表示層(Presentation Layer)的設計可以給系統客戶最直接的體驗和最十足的信心。正如人與人的相交相識一樣,初次見面的感覺總是永難忘懷的。一件交付給客戶使用的產品,如果在用戶界面(User Interface,UI)上缺乏吸引人的特色,界面不友好,操作不夠體貼,即使這件產品性能非常優異,架構設計合理,業務邏輯都滿足了客戶的需求,卻仍然難以討得客戶的歡心。俗語雲:“佛要金裝,人要衣裝”,特別是對於Web應用程序而言,Web網頁就好比人的衣裝,代表著整個系統的身份與臉面,是招徕“顧客”的最大賣點。
“獻丑不如藏拙”,作為藝術細胞缺乏的我,並不打算在用戶界面的美術設計上大做文章,是以本書略過不提。本章所關注的表示層設計,還是以架構設計的角度,闡述在表示層設計中對模式的應用,ASP.NET控件的設計與運用,同時還包括了對ASP.NET 2.0新特色的介紹。
6.1 MVC模式
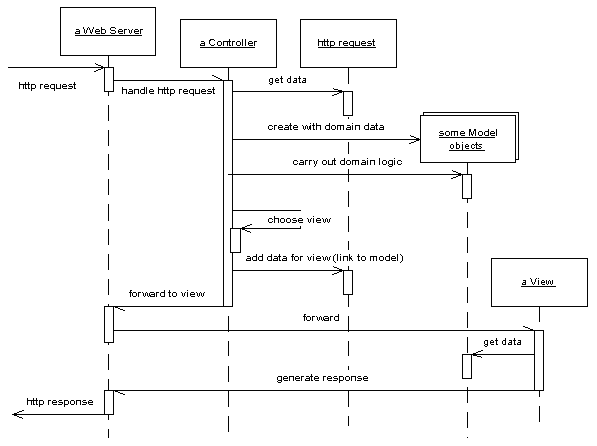
表示層設計中最重要的模式是MVC(Model-View-Controller,即模型-視圖-控制器)模式。MVC模式最早是由SmallTalk語言研究團提出的,被廣泛應用在用戶交互應用程序中。Controller根據用戶請求(Response)修改Model的屬性,此時Event(事件)被觸發,所有依賴於Model的View對象會自動更新,並基於Model對象產生一個響應(Response)信息,返回給Controller。Martin Fowler在《企業應用架構模式》一書中,展示了MVC模式應用的全過程,如圖6-1所示:

圖6-1 典型的MVC模式
如果將MVC模式拆解為三個獨立的部分:Model、View、Controller,我們可以通過GOF設計模式來實現和管理它們之間的關系。在體系架構設計中,業務邏輯層的領域對象以及數據訪問層的數據值對象都屬於MVC模式的Model對象。如果要管理Model與View之間的關系,可以利用Observer模式,View作為觀察者,一旦Model的屬性值發生變化,就會通知View基於Model的值進行更新。而Controller作為控制用戶請求/響應的對象,則可以利用Mediator模式,專門負責請求/響應任務之間的調節。而對於View本身,在面向組件設計思想的基礎上,我們通常將它設計為組件或者控件,這些組件或者控件根據自身特性的不同,共同組成一種類似於遞歸組合的對象結構,因而我們可以利用Composite模式來設計View對象。
然而在.NET平台下,我們並不需要自己去實現MVC模式。對於View對象而言,ASP.NET已經提供了常用的Web控件,我們也可以通過繼承System.Web.UI.UserControl,自定義用戶控件,並利用ASPX頁面組合Web控件來實現視圖。ASP.NET定義了System.Web.UI.Page類,它相當於MVC模式的Controller對象,可以處理用戶的請求。由於利用了codebehind技術,使得用戶界面的顯示與UI實現邏輯完全分離,也即是說,View對象與Controller對象成為相對獨立的兩部分,從而有利於代碼的重用性。比較ASP而言,這種編程方式更符合開發人員的編程習慣,同時有利於開發人員與UI設計人員的分工與協作。至於Model對象,則為業務邏輯層的領域對象。此外,.NET平台通過ADO.NET提供了DataSet對象,便於與Web控件的數據源綁定。
6.2 Page Controller模式的應用
通觀PetShop的表示層設計,充分利用了ASP.NET的技術特點,通過Web頁面與用戶控件控制和展現視圖,並利用codebehind技術將業務邏輯層的領域對象加入到表示層實現邏輯中,一個典型的Page Controller模式呼之欲出。
Page Controller模式是Martin Fowler在《企業應用架構模式》中最重要的表示層模式之一。在.NET平台下,Page Controller模式的實現非常簡單,以Products.aspx頁面為例。首先在aspx頁面中,進行如下的設置:
<%@ Page AutoEventWireup="true" Language="C#" MasterPageFile="~/MasterPage.master" Title="Products" Inherits="PetShop.Web.Products" CodeFile="~/Products.aspx.cs" %>
Aspx頁面繼承自System.Web.UI.Page類。Page類對象通過繼承System.Web.UI.Control類,從而擁有了Web控件的特性,同時它還實現了IHttpHandler接口。作為ASP.NET處理HTTP Web請求的接口,提供了如下的定義:
[AspNetHostingPermission(SecurityAction.InheritanceDemand,
Level=AspNetHostingPermissionLevel.Minimal),
AspNetHostingPermission(SecurityAction.LinkDemand,
Level=AspNetHostingPermissionLevel.Minimal)]
public interface IHttpHandler
{
void ProcessRequest(HttpContext context);
bool IsReusable { get; }
}
Page類實現了ProcessRequest()方法,通過它可以設置Page對象的Request和Response屬性,從而完成對用戶請求/相應的控制。然後Page類通過從Control類繼承來的Load事件,將View與Model建立關聯,如Products.aspx.cs所示:
public partial class Products : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
