看到Discuz是2個下拉列表進行合並的,網上找了一些資料,然後寫了這個小源碼,在這裡和大家分享一下!
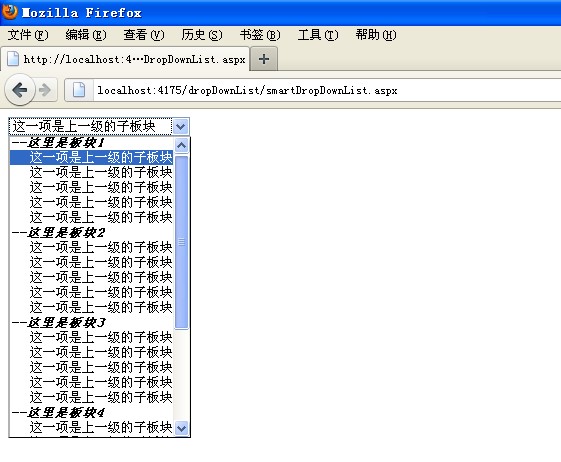
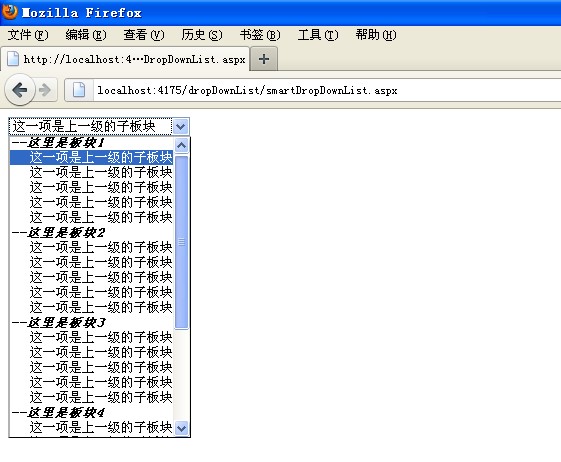
運行效果圖,如下所示(深黑的地方選不中,因為那是上一級的分類):

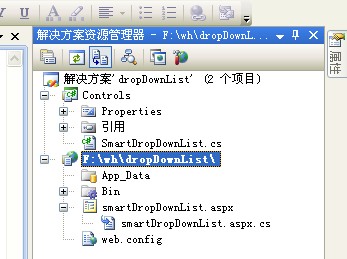
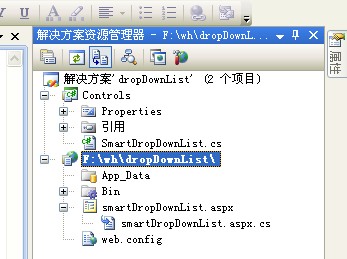
項目結構圖如下所示:

Controls類庫SmartDropDownList.cs代碼如下所示:
SmartDropDownList.cs
復制代碼 代碼如下:
using System;
2 using System.Collections.Generic;
3 using System.Linq;
4 using System.Text;
5 using System.Web.UI.WebControls;
6 using System.Web.UI;
7 using System.ComponentModel;
8 using System.Web;
9
namespace mydream.Controls
{
[ToolboxData("<{0}:SmartDropDownList runat=server></{0}:SmartDropDownList>")]
public class SmartDropDownList : DropDownList
{
/// <summary>
/// 構造函數
/// </summary>
public SmartDropDownList() { }
/// <summary>
/// 將控件的內容呈現到指定的編寫器中
/// </summary>
/// <param name="writer"></param>
protected override void RenderContents(HtmlTextWriter writer)
{
OptionGroupRenderContents(writer);
}
/// <summary>
/// 呈現Option或OptionGroup
/// </summary>
/// <param name="writer">writer</param>
private void OptionGroupRenderContents(HtmlTextWriter writer)
{
// 是否需要呈現OptionGroup的EndTag
bool writerEndTag = false;
foreach (ListItem li in this.Items)
{
// 如果沒有optgroup屬性則呈現Option
if (li.Value != this.OptionGroupValue)
{
// 呈現Option
RenderListItem(li, writer);
}
// 如果有optgroup屬性則呈現OptionGroup
else
{
if (writerEndTag)
// 呈現OptionGroup的EndTag
OptionGroupEndTag(writer);
else
writerEndTag = true;
// 呈現OptionGroup的BeginTag
OptionGroupBeginTag(li, writer);
}
}
if (writerEndTag)
// 呈現OptionGroup的EndTag
OptionGroupEndTag(writer);
}
/// <summary>
/// 呈現OptionGroup的BeginTag
/// </summary>
/// <param name="li">OptionGroup數據項</param>
/// <param name="writer">writer</param>
private void OptionGroupBeginTag(ListItem li, HtmlTextWriter writer)
{
writer.WriteBeginTag("optgroup");
// 寫入OptionGroup的label
writer.WriteAttribute("label", li.Text);
foreach (string key in li.Attributes.Keys)
{
// 寫入OptionGroup的其它屬性
writer.WriteAttribute(key, li.Attributes[key]);
}
writer.Write(HtmlTextWriter.TagRightChar);
writer.WriteLine();
}
/// <summary>
/// 呈現OptionGroup的EndTag
/// </summary>
/// <param name="writer">writer</param>
private void OptionGroupEndTag(HtmlTextWriter writer)
{
writer.WriteEndTag("optgroup");
writer.WriteLine();
}
/// <summary>
/// 呈現Option
/// </summary>
/// <param name="li">Option數據項</param>
/// <param name="writer">writer</param>
private void RenderListItem(ListItem li, HtmlTextWriter writer)
{
writer.WriteBeginTag("option");
// 寫入Option的Value
