這篇文章主要介紹了asp.net實現C#繪制太極圖的方法,實例分析了asp.net繪制圖形的技巧,具有一定參考借鑒價值,需要的朋友可以參考下
本文實例講述了asp.net實現C#繪制太極圖的方法。分享給大家供大家參考。具體如下:
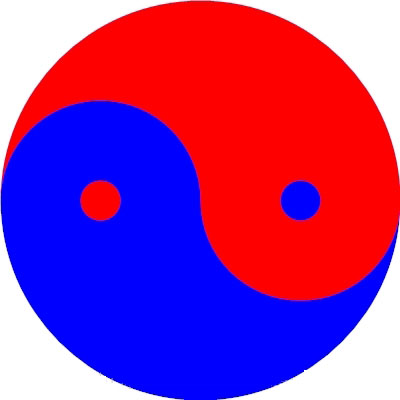
成品圖如下所示:

html頁面:
注意設置:
代碼如下: ContentType="Image/Jpeg"
代碼如下: <%@ Page Language="C#" AutoEventWireup="true" CodeFile="TaiJiTu.aspx.cs" Inherits="TaiJiTu" ContentType="Image/Jpeg" %>
後台代碼:
代碼如下: using System;
//底色填充為白色
Brush white = new SolidBrush(Color.White);
graphics.FillRectangle(white, new Rectangle(0, 0, imgWidth, imgWidth));
Brush blue = new SolidBrush(Color.Blue);//定義藍色筆刷
Brush red = new SolidBrush(Color.Red);//定義紅色筆刷
//整個圓形填充藍色
graphics.FillPie(blue, 0, 0, imgWidth, imgWidth, 0, 360);
//定義右邊的路徑(紅色部分)
GraphicsPath redPath = new GraphicsPath();//初始化路徑
redPath.AddArc(0, 0, imgWidth, imgWidth, 0, -180);
redPath.AddArc(0, headDiameter / 2, headDiameter, headDiameter, 0, -180);
redPath.AddArc(headDiameter, headDiameter / 2, headDiameter, headDiameter, 0, 180);
//填充右邊部分
graphics.FillPath(red, redPath);
//填充紅色眼睛
graphics.FillPie(red, new Rectangle(headDiameter / 2 - eyeRadius, headDiameter - eyeRadius, eyeRadius * 2, eyeRadius * 2), 0, 360);
//填充藍色眼睛
graphics.FillPie(blue, new Rectangle(headDiameter + headDiameter / 2 - eyeRadius, headDiameter - eyeRadius, eyeRadius * 2, eyeRadius * 2), 0, 360);
graphics.Dispose();
//寫入到Response輸出流中去,普通質量
//image.Save(Response.OutputStream, ImageFormat.Jpeg);
//修改圖片保存質量
ImageCodecInfo myImageCodecInfo = GetEncoder(ImageFormat.Jpeg);
myEncoder = Encoder.Quality;
myEncoderParameters = new EncoderParameters(1);
//圖片質量等級
myEncoderParameter = new EncoderParameter(myEncoder, 100L);
myEncoderParameters.Param[0] = myEncoderParameter;
//使用指定參數輸出
image.Save(Response.OutputStream, myImageCodecInfo, myEncoderParameters);
}
private static ImageCodecInfo GetEncoder(ImageFormat format)
{
ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
foreach (ImageCodecInfo codec in codecs)
{
if (codec.FormatID == format.Guid)
{
return codec;
}
}
return null;
}
}
希望本文所述對大家的C#程序設計有所幫助。