//get page header and title
Page.Title = WebUtility.GetCategoryName(Request.QueryString["categoryId"]);
}
}
事件機制恰好是observer模式的實現,當ASPX頁面的Load事件被激發後,系統通過WebUtility類(在第28章中有對WebUtility類的詳細介紹)的GetCategoryName()方法,獲得Category值,並將其顯示在頁面的Title上。Page對象作為Controller,就好似一個調停者,用於協調View與Model之間的關系。
由於ASPX頁面中還可以包含Web控件,這些控件對象同樣是作為View對象,通過Page類型對象完成對它們的控制。例如在CheckOut.aspx頁面中,當用戶發出CheckOut的請求後,作為System.Web.UI.WebControls.Winzard控件類型的wzdCheckOut,會在整個向導過程結束時,觸發FinishButtonClick事件,並在該事件中調用領域對象Order的Insert()方法,如下所示:
public partial class CheckOut : System.Web.UI.Page
protected void wzdCheckOut_FinishButtonClick(object sender, WizardNavigationEventArgs e) {
if (Profile.ShoppingCart.CartItems.Count > 0) {
if (Profile.ShoppingCart.Count > 0) {
// display ordered items
CartListOrdered.Bind(Profile.ShoppingCart.CartItems);
// display total and credit card information
ltlTotalComplete.Text = ltlTotal.Text;
ltlCreditCardComplete.Text = ltlCreditCard.Text;
// create order
OrderInfo order = new OrderInfo(int.MinValue, DateTime.Now, User.Identity.Name, GetCreditCardInfo(), billingForm.Address, shippingForm.Address, Profile.ShoppingCart.Total, Profile.ShoppingCart.GetOrderLineItems(), null);
// insert
Order newOrder = new Order();
newOrder.Insert(order);
// destroy cart
Profile.ShoppingCart.Clear();
Profile.Save();
}
}
else {
lblMsg.Text = "<p><br>Can not process the order. Your cart is empty.</p><p class=SignUpLabel><a class=linkNewUser href=Default.aspx>Continue shopping</a></p>";
wzdCheckOut.Visible = false;
}
}
在上面的一段代碼中,非常典型地表達了Model與View之間的關系。它通過獲取控件的屬性值,作為參數值傳遞給數據值對象OrderInfo,從而利用頁面上產生的訂單信息創建訂單對象,然後再調用領域對象Order的Inser()方法將OrderInfo對象插入到數據表中。此外,它還對領域對象ShoppingCart的數據項作出判斷,如果其值等於0,就在頁面中顯示UI提示信息。此時,View的內容決定了Model的值,而Model值反過來又決定了View的顯示內容。
6.3 ASP.NET控件
ASP.NET控件是View對象最重要的組成部分,它充分利用了面向對象的設計思想,通過封裝與繼承構建一個個控件對象,使得用戶在開發Web頁面時,能夠重用這些控件,甚至自定義自己的控件。在第8章中,我已經介紹了.NET Framework中控件的設計思想,通過引入一種“復合方式”的Composite模式實現了控件樹。在ASP.NET控件中,System.Web.UI.Control就是這棵控件樹的根,它定義了所有ASP.NET控件共有的屬性、方法和事件,並負責管理和控制控件的整個執行生命周期。
Control基類並沒有包含UI的特定功能,如果需要提供與UI相關的方法屬性,就需要從System.Web.UI.WebControls.WebControl類派生。該類實際上也是Control類的子類,但它附加了諸如ForeColor、BackColor、Font等屬性。
除此之外,還有一個重要的類是System.Web.UI.UserControl,即用戶控件類,它同樣是Control類的子類。我們可以自定義一些用戶控件派生自UserControl,在Visual Studio的Design環境下,我們可以通過拖動控件的方式將多種類型的控件組合成一個自定義用戶控件,也可以在codebehind方式下,為自定義用戶控件類添加新的屬性和方法。
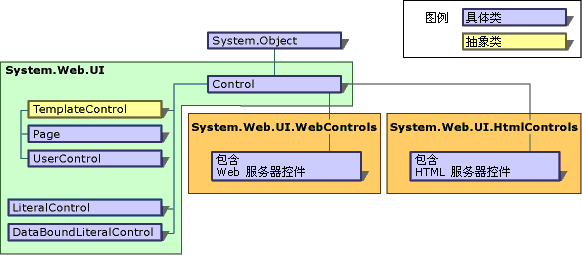
整個ASP.NET控件類的層次結構如圖6-2所示:

圖6-2 ASP.NET控件類的層次結構
ASP.NET控件的執行生命周期如表6-1所示:
