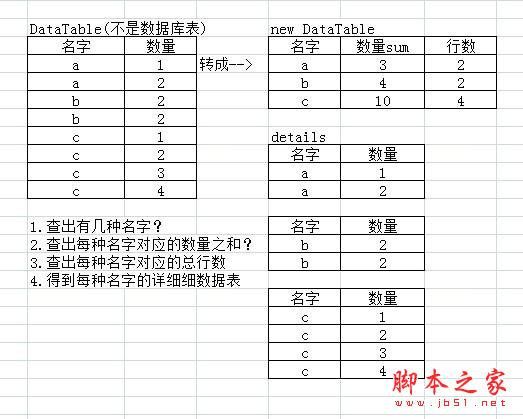
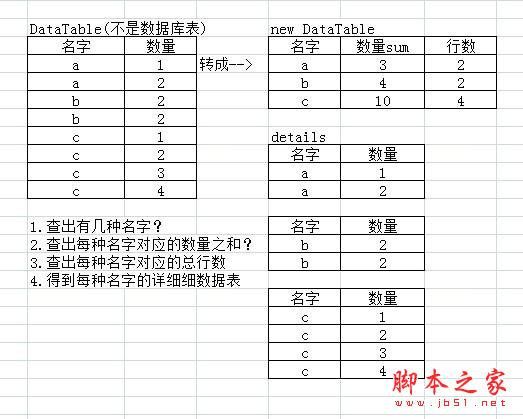
有機會在博客園的博問頻道上看到一個問題,《ASP.NET怎麼操作DataTable》:

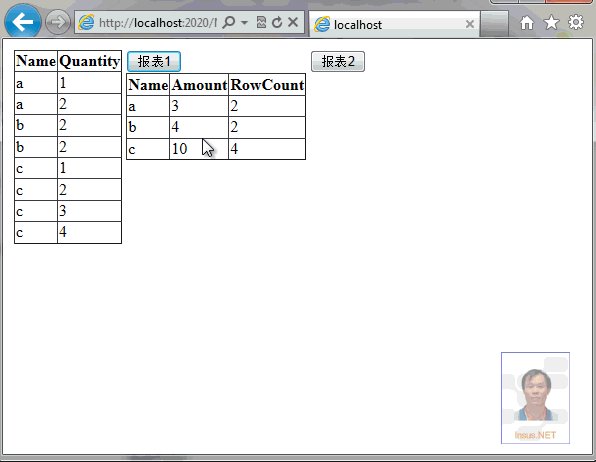
如上圖,左邊的這個表是程序構建出來的,不是數據庫表,怎麼通過操作DataTable手段得到右邊的四個表?
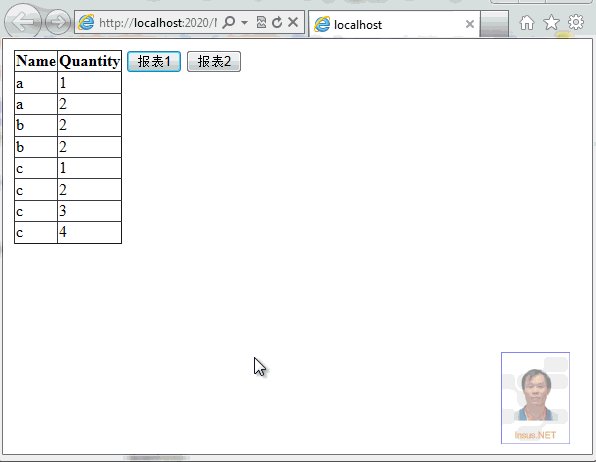
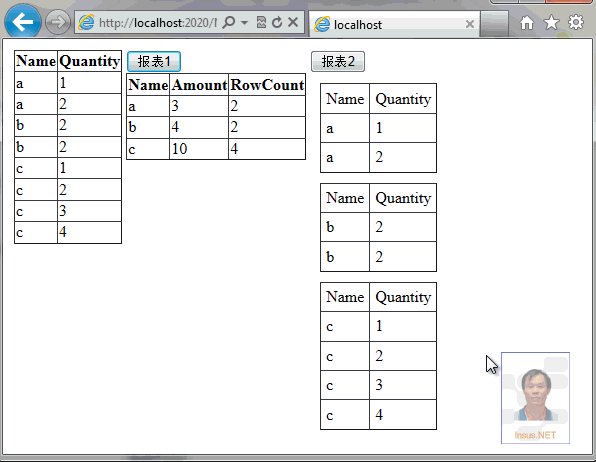
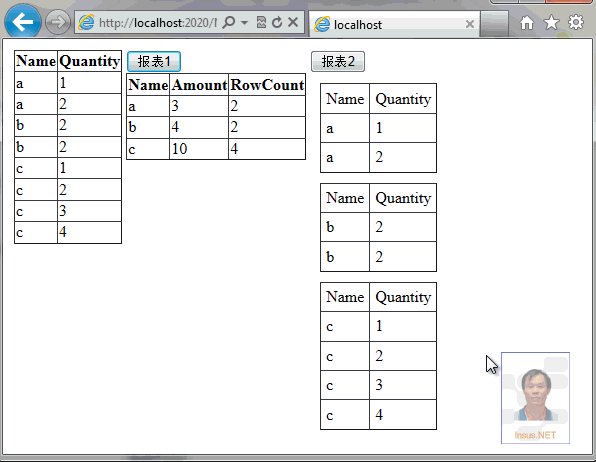
Insus.NET嘗試做了一下,算是練習DataTable的功力了。效果如下:

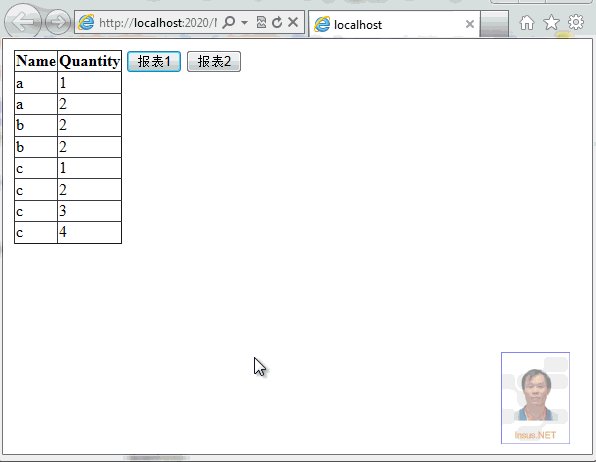
根據最初數據,Insus.NET在.aspx內放置了一個Gridview,用來顯示最開始的數據。
復制代碼 代碼如下:
View Code
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Name") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Quantity
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Quantity") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
創建一個DataTable,並填充數據:
復制代碼 代碼如下:
View Code
DataTable GetData()
{
DataTable table = new DataTable();
table.Columns.Add("Name", typeof(string));
table.Columns.Add("Quantity", typeof(int));
table.Rows.Add("a", 1);
table.Rows.Add("a", 2);
table.Rows.Add("b", 2);
table.Rows.Add("b", 2);
table.Rows.Add("c", 1);
table.Rows.Add("c", 2);
table.Rows.Add("c", 3);
table.Rows.Add("c", 4);
return table;
}
然後為剛才創建的Gridview綁定這個DataTable:
復制代碼 代碼如下:
View Code
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
Data_Binding();
}
}
private void Data_Binding()
{
this.GridView1.DataSource = GetData();
this.GridView1.DataBind();
}
為了得到報表1,它有三個字段,名稱(Name),數量(Amount)和行數(Rowcount),Insus.NET還參考源數據,它還有一個數量(Quantity)字段。因此,Insus.NET寫了一個類別Item,為以下導出報表作准備:
復制代碼 代碼如下:
Item
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
/// <summary>
/// Summary description for Item
/// </summary>
namespace Insus.NET
{
public class Item
{
private string _Name;
private int _Quantity;
private int _Amount;
private int _RowCount;
public string Name
{
get { return _Name; }
set { _Name = value; }
}
public int Quantity
{
get { return _Quantity; }
set { _Quantity = value; }
}
public int Amount
{
get { return _Amount; }
set { _Amount = value; }
}
public int RowCount
{
get { return _RowCount; }
set { _RowCount = value; }
}
public Item()
{
//
// TODO: Add constructor logic here
//
}
public Item(string name, int quantity)
{
this._Name = name;
this._Quantity = quantity;
}
public Item(string name, int amount,int rowCount)
{
this._Name = name;
this._Amount = amount;
this._RowCount = rowCount;
}
}
}
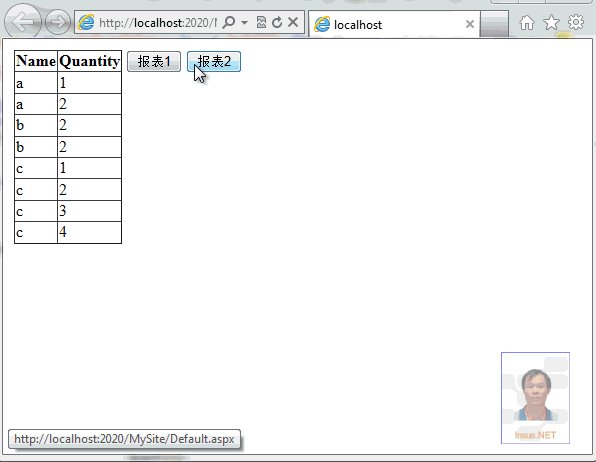
OK,現在我們寫一個報表,在.aspx放在一個按鈕,以及一個GridView,來顯示報表,注意一個字段的綁定。
復制代碼 代碼如下:
View Code
<asp:Button ID="ButtonReport1" runat="server" Text="報表1" OnClick="ButtonReport1_Click" />
<asp:GridView ID="GridView2" runat="server" AutoGenerateColumns="false">
<Columns>
<asp:TemplateField>
<HeaderTemplate>
Name
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Name") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
Amount
</HeaderTemplate>
<ItemTemplate>
<%# Eval("Amount") %>
</ItemTemplate>
</asp:TemplateField>
<asp:TemplateField>
<HeaderTemplate>
RowCount
</HeaderTemplate>
<ItemTemplate>
<%# Eval("RowCount") %>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
在.cs 寫click事件:
復制代碼 代碼如下:
View Code
protected void ButtonReport1_Click(object sender, EventArgs e)
{
SortedList<string, Item> _sl = new SortedList<string, Item>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (_sl.ContainsKey(dr["Name"].ToString()))
{
_sl[dr["Name"].ToString()].Amount += Convert.ToInt32(dr["Quantity"]);
_sl[dr["Name"].ToString()].RowCount += 1;
}
else
{
Item i = new Item(dr["Name"].ToString(), Convert.ToInt32(dr["Quantity"]), 1);
_sl.Add(dr["Name"].ToString(), i);
}
}
this.GridView2.DataSource = _sl.Values;
this.GridView2.DataBind();
}
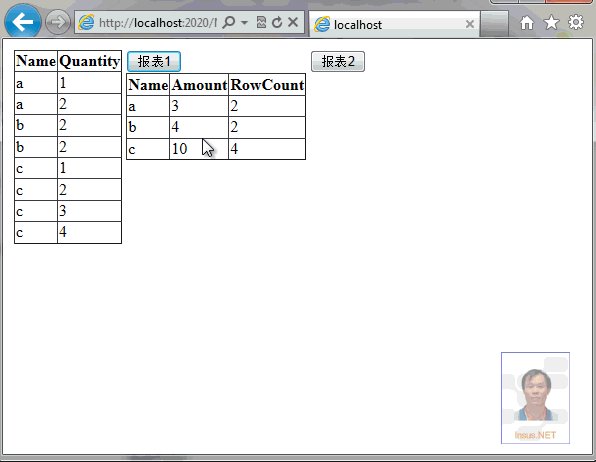
第一份報表,大功告成,只要DataTable數源數據有變化,報表也會隨之變化。
接下來,完成第二個報表,在Insus.NET使用Repeater包含Repeater來實現。因此,前台Html代碼如下,其中第一個Repeate內放置了一個HiddenField,來存儲名稱(Name)字段,當作子Repeater的參考傳入。
復制代碼 代碼如下:
View Code
