
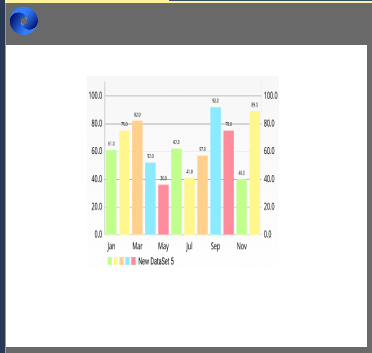
我們要實現上圖中的效果,需要如下的操作:

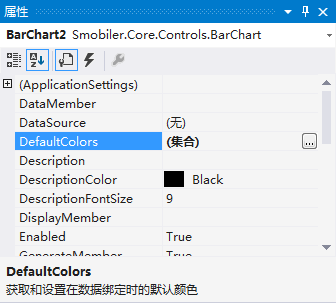
打開集合編輯器,並點擊添加,如圖1、圖2

C#:
private void TestChart1_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("XMember", typeof(string));
matTable.Columns.Add("YMember", typeof(int));
for (int i = 1; i <= 12; i += 1)
{
DataRow row = matTable.NewRow();
row["XMember"] = i.ToString() + "月";
row["YMember"] = 0;
matTable.Rows.Add(row);
}
matTable.Rows[7]["YMember"] = 20000;
matTable.Rows[8]["YMember"] = 300000;
matTable.Rows[9]["YMember"] = 150000;
matTable.Rows[10]["YMember"] = 40000;
this.BarChart2.DataSource = matTable;
this.BarChart2.DataBind();
}
}
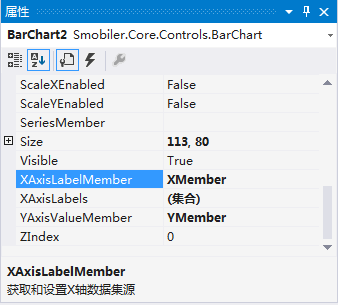
綁定X軸的值,如圖3
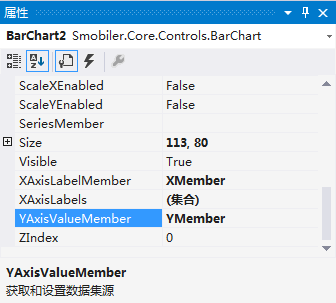
綁定Y軸的值,如圖4

 圖3
圖4
圖3
圖4
