> ' +
'Initializing ' +
'“' + fileName + '”');
}
}
onSubmit事件:文件開始提交.調用參數格式如下:onSubmit: function(id, fileName) {}.
onUpload事件: 文件開始上傳.調用參數格式如下:onUpload: function(id, fileName) {}.
onProgress事件: 文件正在上傳.調用參數格式如下:onProgress: function(id, fileName, loaded, total) {}.
onComplete事件: 文件上傳成功. 調用參數格式如下:onComplete: function(id, fileName, responseJSON) {}.
onCancel事件: 取消文件上傳.調用參數格式如下:onCancel: function(id, fileName) {}.
如上五個事件基本覆蓋整個上傳文件操作中所有過程.完全以開放的形式可以再客戶端操作.關於調用如上事件參數說明如下:
Id:表示第幾個開始上傳的文件.Fine Uploder定義是默認從0開始計數.
fileName:上傳文件的文件名.
loaded:表示已經上傳到服務器端數據的大小[byte].
total: 需要上傳文件的大小.
responseJSON: 用來在上傳操作完成後返回的Json格式的數據.通過Jquery反序列化出來對象.其中包含一個IsSuccess屬性用來判斷此次上傳是否成功.
如果你想在上傳過程向服務器端傳遞數據.可以通過如下參數控制:
params:用來向服務器端傳遞數據.注意params采用key-value的數組存儲.采用Post方式發送給服務器端.一般傳遞參數格式如下:
復制代碼 代碼如下:
params:
{
argument1: "value1",
argument2: "value2"
},
ok.這時基本關於Fine Uploader客戶端初始化和控制操作選項基本完成.當我們需要上傳操作時.如果IsAuto=false時可以通過已經定義qq.FineUploader對象的uploadStoreFiles()方式手工觸發上傳操作:
復制代碼 代碼如下:
$('#triggerUpload').click(function() {
uploader2.uploadStoredFiles();
});
如果我們此時點擊上傳會發現.則提示上傳失敗. 因為還沒有對上傳服務器端做任何處理:
復制代碼 代碼如下:
request:
{
endpoint: 'server/handlerfunction'
},
這時我們需要在EndPoint指定處理文件上傳的Php文件[這裡是phpdemo].關於服務器端如果你沒有已經成熟處理模塊.還是推薦你使用官方Server目錄上.這裡我采用php環境則選中時php.php文件.對應客戶端修改如下:
復制代碼 代碼如下:
request:
{
endpoint: 'controller/php.php'
}
打開php.php發現在文件頭部說明該文件使用同時在文件定義三個類用來分別處理XMLHttpRequest、FormPost、BasicPost方式文件服務器端處理.在文件頂部注釋中:
復制代碼 代碼如下:
/****************************************
Example of how to use this uploader class...
You can uncomment the following lines (minus the require) to use
hese as your defaults.
// list of valid extensions, ex. array("jpeg", "xml", "bmp")
$allowedExtensions = array();
// max file size in bytes
$sizeLimit = 10 * 1024 * 1024;
//the input name set in the javascript
$inputName = 'qqfile'
require('valums-file-uploader/server/php.php');
$uploader = new qqFileUploader($allowedExtensions, $sizeLimit, $inputName);
// Call handleUpload() with the name of the folder, relative to PHP's getcwd()
$result = $uploader->handleUpload('uploads/');
// to pass data through iframe you will need to encode all html tags
header("Content-Type: text/plain");
echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
/******************************************/
已經詳細說明如下Class調用方式.添加如下Php代碼即可簡單完成服務器端處理:
復制代碼 代碼如下:
$allowedExtensions = array("jpeg", "jpg", "bmp", "png");
$sizeLimit = 10 * 1024 * 1024;
$uploader = new qqFileUploader($allowedExtensions, $sizeLimit);
$result = $uploader->handleUpload('uploads/'); //folder for uploaded files
echo htmlspecialchars(json_encode($result), ENT_NOQUOTES);
allowExtensions則定義了允許上傳文件的格式.
sizeLimit上限定義為10M.注意首先采用Phpinfo();方法輸出當前php環境配置.一般默認情況默認上傳文件最大大小為2M.如果你需要上傳更大則修改php.ini文件配置參數 這裡不再贅述.
uploder則是初始化qq.Fileuploder對象.並加載配置.
fineuploder調用處理上傳函數.並傳遞服務器端存儲上傳文件存儲路徑.
echo想服務器端輸出上傳結果.必須.不然客戶端接受不到指定responseJason參數用來判斷上傳後狀態.
