第一步,先做好搜索頁面
復制代碼 代碼如下:
<%@ Page Language="VB" AutoEventWireup="false" CodeFile="Default.aspx.vb" Inherits="_Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>無標題頁</title>
<script language=javascript src=JScript.js type="text/javascript" ></script>
<style>
#result{
position:absolute;
width:150px;
height:auto;
margin:0px;
z-index:1;
font-size:14px;
border: 1px dashed #ccccc4;
display:none;
}
#result .firstHang{
background-color:#DDDDDD;
height:15px;
padding-top:5px;
}
#result b{
width:61px;
float:left;
}
#result nobr{
width:61px;
float:left;
}
#result .otherHang{
background-color:#FFFFFF;
height:15px;
padding-top:5px;
}
#content{
margin-left:0px;
padding-left:0px;
}
</style>
</head>
<body>
<form id="form1" runat="server">
<div align=center style="padding-top:100px">
<input id="searchTxt" onkeyUp="startRequest(this.value)" /> <!-- 輸入框 -->
</div>
<div id="result" align="center"> <!-- 下拉搜索框 -->
<div class="firstHang">
<b>搜索</b><b>標題</b>
</div>
<div id="stockListDiv"></div>
</div>
</form>
</body>
</html>
<script language="javascript">
var obj=document.getElementById("result");
var rela=document.getElementById("searchTxt");
SetDivLocation(obj,rela);
function SetDivLocation(obj,rela) //設置下拉搜索框與輸入框的相對位置
{
var x,y;
var oRect=rela.getBoundingClientRect(); //獲得輸入框的位置
x=oRect.left;
y=oRect.top;
obj.style.left=x+"px"; //這裡要加上px,否則在fiexfox就會失效
obj.style.top=y+rela.offsetHeight+"px";
}
</script>
第二步,添加返回搜索結果的頁面,該頁面由於不用在客戶端顯示,所以就不用做界面。
復制代碼 代碼如下:
Imports System.Text
Partial Class Search
Inherits System.Web.UI.Page
Protected Sub Page_Load(ByVal sender As Object, ByVal e As System.EventArgs) Handles Me.Load
Dim searchContent As String = Request("content").ToString '獲取搜索內容
Dim searchResult As New StringBuilder
If IsNumeric(searchContent) Then '判斷是否為數字,輸入不同的內容
searchResult.Append("<div class='otherHang'><nobr>11</nobr><nobr>11</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>22</nobr><nobr>22</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>22</nobr><nobr>22</nobr></div>")
Else
searchResult.Append("<div class='otherHang'><nobr>aa</nobr><nobr>aa</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>bb</nobr><nobr>bb</nobr></div>")
searchResult.Append("<div class='otherHang'><nobr>cc</nobr><nobr>cc</nobr></div>")
End If
Response.Write(searchResult.ToString) '向客戶端發送結果
Response.End() '關閉客戶端輸出流
End Sub
End Class
第三步就是最關鍵的一步了
復制代碼 代碼如下:
// JScript 文件
var xmlHttp;
function cratexmlHttpRequest()
{
//判斷是否為IE浏覽器
if(window.ActiveXObject)
{
xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
}
else if(window.XMLHttpRequest)
{
xmlHttp=new window.XMLHttpRequest();
}
}
//啟動對頁面的請求
function startRequest(content)
{
cratexmlHttpRequest();
//設置請求狀態變化調用的方法
xmlHttp.onreadystatechange=handleState;
//建立對服務器的調用
var url="Search.aspx?content="+escape(content); '發送頁面url
xmlHttp.open("get",url,true);
xmlHttp.send(null);
}
function handleState()
{
try{
if(xmlHttp.readyState==4)
{
if(xmlHttp.status==200)
{
var data=xmlHttp.responseText; '得到搜索結果
var result=document.getElementById("result");
var stockListDiv=document.getElementById("stockListDiv");
if(data=="") '如果搜索結果為空,不顯示下拉框
{
result.style.display="none";
stockListDiv.innerHTML="";
}
else
{
stockListDiv.innerHTML=data; '顯示下拉框
result.style.display="block";
}
}
}
}
catch(error)
{error.message}
}
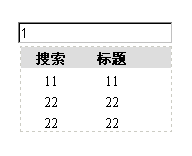
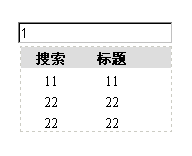
最後實現的效果如下: