Response.Redirect 簡單地發送一條消息到浏覽器,告訴浏覽器定位到另一個頁面。你可以使用下面的代碼將用戶引導到另一個頁面:
Response.Redirect("WebForm2.aspx")
或者
Response.Redirect("http://www.cnnas.com/")
Server.Transfer 也是通過一條語句將用戶引導到另一頁面,比如:Server.Transfer("WebForm2.aspx")。不過,這條語句有一系列獨特的優缺點。
首先,通過 Server.Transfer 引導到另一頁面保留服務器資源,通過更改服務器端“焦點”和傳輸請求來代替告訴浏覽器重定向,這就意味著你不會占用較多的 HTTP 請求,因此這可以減輕服務器的壓力,使你的服務器運行更快。
不過,請注意,由於 "transfer" 只能在同一服務器端的同一站點間運行,所以你不能用 Server.Transfer 將用戶重定向到另一服務器上的站點。要重定向到服務器以外的站點,只有 Response.Redirect 能辦到。
其次,Server.Transfer 保留浏覽器端的 URL 地址。這對流線型的數據輸入很有幫助,不過這也增加了調試的復雜度。
還有:Server.Transfer 方法還有另一個參數——"preserveForm"。如果你設置這個參數為 True,比如:Server.Transfer("WebForm2.aspx", True), 那麼 query string 和任何 form 變量都會同時傳遞到你定位的頁面。
例:WebForm1.aspx 有一個文本框名為 TextBox1,你利用 preserveForm 為 True 傳遞到 WebForm2.aspx,你仍然可以用 Request.Form("TextBox1") 來取得文本框的值。
這種技術對向導式的多頁面輸入很有用,不過這裡有一個你必須注意的問題是,當你使用 preserveForm 參數時,ASP.NET 有一個 bug,通常情況下,當試圖傳遞 form 或 query string 值時會發生錯誤。請參見:http://support.microsoft.com/default.aspx?id=kb;en-us;Q316920
非官方的解決辦法是在你要傳遞的目的頁面中設置 enableViewStateMac 屬性為 True,然後再將其設置回 False。這說明你需要使用 enableViewStateMac 的 False 值才能解決這個問題。
總結:Response.Redirect 簡單地告訴浏覽器訪問另一個頁面。Server.Transfer 有利於減少服務器請求,保持地址欄 URL 不變,允許你將 query string 和 form 變量傳遞到另一個頁面(有一點小小的缺陷)。
重要提示:不要混淆了 Server.Transfer 和 Server.Execute,Server.Execute 執行一個頁面,並返回結果,在過去 Server.Execute 很有用,不過在 ASP.NET 裡,它被 fresher 方法所代替,所以忽略 Server.Execute。
使用HttpContext.RewritePath來配合Server.Transfer/Execute
我想由不少人都懂得在Applicaton_Start等事件中使用HttpContext.RewritePath來改變HttpHandler。
如果在Server.Transfer/Execute的調用前,使用RewritePath,更可以起到指定QueryString的效果。
例如
Context.RewritePath("AA.Aspx","","OKOK=3333");
Context.Server.Transfer("Test2.Aspx");
這樣,就能執行Test2.Aspx,並且QueryString是OKOK=3333。
這個用途特別大。我目前用這個方法來避免使用Response.Redirect。
Server.Transfer,Response.Redirect的區別
Server.Transfer(ASP 3.0 以上) 和 Response.Redirect 在以前的 ASP 中就存在了,Page.Navigate 是 ASP.NET Beta 1 提供的新功能,它們之間的區別在於:
1、Server.Transfer - 用於把處理的控制權從一個頁面轉移到另一個頁面,在轉移的過程中,沒有離開服務器,內部控件(如:request, session 等)的保存的信息不變,因此,你能從頁面 A 跳到頁面 B 而不會丟失頁面 A 中收集的用戶提交信息。此外,在轉移的過程中,浏覽器的 URL 欄不變。
2、Response.Redirect - 發送一個 HTTP 響應到客戶端,告訴客戶端跳轉到一個新的頁面,客戶端再發送跳轉請求到服務器。使用此方法時,將無法保存所有的內部控件數據,頁面 A 跳轉到頁面 B,頁面 B 將無法訪問頁面 A 中 Form 提交的數據。
3、Page.Navigate - Page.Navigate 實現的功能和 Response.Redirect 差不多,它實際上包括三個步驟:首先調用 Response.Redirect,其次依次卸載所有的控件,最後調用 Response.End。
特別要注意的是:在 .NET Beta 2 中,Microsoft 將不再包括 Page.Navigate 這個功能,大家應該現在就用 Response.Redirect 來代替 Page.Navigate,以節省將來升級時的時間。
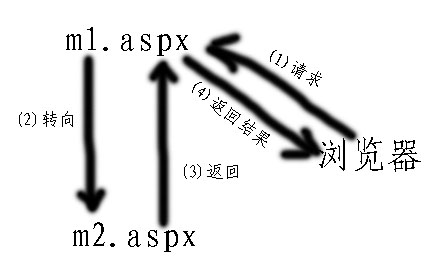
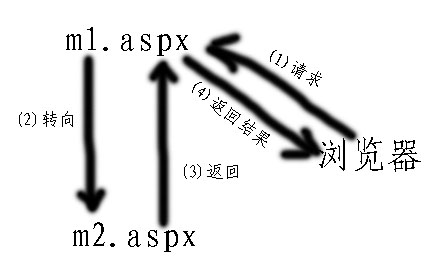
(1)Server.Transfer方法:
Server.Transfer("m2.aspx");//頁面轉向(服務器上執行).
服務器停止解析本頁,保存此頁轉向前的數據後,再使頁面轉向到m2.aspx,
並將轉向前數據加上m2.aspx頁結果返回給浏覽器.

(2)Server.Execute方法:
Server.Execute("m2.aspx");
服務器保存此頁轉向前的數據後,使頁面轉向到m2.aspx執行,
再返回本頁繼續執行.再將三者結果合並後返回給浏覽器.
以上都是服務器端頁面轉向所以浏覽器不出現頁更改記錄(顯示的地址不會改變).
因此,如果用戶刷新此頁,也許會出現一些其它意外情況.
此類頁轉向,可完成一些其它功能,比如訪問到前一頁面中的服務端控件.

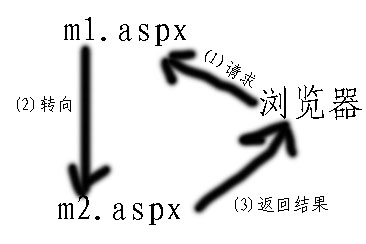
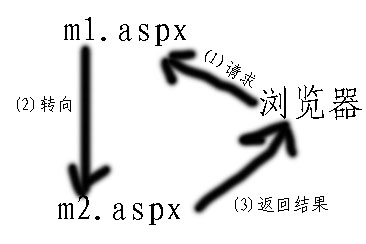
(3)Response.Redirect:
當浏覽器請求aspx頁面時,碰到Redirect(url)方法,
相當於告訴浏覽器,你先需訪問某頁面,於是浏覽器再向服務器發送一個到此頁面的請求.
重定位是通過浏覽器執行的,在服務器和浏覽器之間會產生額外的往返過程。
在網絡狀況不是很好的情況下,兩次請求會大大的
降低應用程序的反應速度,甚至占用多余的帶寬.

總結:
在網絡狀態較好的情況下,Redirect(url)方法效率最高!!
Server.Transfer方法和Server.Execute方法最靈活!!
Server.Execute方法占用資源最多.