階段 控件需要執行的操作 要重寫的方法或事件 初始化 初始化在傳入 Web 請求生命周期內所需的設置。 Init 事件(OnInit 方法) 加載視圖狀態 在此階段結束時,就會自動填充控件的 ViewState 屬性,控件可以重寫 LoadViewState 方法的默認實現,以自定義狀態還原。 LoadViewState 方法 處理回發數據 處理傳入窗體數據,並相應地更新屬性。
注意:只有處理回發數據的控件參與此階段。
LoadPostData 方法(如果已實現 IPostBackDataHandler) 加載 執行所有請求共有的操作,如設置數據庫查詢。此時,樹中的服務器控件已創建並初始化、狀態已還原並且窗體控件反映了客戶端的數據。 Load 事件(OnLoad 方法) 發送回發更改通知 引發更改事件以響應當前和以前回發之間的狀態更改。
注意:只有引發回發更改事件的控件參與此階段。
RaisePostDataChangedEvent 方法(如果已實現 IPostBackDataHandler) 處理回發事件 處理引起回發的客戶端事件,並在服務器上引發相應的事件。
注意:只有處理回發事件的控件參與此階段。
RaisePostBackEvent 方法(如果已實現 IPostBackEventHandler) 預呈現 在呈現輸出之前執行任何更新。可以保存在預呈現階段對控件狀態所做的更改,而在呈現階段所對的更改則會丟失。 PreRender 事件(OnPreRender 方法) 保存狀態 在此階段後,自動將控件的 ViewState 屬性保持到字符串對象中。此字符串對象被發送到客戶端並作為隱藏變量發送回來。為了提高效率,控件可以重寫 SaveViewState 方法以修改 ViewState 屬性。 SaveViewState 方法 呈現 生成呈現給客戶端的輸出。 Render 方法 處置 執行銷毀控件前的所有最終清理操作。在此階段必須釋放對昂貴資源的引用,如數據庫鏈接。 Dispose 方法 卸載 執行銷毀控件前的所有最終清理操作。控件作者通常在 Dispose 中執行清除,而不處理此事件。 UnLoad 事件(On UnLoad 方法)表6-1 ASP.NET控件的執行生命周期
在這裡,控件設計利用了Template Method模式,Control基類提供了大部分protected虛方法,留待其子類改寫其方法。以PetShop 4.0為例,就定義了兩個ASP.NET控件,它們都屬於System.Web.UI.WebControls.WebControl的子類。其中,CustomList控件派生自System.Web.UI.WebControls.DataList,CustomGrid控件則派生自System.Web.UI.WebControls.Repeater。
由於這兩個控件都改變了其父類控件的呈現方式,故而,我們可以通過重寫父類的Render虛方法,完成控件的自定義。例如CustomGrid控件:
public class CustomGrid : Repeater…
//Static constants
protected const string HTML1 = "<table cellpadding=0
cellspacing=0><tr><td colspan=2>";
protected const string HTML2 = "</td></tr><tr><td class=paging align=left>";
protected const string HTML3 = "</td><td align=right class=paging>";
protected const string HTML4 = "</td></tr></table>";
private static readonly Regex RX = new Regex(@"^&page=\d+",
RegexOptions.Compiled);
private const string LINK_PREV = "<a href=?page={0}>< Previous</a>";
private const string LINK_MORE = "<a href=?page={0}>More ></a>";
private const string KEY_PAGE = "page";
private const string COMMA = "?";
private const string AMP = "&";
override protected void Render(HtmlTextWriter writer) {
//Check there is some data attached
if (ItemCount == 0) {
writer.Write(emptyText);
return;
}
//Mask the query
string query = Context.Request.Url.Query.Replace(COMMA, AMP);
query = RX.Replace(query, string.Empty);
// Write out the first part of the control, the table header
writer.Write(HTML1);
// Call the inherited method
base.Render(writer);
// Write out a table row closure
writer.Write(HTML2);
//Determin whether next and previous buttons are required
//Previous button?
if (currentPageIndex > 0)
writer.Write(string.Format(LINK_PREV, (currentPageIndex - 1) + query));
//Close the table data tag
writer.Write(HTML3);
//Next button?
