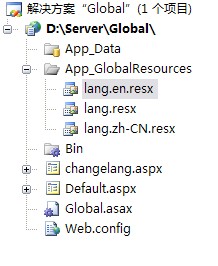
首先在App_GlobalResources新建resx資源文件。如:

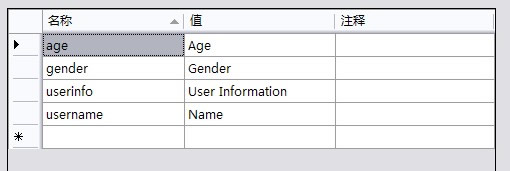
不同語言的resx中項目應該具有相同的名稱:

中文資源項

英文資源項
完了以後就可以使用這些名值對了,
復制代碼 代碼如下:
<asp:Literal ID="Literal1" runat="server" Text="<%$ Resources:lang,userinfo%>" />
或者
復制代碼 代碼如下:
<%=Resources.lang.userinfo%>
至此你可以更換浏覽器的語言首選項來看看效果了。
接下去的問題是怎麼通過程序本身的方式來更換語言項。
1. 可以往web.config中增加<globalization culture="en-US" uiCulture="en-US"/>來改變程序默認使用的語言項。
2.可以往global全局應用程序中增加如下代碼
復制代碼 代碼如下:
void Application_BeginRequest(Object sender, EventArgs e)
{
try
{
if (Request.Cookies["lang"] != null)
{
System.Threading.Thread.CurrentThread.CurrentCulture = System.Globalization.CultureInfo.CreateSpecificCulture(Request.Cookies["lang"].Value.ToString());
System.Threading.Thread.CurrentThread.CurrentUICulture = new System.Globalization.CultureInfo(Request.Cookies["lang"].Value.ToString());
}
}
catch (Exception)
{ }
}
即可通過設置變換cookie值來達到即時切換語言的目的,輕松的實現了程序的多語言。
下載測試:Global.rar (8.36 kb)