在進一步看看服務器端如何處理上傳的找到handleUpload函數定義.
復制代碼 代碼如下:
/**
* Handle the uploaded file
* @param string $uploadDirectory
* @param string $replaceOldFile=true
* @returns array('success'=>true) or array('error'=>'error message')
*/
function handleUpload($uploadDirectory, $replaceOldFile = FALSE){
if (!is_writable($uploadDirectory)){
return array('error' => "Server error. Upload directory isn't writable.");
}
if (!$this->file){
return array('error' => 'No files were uploaded.');
}
$size = $this->file->getSize();
if ($size == 0) {
return array('error' => 'File is empty');
}
if ($size > $this->sizeLimit) {
return array('error' => 'File is too large');
}
$pathinfo = pathinfo($this->file->getName());
$filename = $pathinfo['filename'];
//$filename = md5(uniqid());
$ext = @$pathinfo['extension']; // hide notices if extension is empty
if($this->allowedExtensions && !in_array(strtolower($ext), $this->allowedExtensions)){
$these = implode(', ', $this->allowedExtensions);
return array('error' => 'File has an invalid extension, it should be one of '. $these . '.');
}
$ext = ($ext == '') ? $ext : '.' . $ext;
if(!$replaceOldFile){
/// don't overwrite previous files that were uploaded
while (file_exists($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)) {
$filename .= rand(10, 99);
}
}
$this->uploadName = $filename . $ext;
if ($this->file->save($uploadDirectory . DIRECTORY_SEPARATOR . $filename . $ext)){
return array('success'=>true);
} else {
return array('error'=> 'Could not save uploaded file.' .
'The upload was cancelled, or server error encountered');
}
}
在調用這個處理函數時.需要注意的是.傳遞的URL存儲路徑需要時絕對的.所以需要對傳入路勁做一下格式化處理:
復制代碼 代碼如下:
$uploadDirectory = $_SERVER['DOCUMENT_ROOT']."DS".$uploadDirectory;
對於is_writeable文件是否可寫的判斷.我個人認為還不夠詳細.is_writeable主要判斷文件或目錄是否存在.並可寫才會返回true. 所以個人建議在is_writable前添加一個文件是否存在.這樣更易於在客戶端判斷服務器端文件出錯具體的情況:
復制代碼 代碼如下:
if (!file_exists($uploadDirectory)) {
return array('error' => "Server error. Upload directory dones't exist.");
}
在保存文件操作前.可以看到.處理函數分別做了四次判斷.分別判斷了 上傳文件的數量、文件上傳的大小、文件上傳大小是否超過上限、另外在上傳過程.如果我們多次想服務器端上傳同一個文件.發現Fine Uploder處理方式是.並非是重寫.而是從10-99隨機一個數字重寫命名該文件.並保存到目錄下.當保存文件成功後.則想服務器端返回一個Json數據其中包含IsSuccess來指定此次上傳操作是否操作成功. IsSuccess參數作為客戶端判斷此時操作唯一參數.
在上傳操作過程發信很多出現“increase post_max_size and upload_max_filesize to 10M”錯誤,其實針對這個問題.主要是上傳文件配置超過php環境默認的2M.需要在php.ini文件中把post_max_size和upload_max_filesize兩項的值改到10M以上,然後重啟Apache即可.或是參考Php官網針對配置說明 修改php.ini配置文件.
至此整個Fine Uploader配置流程已經全部完成.點擊選擇文件時.會如下效果:

提示上傳成功.當然更多的請參考官方給出演示demo.如上從Fine Uploader源碼角度分析其實現原理.
參考鏈接如下:
Fine Uploader
Fine Uploader Basic Upload Demo
Git Hub Fine Uploader Document and Code Sample