if (currentPageIndex < PageCount)
writer.Write(string.Format(LINK_MORE, (currentPageIndex + 1) + query));
//Close the table
writer.Write(HTML4);
}
由於CustomGrid繼承自Repeater控件,因而它同時還繼承了Repeater的DataSource屬性,這是一個虛屬性,它默認的set訪問器屬性如下:
public virtual object DataSource
{
get {… }
set
{
if (((value != null) && !(value is IListSource)) && !(value is IEnumerable))
{
throw new ArgumentException(SR.GetString("Invalid_DataSource_Type", new object[] { this.ID }));
}
this.dataSource = value;
this.OnDataPropertyChanged();
}
}
對於CustomGrid而言,DataSource屬性有著不同的設置行為,因而在定義CustomGrid控件的時候,需要改寫DataSource虛屬性,如下所示:
private IList dataSource;
private int itemCount;
override public object DataSource {
set {
//This try catch block is to avoid issues with the VS.NET designer
//The designer will try and bind a datasource which does not derive from ILIST
try {
dataSource = (IList)value;
ItemCount = dataSource.Count;
}
catch {
dataSource = null;
ItemCount = 0;
}
}
}
當設置的value對象值不為IList類型時,set訪問器就將捕獲異常,然後將dataSource字段設置為null。
由於我們改寫了DataSource屬性,因而改寫Repeater類的OnDataBinding()方法也就勢在必行。此外,CustomGrid還提供了分頁的功能,我們也需要實現分頁的相關操作。與DataSource屬性不同,Repeater類的OnDataBinding()方法實際上是繼承和改寫了Control基類的OnDataBinding()虛方法,而我們又在此基礎上改寫了Repeater類的OnDataBinding()方法:
override protected void OnDataBinding(EventArgs e) {
//Work out which items we want to render to the page
int start = CurrentPageIndex * pageSize;
int size = Math.Min(pageSize, ItemCount - start);
IList page = new ArrayList();
//Add the relevant items from the datasource
for (int i = 0; i < size; i++)
page.Add(dataSource[start + i]);
//set the base objects datasource
base.DataSource = page;
base.OnDataBinding(e);
}
此外,CustomGrid控件類還增加了許多屬於自己的屬性和方法,例如PageSize、PageCount屬性以及SetPage()方法等。正是因為ASP.NET控件引入了Composite模式與Template Method模式,當我們在自定義控件時,就可以通過繼承與改寫的方式來完成控件的設計。自定義ASP.NET控件一方面可以根據系統的需求實現特定的功能,也能夠最大限度地實現對象的重用,既可以減少編碼量,同時也有利於未來對程序的擴展與修改。
在PetShop 4.0中,除了自定義了上述WebControl控件的子控件外,最主要的還是利用了用戶控件。在Controls文件夾下,一共定義了11個用戶控件,內容涵蓋客戶地址信息、信用卡信息、購物車信息、期望列表(Wish List)信息以及導航信息、搜索結果信息等。它們相當於是一些組合控件,除了包含了子控件的方法和屬性外,也定義了一些必要的UI實現邏輯。以ShoppingCartControl用戶控件為例,它會在該控件被呈現(Render)之前,做一些數據准備工作,獲取購物車數據,並作為數據源綁定到其下的Repeater控件:
public partial class ShoppingCartControl : System.Web.UI.UserControl
protected void Page_PreRender(object sender, EventArgs e) {
if (!IsPostBack) {
BindCart();
}
}
private void BindCart() {
ICollection<CartItemInfo> cart = Profile.ShoppingCart.CartItems;
if (cart.Count > 0) {
repShoppingCart.DataSource = cart;
repShoppingCart.DataBind();
PrintTotal();
plhTotal.Visible = true;
}
else {
repShoppingCart.Visible = false;
plhTotal.Visible = false;
lblMsg.Text = "Your cart is empty.";
}
}
在ShoppingCart頁面下,我們可以加入該用戶控件,如下所示:
<PetShopControl:shoppingcartcontrol id="ShoppingCartControl1" runat="server"></PetShopControl:shoppingcartcontrol>
由於ShoppingCartControl用戶控件已經實現了用於呈現購物車數據的邏輯,那麼在ShoppingCart.aspx.cs中,就可以不用負責這些邏輯,在充分完成對象重用的過程中,同時又達到了職責分離的目的。用戶控件的設計者與頁面設計者可以互不干擾,分頭完成自己的設計。特別是對於頁面設計者而言,他可以是單一的UI設計人員角色,僅需要關注用戶界面是否美觀與友好,對於表示層中對領域對象的調用與操作就可以不必理會,整個頁面的代碼也顯得結構清晰、邏輯清楚,無疑也“干淨”了不少。
6.4 ASP.NET 2.0新特性
由於PetShop 4.0是基於.NET Framework 2.0平台開發的電子商務系統,因而它在表示層也引入了許多ASP.NET 2.0的新特性,例如MemberShip、Profile、Master Page、登錄控件等特性。接下來,我將結合PetShop 4.0的設計分別介紹它們的實現。
6.4.1 Profile特性
Profile提供的功能是針對用戶的個性化服務。在ASP.NET 1.x版本時,我們可以利用Session、Cookie等方法來存儲用戶的狀態信息。然而Session對象是具有生存期的,一旦生存期結束,該對象保留的值就會失效。Cookie將用戶信息保存在客戶端,它具有一定的安全隱患,一些重要的信息不能存儲在Cookie中。一旦客戶端禁止使用Cookie,則該功能就將失去應用的作用。
Profile的出現解決了如上的煩惱,它可以將用戶的個人化信息保存在指定的數據庫中。ASP.NET 2.0的Profile功能默認支持Access數據庫和SQL Server數據庫,如果需要支持其他數據庫,可以編寫相關的ProfileProvider類。Profile對象是強類型的,我們可以為用戶信息建立屬性,以PetShop 4.0為例,它建立了ShoppingCart、WishList和AccountInfo屬性。
由於Profile功能需要訪問數據庫,因而在數據訪問層(DAL)定義了和Product等數據表相似的模塊結構。首先定義了一個IProfileDAL接口模塊,包含了接口IPetShopProfileProvider:
public interface IPetShopProfileProvider
{
AddressInfo GetAccountInfo(string userName, string appName);
void SetAccountInfo(int uniqueID, AddressInfo addressInfo);
IList<CartItemInfo> GetCartItems(string userName, string appName,
bool isShoppingCart);
void SetCartItems(int uniqueID, ICollection<CartItemInfo> cartItems,
bool isShoppingCart);
void UpdateActivityDates(string userName, bool activityOnly, string appName);
int GetUniqueID(string userName, bool isAuthenticated, bool ignoreAuthenticationType,
string appName);
int CreateProfileForUser(string userName, bool isAuthenticated, string appName);
IList<string> GetInactiveProfiles(int authenticationOption,
DateTime userInactiveSinceDate, string appName);
bool DeleteProfile(string userName, string appName);
IList<CustomProfileInfo> GetProfileInfo(int authenticationOption,
string usernameToMatch, DateTime userInactiveSinceDate, string appName,
out int totalRecords);
}
因為PetShop 4.0版本分別支持SQL Server和Oracle數據庫,因而它分別定義了兩個不同的PetShopProfileProvider類,實現IPetShopProfileProvider接口,並放在兩個不同的模塊SQLProfileDAL和OracleProfileDAL中。具體的實現請參見PetShop 4.0的源代碼。
同樣的,PetShop 4.0為Profile引入了工廠模式,定義了模塊ProfileDALFActory,工廠類DataAccess的定義如下:
public sealed class DataAccess {
private static readonly string profilePath = ConfigurationManager.AppSettings["ProfileDAL"];
public static PetShop.IProfileDAL.IPetShopProfileProvider CreatePetShopProfileProvider() {
string className = profilePath + ".PetShopProfileProvider";
return (PetShop.IProfileDAL.IPetShopProfileProvider)Assembly.Load(profilePath).CreateInstance(className);
}
}
在業務邏輯層(BLL)中,單獨定義了模塊Profile,它添加了對BLL、IProfileDAL和ProfileDALFactory模塊的程序集。在該模塊中,定義了密封類PetShopProfileProvider,它繼承自System.Web.Profile.ProfileProvider類,該類作為Profile的Provider基類,用於在自定義配置文件中實現相關的配置文件服務。在PetShopProfileProvider類中,重寫了父類ProfileProvider中的一些方法,例如Initialize()、GetPropertyValues()、SetPropertyValues()、DeleteProfiles()等方法。此外,還為ShoppingCart、WishList、AccountInfo屬性提供了Get和Set方法。至於Provider的具體實現,則調用工廠類DataAccess創建的具體類型對象,如下所示:
private static readonly IPetShopProfileProvider dal = DataAccess.CreatePetShopProfileProvider();
定義了PetShop.Profile.PetShopProfileProvider類後,才可以在web.config配置文件中配置如下的配置節:
<profile automaticSaveEnabled="false" defaultProvider="ShoppingCartProvider">
<providers>
<add name="ShoppingCartProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="WishListProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
<add name="AccountInfoProvider" connectionStringName="SQLProfileConnString" type="PetShop.Profile.PetShopProfileProvider" applicationName=".NET Pet Shop 4.0"/>
</providers>
<properties>
<add name="ShoppingCart" type="PetShop.BLL.Cart" allowAnonymous="true" provider="ShoppingCartProvider"/>
<add name="WishList" type="PetShop.BLL.Cart" allowAnonymous="true" provider="WishListProvider"/>
<add name="AccountInfo" type="PetShop.Model.AddressInfo" allowAnonymous="false" provider="AccountInfoProvider"/>
</properties>
</profile>
在配置文件中,針對ShoppingCart、WishList和AccountInfo(它們的類型分別為PetShop.BLL.Cart、PetShop.BLL.Cart、PetShop.Model.AddressInfo)屬性分別定義了ShoppingCartProvider、WishListProvider、AccountInfoProvider,它們的類型均為PetShop.Profile.PetShopProfileProvider類型。至於Profile的信息究竟是存儲在何種類型的數據庫中,則由以下的配置節決定:
<add key="ProfileDAL" value="PetShop.SQLProfileDAL"/>
而鍵值為ProfileDAL的值,正是Profile的工廠類PetShop.ProfileDALFactory.DataAccess在利用反射技術創建IPetShopProfileProvider類型對象時獲取的。
在表示層中,可以利用頁面的Profile屬性訪問用戶的個性化屬性,例如在ShoppingCart頁面的codebehind代碼ShoppingCart.aspx.cs中,調用Profile的ShoppingCart屬性:
public partial class ShoppingCart : System.Web.UI.Page {
protected void Page_PreInit(object sender, EventArgs e) {
if (!IsPostBack) {
string itemId = Request.QueryString["addItem"];
if (!string.IsNullOrEmpty(itemId)) {
Profile.ShoppingCart.Add(itemId);
Profile.Save();
// Redirect to prevent duplictations in the cart if user hits "Refresh"
Response.Redirect("~/ShoppingCart.aspx", true);
}
}
}
}
在上述的代碼中,Profile屬性的值從何而來?實際上,在我們為web.config配置文件中對Profile進行配置後,啟動Web應用程序,ASP.NET會根據該配置文件中的相關配置創建一個ProfileCommon類的實例。該類繼承自System.Web.Profile.ProfileBase類。然後調用從父類繼承來的GetPropertyValue和SetPropertyValue方法,檢索和設置配置文件的屬性值。然後,ASP.NET將創建好的ProfileCommon實例設置為頁面的Profile屬性值。因而,我們可以通過智能感知獲取Profile的ShoppingCart屬性,同時也可以利用ProfileCommon繼承自ProfileBase類的Save()方法,根據屬性值更新Profile的數據源。
6.4.2 Membership特性
PetShop 4.0並沒有利用Membership的高級功能,而是直接讓Membership特性和ASP.NET 2.0新增的登錄控件進行綁定。由於.NET Framework 2.0已經定義了針對SQL Server的SqlMembershipProvider,因此對於PetShop 4.0而言,實現Membership比之實現Profile要簡單,僅僅需要為Oracle數據庫定義MembershipProvider即可。在PetShop.Membership模塊中,定義了OracleMembershipProvider類,它繼承自System.Web.Security.MembershipProvider抽象類。
OracleMembershipProvider類的實現具有極高的參考價值,如果我們需要定義自己的MembershipProvider類,可以參考該類的實現。
事實上OracleMemberShip類的實現並不復雜,在該類中,主要是針對用戶及用戶安全而實現相關的行為。由於在父類MembershipProvider中,已經定義了相關操作的虛方法,因此我們需要作的是重寫這些虛方法。由於與Membership有關的信息都是存儲在數據庫中,因而OracleMembershipProvider與SqlMembershipProvider類的主要區別還是在於對數據庫的訪問。對於SQL Server而言,我們利用aspnet_regsql工具為Membership建立了相關的數據表以及存儲過程。也許是因為知識產權的原因,Microsoft並沒有為Oracle數據庫提供類似的工具,因而需要我們自己去創建membership的數據表。此外,由於沒有創建Oracle數據庫的存儲過程,因而OracleMembershipProvider類中的實現是直接調用SQL語句。以CreateUser()方法為例,剔除那些繁雜的參數判斷與安全性判斷,SqlMembershipProvider類的實現如下:
public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object providerUserKey, out MembershipCreateStatus status)
{
MembershipUser user1;
//前面的代碼略;
try
{
SqlConnectionHolder holder1 = null;
try
{
holder1 = SqlConnectionHelper.GetConnection(this._sqlConnectionString, true);
this.CheckSchemaVersion(holder1.Connection);
DateTime time1 = this.RoundToSeconds(DateTime.UtcNow);
SqlCommand command1 = new SqlCommand("dbo.aspnet_Membership_CreateUser", holder1.Connection);
command1.CommandTimeout = this.CommandTimeout;
command1.CommandType = CommandType.StoredProcedure;
command1.Parameters.Add(this.CreateInputParam("@ApplicationName", SqlDbType.NVarChar, this.ApplicationName));
command1.Parameters.Add(this.CreateInputParam("@UserName", SqlDbType.NVarChar, username));
command1.Parameters.Add(this.CreateInputParam("@Password", SqlDbType.NVarChar, text2));
command1.Parameters.Add(this.CreateInputParam("@PasswordSalt", SqlDbType.NVarChar, text1));
command1.Parameters.Add(this.CreateInputParam("@Email", SqlDbType.NVarChar, email));
command1.Parameters.Add(this.CreateInputParam("@PasswordQuestion", SqlDbType.NVarChar, passwordQuestion));
command1.Parameters.Add(this.CreateInputParam("@PasswordAnswer", SqlDbType.NVarChar, text3));
command1.Parameters.Add(this.CreateInputParam("@IsApproved", SqlDbType.Bit, isApproved));
command1.Parameters.Add(this.CreateInputParam("@UniqueEmail", SqlDbType.Int, this.RequiresUniqueEmail ? 1 : 0));
command1.Parameters.Add(this.CreateInputParam("@PasswordFormat", SqlDbType.Int, (int) this.PasswordFormat));
command1.Parameters.Add(this.CreateInputParam("@CurrentTimeUtc", SqlDbType.DateTime, time1));
SqlParameter parameter1 = this.CreateInputParam("@UserId", SqlDbType.UniqueIdentifier, providerUserKey);
parameter1.Direction = ParameterDirection.InputOutput;
command1.Parameters.Add(parameter1);
parameter1 = new SqlParameter("@ReturnValue", SqlDbType.Int);
parameter1.Direction = ParameterDirection.ReturnValue;
command1.Parameters.Add(parameter1);
command1.ExecuteNonQuery();
int num3 = (parameter1.Value != null) ? ((int) parameter1.Value) : -1;
if ((num3 < 0) || (num3 > 11))
{
num3 = 11;
}
status = (MembershipCreateStatus) num3;
if (num3 != 0)
{
return null;
}
providerUserKey = new Guid(command1.Parameters["@UserId"].Value.ToString());
time1 = time1.ToLocalTime();
user1 = new MembershipUser(this.Name, username, providerUserKey, email, passwordQuestion, null, isApproved, false, time1, time1, time1, time1, new DateTime(0x6da, 1, 1));
}
finally
{
if (holder1 != null)
{
holder1.Close();
holder1 = null;
}
}
}
catch
{
throw;
}
return user1;
}
代碼中,aspnet_Membership_CreateUser為aspnet_regsql工具為membership創建的存儲過程,它的功能就是創建一個用戶。
OracleMembershipProvider類中對CreateUser()方法的定義如下:
public override MembershipUser CreateUser(string username, string password, string email, string passwordQuestion, string passwordAnswer, bool isApproved, object userId, out MembershipCreateStatus status) {
//前面的代碼略;
//Create connection
OracleConnection connection = new OracleConnection(OracleHelper.ConnectionStringMembership);
connection.Open();
OracleTransaction transaction = connection.BeginTransaction(IsolationLevel.ReadCommitted);
try {
DateTime dt = DateTime.Now;
bool isUserNew = true;
// Step 1: Check if the user exists in the Users table: create if not
int uid = GetUserID(transaction, applicationId, username, true, false, dt, out isUserNew);
if(uid == 0) { // User not created successfully!