<asp:Button ID="ButtonReport2" runat="server" Text="報表2" OnClick="ButtonReport2_Click" />
<asp:Repeater ID="Repeater1" runat="server" OnItemDataBound="Repeater1_ItemDataBound">
<ItemTemplate>
<asp:HiddenField ID="HiddenField1" runat="server" Value='<%# Container.DataItem %>' />
<asp:Repeater ID="Repeater2" runat="server">
<HeaderTemplate>
<table border="1" cellspacing="0" cellpadding="5" style="margin: 10px; border-collapse: collapse;">
<tr>
<td>Name</td>
<td>Quantity</td>
</tr>
</HeaderTemplate>
<ItemTemplate>
<tr>
<td><%# Eval("Name") %></td>
<td><%# Eval("Quantity") %></td>
</tr>
</ItemTemplate>
<FooterTemplate>
</table>
</FooterTemplate>
</asp:Repeater>
</ItemTemplate>
</asp:Repeater>
首先,我們需要從DataTable,獲取名稱(Name)唯一的記錄存儲起來,作為第一個Repeate控件的數據集數據源。
復制代碼 代碼如下:
View Code
protected void ButtonReport2_Click(object sender, EventArgs e)
{
this.Repeater1.DataSource = Names();
this.Repeater1.DataBind();
}
List<string> Names()
{
List<string> t = new List<string>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (!t.Contains(dr["Name"].ToString()))
t.Add(dr["Name"].ToString());
}
return t;
}
我們還要寫第二個Repeater控件的數據源:
復制代碼 代碼如下:
View Code
List<Item> GetDataByName(string name)
{
List<Item> o = new List<Item>();
DataTable otable = GetData();
foreach (DataRow dr in otable.Rows)
{
if (name == dr["Name"].ToString())
{
Item i = new Item(dr["Name"].ToString(), Convert.ToInt32(dr["Quantity"]));
o.Add(i);
}
}
return o;
}
為第二個Repeater控件綁定數據源,在綁寫之前,得先找到這個控件,因此,你需要在第一個Repeater控件寫OnItemDataBound="Repeater1_ItemDataBound"事件:
復制代碼 代碼如下:
View Code
protected void Repeater1_ItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
if (e.Item.FindControl("HiddenField1") != null && e.Item.FindControl("Repeater2") != null)
{
var hiddenField = e.Item.FindControl("HiddenField1") as HiddenField;
var repeater = e.Item.FindControl("Repeater2") as Repeater;
repeater.DataSource = GetDataByName(hiddenField.Value);
repeater.DataBind();
}
}
}