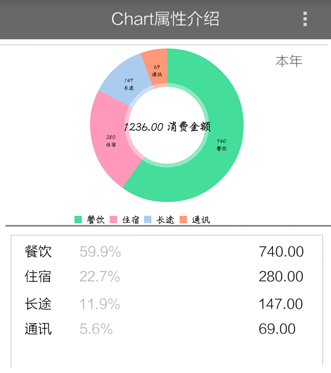
我們要實現上圖中的效果,需要如下的操作:

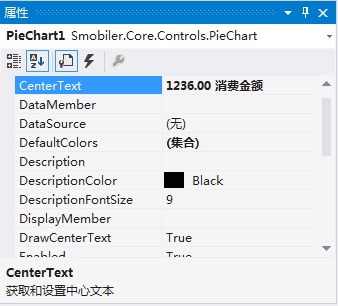
在表中間顯示文字“1236.00 消費金額”,如圖1
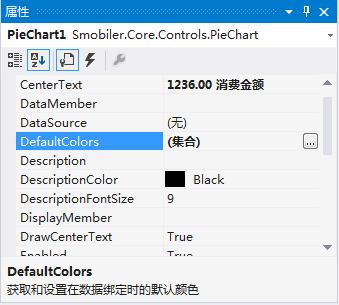
打開集合編輯器,並點擊添加,如圖2、圖3


 圖1
圖2
圖3
圖1
圖2
圖3
VB:
Private Sub TestChart2_Load(sender As Object, e As EventArgs) Handles MyBase.Load
Dim matTable As New DataTable
matTable.Columns.Add("XMember", GetType(String))
matTable.Columns.Add("YMember", GetType(Integer))
For i As Integer = 1 To 4 Step 1
Dim row As DataRow = matTable.NewRow
matTable.Rows.Add(row)
Next
matTable.Rows(0)("XMember") = "餐飲"
matTable.Rows(1)("XMember") = "住宿"
matTable.Rows(2)("XMember") = "長途"
matTable.Rows(3)("XMember") = "通訊"
matTable.Rows(0)("YMember") = 740.0
matTable.Rows(1)("YMember") = 280.0
matTable.Rows(2)("YMember") = 147.0
matTable.Rows(3)("YMember") = 69.0
Me.PieChart1.DataSource = matTable
Me.PieChart1.DataBind()
End Sub
C#:
private void TestChart2_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("XMember", typeof(string));
matTable.Columns.Add("YMember", typeof(int));
for (int i = 1; i <= 4; i += 1)
{
DataRow row = matTable.NewRow();
matTable.Rows.Add(row);
}
matTable.Rows[0]["XMember"] = "餐飲";
matTable.Rows[1]["XMember"] = "住宿";
matTable.Rows[2]["XMember"] = "長途";
matTable.Rows[3]["XMember"] = "通訊";
matTable.Rows[0]["YMember"] = 740.0;
matTable.Rows[1]["YMember"] = 280.0;
matTable.Rows[2]["YMember"] = 147.0;
matTable.Rows[3]["YMember"] = 69.0;
this.PieChart1.DataSource = matTable;
this.PieChart1.DataBind();
}
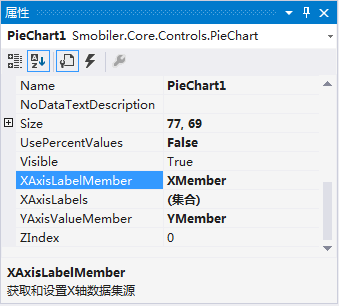
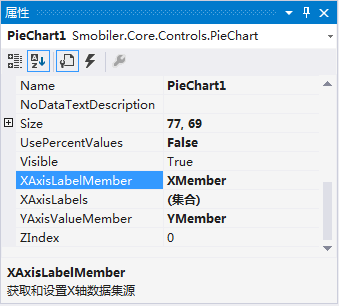
綁定X軸的值,如圖4
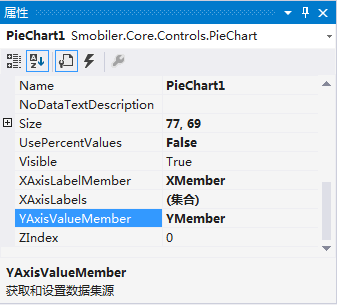
綁定Y軸的值,如圖5

 圖4
圖5
圖4
圖5