status = MembershipCreateStatus.ProviderError;
return null;
}
// Step 2: Check if the user exists in the Membership table: Error if yes.
if(IsUserInMembership(transaction, uid)) {
status = MembershipCreateStatus.DuplicateUserName;
return null;
}
// Step 3: Check if Email is duplicate
if(IsEmailInMembership(transaction, email, applicationId)) {
status = MembershipCreateStatus.DuplicateEmail;
return null;
}
// Step 4: Create user in Membership table
int pFormat = (int)passwordFormat;
if(!InsertUser(transaction, uid, email, pass, pFormat, salt, "", "", isApproved, dt)) {
status = MembershipCreateStatus.ProviderError;
return null;
}
// Step 5: Update activity date if user is not new
if(!isUserNew) {
if(!UpdateLastActivityDate(transaction, uid, dt)) {
status = MembershipCreateStatus.ProviderError;
return null;
}
}
status = MembershipCreateStatus.Success;
return new MembershipUser(this.Name, username, uid, email, passwordQuestion, null, isApproved, false, dt, dt, dt, dt, DateTime.MinValue);
}
catch(Exception) {
if(status == MembershipCreateStatus.Success)
status = MembershipCreateStatus.ProviderError;
throw;
}
finally {
if(status == MembershipCreateStatus.Success)
transaction.Commit();
else
transaction.Rollback();
connection.Close();
connection.Dispose();
}
}
代碼中,InsertUser()方法就是負責用戶的創建,而在之前則需要判斷創建的用戶是否已經存在。InsertUser()方法的定義如下:
private static bool InsertUser(OracleTransaction transaction, int userId, string email, string password, int passFormat, string passSalt, string passQuestion, string passAnswer, bool isApproved, DateTime dt) {
string insert = "INSERT INTO MEMBERSHIP (USERID, EMAIL, PASSWORD, PASSWORDFORMAT, PASSWORDSALT, PASSWORDQUESTION, PASSWORDANSWER, ISAPPROVED, CREATEDDATE, LASTLOGINDATE, LASTPASSWORDCHANGEDDATE) VALUES (:UserID, :Email, :Pass, :PasswordFormat, :PasswordSalt, :PasswordQuestion, :PasswordAnswer, :IsApproved, :CDate, :LLDate, :LPCDate)";
OracleParameter[] insertParms = { new OracleParameter(":UserID", OracleType.Number, 10), new OracleParameter(":Email", OracleType.VarChar, 128), new OracleParameter(":Pass", OracleType.VarChar, 128), new OracleParameter(":PasswordFormat", OracleType.Number, 10), new OracleParameter(":PasswordSalt", OracleType.VarChar, 128), new OracleParameter(":PasswordQuestion", OracleType.VarChar, 256), new OracleParameter(":PasswordAnswer", OracleType.VarChar, 128), new OracleParameter(":IsApproved", OracleType.VarChar, 1), new OracleParameter(":CDate", OracleType.DateTime), new OracleParameter(":LLDate", OracleType.DateTime), new OracleParameter(":LPCDate", OracleType.DateTime) };
insertParms[0].Value = userId;
insertParms[1].Value = email;
insertParms[2].Value = password;
insertParms[3].Value = passFormat;
insertParms[4].Value = passSalt;
insertParms[5].Value = passQuestion;
insertParms[6].Value = passAnswer;
insertParms[7].Value = OracleHelper.OraBit(isApproved);
insertParms[8].Value = dt;
insertParms[9].Value = dt;
insertParms[10].Value = dt;
if(OracleHelper.ExecuteNonQuery(transaction, CommandType.Text, insert, insertParms) != 1)
return false;
else
return true;
}
在為Membership建立了Provider類後,還需要在配置文件中配置相關的配置節,例如SqlMembershipProvider的配置:
<membership defaultProvider="SQLMembershipProvider">
<providers>