writer.WriteAttribute("value", li.Value, true);
if (li.Selected)
{
// 如果該Option被選中則寫入selected
writer.WriteAttribute("selected", "selected", false);
}
foreach (string key in li.Attributes.Keys)
{
// 寫入Option的其它屬性
writer.WriteAttribute(key, li.Attributes[key]);
}
writer.Write(HtmlTextWriter.TagRightChar);
// 寫入Option的Text
HttpUtility.HtmlEncode(li.Text, writer);
writer.WriteEndTag("option");
writer.WriteLine();
}
/// <summary>
/// 用於添加SmartDropDownList的分組項的ListItem的Value值
/// </summary>
[
Browsable(true),
Description("用於添加DropDownList的分組項的ListItem的Value值"),
Category("擴展")
]
public virtual string OptionGroupValue
{
get
{
string s = (string)ViewState["OptionGroupValue"];
return (s == null) ? "optgroup" : s;
}
set
{
ViewState["OptionGroupValue"] = value;
}
}
}
}
smartDropDownList.aspx頁面代碼如下所示:
smartDropDownList.aspx
復制代碼 代碼如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="smartDropDownList.aspx.cs" Inherits="smartDropDownList" %>
<%@ Register Assembly="Controls" Namespace="mydream.Controls" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<cc1:SmartDropDownList ID="SmartDropDownList1" runat="server">
</cc1:SmartDropDownList>
</div>
</form>
</body>
</html>
smartDropDownList.aspx頁面smartDropDownList.cs如下所示:
smartDropDownList.cs
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class smartDropDownList : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
this.Bindddlist(this.SmartDropDownList1);
}
}
/// <summary>
/// 板塊ListItem
/// </summary>
/// <returns></returns>
private List<ListItem> GetBoardList()
{
List<ListItem> list = new List<ListItem>();
for (int i = 1; i < 6; i++)
{
ListItem li = new ListItem("這裡是板塊"+i,i.ToString());
list.Add(li);
}
return list;
}
/// <summary>
/// 子板塊ListItem
/// </summary>
/// <returns></returns>
private List<ListItem> GetSubBoardList()
{
List<ListItem> list=this.GetBoardList();
List<ListItem> list_sub = new List<ListItem>();
foreach (ListItem li in list)
{
ListItem li_sub = new ListItem("這一項是上一級的子板塊", "這裡是你像傳遞參數的值");
list_sub.Add(li_sub);
}
return list_sub;
}
/// <summary>
/// 綁定下拉控件數據
/// </summary>
private void Bindddlist(mydream.Controls.SmartDropDownList smartddlist)
{
smartddlist.Items.Clear();
List<ListItem> list = this.GetBoardList();
foreach (ListItem li in list)
{
ListItem item = new ListItem("--" + li.Text, "optgroup");
smartddlist.Items.Add(item);
List<ListItem> list_sub = this.GetSubBoardList();
foreach (ListItem li_sub in list_sub)
{
smartddlist.Items.Add(li_sub);
}
}
smartddlist.DataBind();
}
}
你可以根據你數據庫的設計來綁定值,這裡沒用數據庫,只是說明思路!
源碼下載,點擊這裡!
版權所有,轉載請注明出處!