
現在就來說說這個小程序的開發思路吧。
第一步:通過 sp_helpdb系統存儲過程得到SqlServer中的所有數據庫名稱。
復制代碼 代碼如下:
#region 測試數據庫連接,並顯示數據庫列表
/// <summary>
/// 測試數據庫連接,並顯示數據庫列表
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void btnTest_Click(object sender, EventArgs e)
{
this.btnTest.Enabled = false;
saveConfig();
ConfigInfo.Server = this.txtIP.Text.Trim();
ConfigInfo.DataBase = "master";
ConfigInfo.UID = this.txtUID.Text.Trim();
ConfigInfo.Pwd = this.txtPwd.Text.Trim();
try
{
DataTable dt = Data.SqlHelper.ExecuteDataset(ConfigInfo.getConnect(), CommandType.Text, "sp_helpdb").Tables[0];
this.cmbDataBaseList.DataSource = dt;
this.cmbDataBaseList.DisplayMember = "name";
this.cmbDataBaseList.SelectedIndex = 0;
this.cmbDataBaseList.DropDownStyle = ComboBoxStyle.DropDownList;
this.ExecuteFilterBtn.Enabled = true;
}
catch (Exception ex)
{
this.ExecuteFilterBtn.Enabled = false;
MessageBox.Show(string.Format("錯誤:{0}!",ex.Message),"錯誤提示", MessageBoxButtons.OK, MessageBoxIcon.Error);
}
finally
{
this.btnTest.Enabled = true;
}
}
#endregion
第二步:當選擇某個數據庫時得到數據庫裡面的所有表信息,通過下面Sql語句就可以查詢到了。
select [name] from sysobjects where xtype='u' order by [name] asc
復制代碼 代碼如下:
#region 當選擇不同的數據庫時,讀取數據庫的表信息
/// <summary>
/// 當選擇不同的數據庫時,讀取數據庫的表信息
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void comboBox1_SelectedIndexChanged(object sender, EventArgs e)
{
this.chkboxTableList.Items.Clear();
ConfigInfo.DataBase = ((DataRowView)this.cmbDataBaseList.SelectedItem)["name"].ToString();
DataSet ds = Data.SqlHelper.ExecuteDataset(ConfigInfo.getConnect(), CommandType.Text, "select [name] from sysobjects where xtype='u' order by [name] asc");
foreach (DataRow row in ds.Tables[0].Rows)
{
this.chkboxTableList.Items.Add(row["name"].ToString());
}
}
#endregion
第三步:當點擊替換按鈕時獲取被選中表的信息,並遍歷表中的行列信息,並進行查找替換。
復制代碼 代碼如下:
#region 執行批量替換操作
/// <summary>
/// 執行批量替換操作
/// </summary>
/// <param name="sender"></param>
/// <param name="e"></param>
private void ExecuteFilterBtn_Click(object sender, EventArgs e)
{
saveConfig();
total = 0;
if (this.chkboxTableList.CheckedIndices.Count == 0) return; //沒有選中任何表的情況
if (this.txtSearchKey.Text.Trim() == "")
{
DialogResult result = MessageBox.Show("當前查找內容為空,確認此操作?", "提示", MessageBoxButtons.YesNo, MessageBoxIcon.Question, MessageBoxDefaultButton.Button1);
if (result == DialogResult.No) return;
}
this.ExecuteFilterBtn.Enabled = false;
List<TableInfo> tabList = new List<TableInfo>();
string searchString = this.txtSearchKey.Text.Trim() == "" ? " " : this.txtSearchKey.Text;
string replaceString = this.txtReplaceStr.Text;
KeyType kt = this.chkIsRegex.Checked == true ? KeyType.Regex : KeyType.Text;
bool isRegex = this.chkIsRegex.Checked;
//得到被選中表的基本信息,並添加到集合中
foreach (int index in this.chkboxTableList.CheckedIndices)
{
string tabName = this.chkboxTableList.Items[index].ToString();
TableInfo tInfo = FilterInfo.initTableInfo(tabName);
if (tInfo == null)
{
continue;
}
tabList.Add(tInfo);
}
try
{
if (tabList.Count == 0) return; //沒有符合檢測的數據表
pBar1.Visible = true;
pBar1.Minimum = 1;
pBar1.Maximum = tabList.Count;
pBar1.Value = 1;
pBar1.Step = 1;
//循環過濾表中要替換的數據
foreach (TableInfo info in tabList)
{
FilterInfo.Execute(info, searchString, replaceString, kt);
pBar1.PerformStep(); //進度條
}
}
catch (Exception ex)
{
MessageBox.Show(string.Format("異常:{0}", ex.Message), "錯誤", MessageBoxButtons.OK, MessageBoxIcon.Error);
return;
}
finally
{
this.ExecuteFilterBtn.Enabled = true;
}
MessageBox.Show(string.Format("數據替換完畢,共有{0}行數據被修改!",total),"消息", MessageBoxButtons.OK, MessageBoxIcon.Information);
}
#endregion
以上就是整個大致思路,詳情可以參看源代碼。
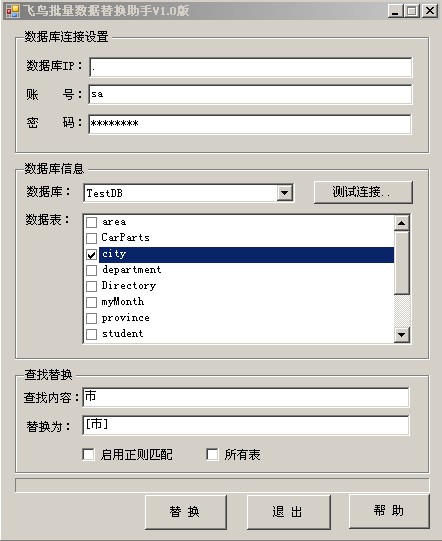
附帶一些操作截圖,希望大家可以看的更清楚一些。

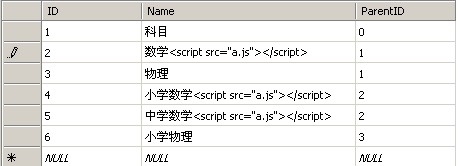
這個就是被注入的數據,當然實際的會有區別。

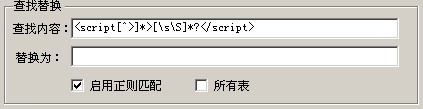
編寫查找內容,並啟用正則匹配功能。

哈哈,數據終於恢復原貌!!
源程序下載地址