c#圖片上傳和顯示的完成辦法。本站提示廣大學習愛好者:(c#圖片上傳和顯示的完成辦法)文章只能為提供參考,不一定能成為您想要的結果。以下是c#圖片上傳和顯示的完成辦法正文
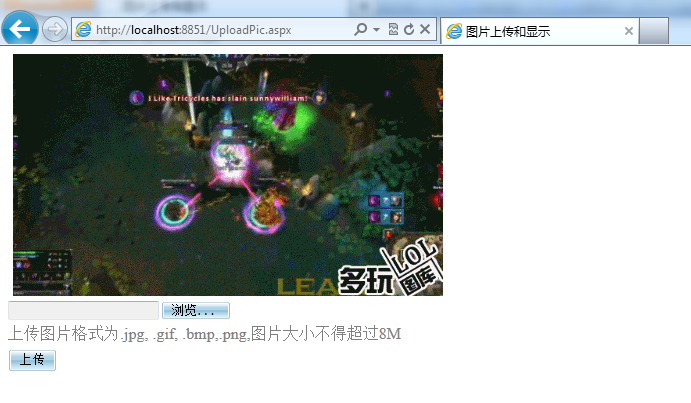
由於需求圖片上傳的功用,所以花了一些時間網上找相關材料終於搞定,效果圖如下:

上面的是處理方案截圖和上傳的圖片截圖:


詳細完成代碼如下:
1.界面代碼
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="UploadPic.aspx.cs" Inherits="Pic_Try.UploadPic" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>圖片上傳和顯示</title>
<style type="text/css">
.pic_text{ color:Red;}
.pic_label { color:Gray; margin-top:5px; margin-bottom:5px;}
.pic_image { margin:5px;}
</style>
</head>
<body>
<form id="form1" runat="server">
<div class="pic_image"><asp:Image ID="pic" runat="server" /></div>
<div><asp:FileUpload ID="pic_upload" runat="server" /><asp:Label ID="lbl_pic" runat="server" class="pic_text"></asp:Label></div>
<div class="pic_label">上傳圖片格式為.jpg, .gif, .bmp,.png,圖片大小不得超越8M</div>
<div><asp:Button ID="btn_upload" runat="server" Text="上傳" onclick="btn_upload_Click"/></div>
</form>
</body>
</html>
2.後台代碼UploadPic.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.IO;
using System.Security.Cryptography;
using System.Web.Security;
namespace Pic_Try
{
public partial class UploadPic : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
}
protected void btn_upload_Click(object sender, EventArgs e)
{
Boolean fileOk = false;
if (pic_upload.HasFile)//驗證能否包括文件
{
//獲得文件的擴展名,並轉換成小寫
string fileExtension = Path.GetExtension(pic_upload.FileName).ToLower();
//驗證上傳文件能否圖片格式
fileOk = IsImage(fileExtension);
if (fileOk)
{
//對上傳文件的大小停止檢測,限定文件最大不超越8M
if (pic_upload.PostedFile.ContentLength < 8192000)
{
string filepath = "/images/";
if (Directory.Exists(Server.MapPath(filepath)) == false)//假如不存在就創立file文件夾
{
Directory.CreateDirectory(Server.MapPath(filepath));
}
string virpath = filepath + CreatePasswordHash(pic_upload.FileName, 4) + fileExtension;//這是存到服務器上的虛擬途徑
string mappath = Server.MapPath(virpath);//轉換成服務器上的物理途徑
pic_upload.PostedFile.SaveAs(mappath);//保管圖片
//顯示圖片
pic.ImageUrl = virpath;
//清空提示
lbl_pic.Text = "";
}
else {
pic.ImageUrl = "";
lbl_pic.Text = "文件大小超出8M!請重新選擇!";
}
}
else {
pic.ImageUrl = "";
lbl_pic.Text = "要上傳的文件類型不對!請重新選擇!";
}
}
else
{
pic.ImageUrl = "";
lbl_pic.Text = "請選擇要上傳的圖片!";
}
}
/// <summary>
/// 驗證能否指定的圖片格式
/// </summary>
/// <param name="str"></param>
/// <returns></returns>
public bool IsImage(string str) {
bool isimage = false;
string thestr = str.ToLower();
//限定只能上傳jpg和gif圖片
string[] allowExtension = { ".jpg", ".gif", ".bmp",".png" };
//對上傳的文件的類型停止一個個匹對
for (int i = 0; i < allowExtension.Length; i++)
{
if (thestr == allowExtension[i])
{
isimage = true;
break;
}
}
return isimage;
}
/// <summary>
/// 創立一個指定長度的隨機salt值
/// </summary>
public string CreateSalt(int saltLenght)
{
//生成一個加密的隨機數
RNGCryptoServiceProvider rng = new RNGCryptoServiceProvider();
byte[] buff = new byte[saltLenght];
rng.GetBytes(buff);
//前往一個Base64隨機數的字符串
return Convert.ToBase64String(buff);
}
/// <summary>
/// 前往加密後的字符串
/// </summary>
public string CreatePasswordHash(string pwd, int saltLenght)
{
string strSalt = CreateSalt(saltLenght);
//把密碼和Salt連起來
string saltAndPwd = String.Concat(pwd, strSalt);
//對密碼停止哈希
string hashenPwd = FormsAuthentication.HashPasswordForStoringInConfigFile(saltAndPwd, "sha1");
//轉為小寫字符並截取前16個字符串
hashenPwd = hashenPwd.ToLower().Substring(0, 16);
//前往哈希後的值
return hashenPwd;
}
}
}
3.最後避免上傳大文件圖片時報錯,配置文件添加配置Web.config
<?xml version="1.0" encoding="utf-8"?> <!-- 有關如何配置 ASP.NET 使用順序的詳細音訊,請訪問 http://go.microsoft.com/fwlink/?LinkId=169433 --> <configuration> <system.web> <compilation debug="true" targetFramework="4.0" /> <httpRuntime executionTimeout="240" maxRequestLength="8192000"/> </system.web> </configuration>
以上就是本文的全部內容,希望對大家的學習有所協助,也希望大家多多支持。