<add name="SQLMembershipProvider" type="System.Web.Security.SqlMembershipProvider" connectionStringName="SQLMembershipConnString" applicationName=".NET Pet Shop 4.0" enablePasswordRetrieval="false" enablePasswordReset="true" requiresQuestionAndAnswer="false" requiresUniqueEmail="false" passwordFormat="Hashed"/>
</providers>
</membership>
對於OracleMembershipProvider而言,配置大致相似:
<membership defaultProvider="OracleMembershipProvider">有關配置節屬性的意義,可以參考MSDN等相關文檔。
<providers>
<clear/>
<add name="OracleMembershipProvider"
type="PetShop.Membership.OracleMembershipProvider"
connectionStringName="OraMembershipConnString"
enablePasswordRetrieval="false"
enablePasswordReset="false"
requiresUniqueEmail="false"
requiresQuestionAndAnswer="false"
minRequiredPasswordLength="7"
minRequiredNonalphanumericCharacters="1"
applicationName=".NET Pet Shop 4.0"
hashAlgorithmType="SHA1"
passwordFormat="Hashed"/>
</providers>
</membership>
6.4.3 ASP.NET登錄控件
這裡所謂的登錄控件並不是指一個控件,而是ASP.NET 2.0新提供的一組用於解決用戶登錄的控件。登錄控件與Membership進行集成,快速簡便地實現用戶登錄的處理。ASP.NET登錄控件包括Login控件、LoginView控件、LoginStatus控件、LoginName控件、PasswordRescovery控件、CreateUserWizard控件以及ChangePassword控件。
PetShop 4.0猶如一本展示登錄控件用法的完美教程。我們可以從諸如SignIn、NewUser等頁面中,看到ASP.NET登錄控件的使用方法。例如在SignIn.aspx中,用到了Login控件。在該控件中,可以包含TextBox、Button等類型的控件,用法如下所示:
<asp:Login ID="Login" runat="server" CreateUserUrl="~/NewUser.aspx" SkinID="Login" FailureText="Login failed. Please try again.">
</asp:Login>
又例如NewUser.aspx中對CreateUserWizard控件的使用:
<asp:CreateUserWizard ID="CreateUserWizard" runat="server" CreateUserButtonText="Sign Up" InvalidPasswordErrorMessage="Please enter a more secure password." PasswordRegularExpressionErrorMessage="Please enter a more secure password."
RequireEmail="False" SkinID="NewUser">
<WizardSteps>
<asp:CreateUserWizardStep ID="CreateUserWizardStep1" runat="server">
</asp:CreateUserWizardStp>
</WizardSteps>
</asp:CreateUserWizard>
使用了登錄控件後,我們毋需編寫與用戶登錄相關的代碼,登錄控件已經為我們完成了相關的功能,這就大大地簡化了這個系統的設計與實現。
6.4.4 Master Page特性
Master Page相當於是整個Web站點的統一模板,建立的Master Page文件擴展名為.master。它可以包含靜態文本、html元素和服務器控件。Master Page由特殊的@Master指令識別,如:

<%@MasterLanguage="C#"CodeFile="MasterPage.master.cs"Inherits="MasterPage"%>
使用Master Page可以為網站建立一個統一的樣式,且能夠利用它方便地創建一組控件和代碼,然後將其應用於一組頁。對於那些樣式與功能相似的頁而言,利用Master Page就可以集中處理為Master Page,一旦進行修改,就可以在一個位置上進行更新。
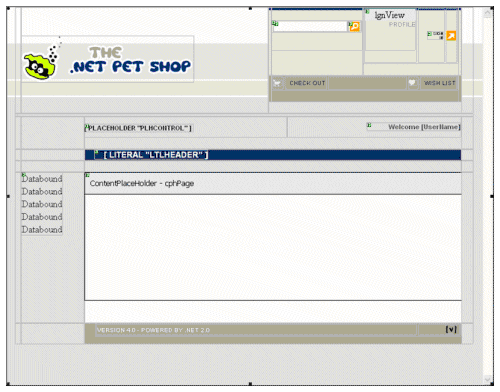
在PetShop 4.0中,建立了名為MasterPage.master的Master Page,它包含了header、LoginView控件、導航菜單以及用於呈現內容的html元素,如圖6-3所示:

圖6-3 PetShop 4.0的Master Page
@Master指令的定義如下:
<%@ Master Language="C#" AutoEventWireup="true" CodeFile="MasterPage.master.cs" Inherits="PetShop.Web.MasterPage" %>
Master Page同樣利用codebehind技術,以PetShop 4.0的Master Page為例,codebehind的代碼放在文件MasterPage.master.cs中:
public partial class MasterPage : System.Web.UI.MasterPage {
private const string HEADER_PREFIX = ".NET Pet Shop :: {0}";
protected void Page_PreRender(object sender, EventArgs e) {
ltlHeader.Text = Page.Header.Title;
Page.Header.Title = string.Format(HEADER_PREFIX, Page.Header.Title);
}
protected void btnSearch_Click(object sender, EventArgs e) {
WebUtility.SearchRedirect(txtSearch.Text);
}
}
注意Master Page頁面不再繼承自System.Web.UI.Page,而是繼承System.Web.UI.MasterPage類。與Page類繼承TemplateControl類不同,它是UserControl類的子類。因此,可以應用在Master Page上的有效指令與UserControl的可用指令相同,例如AutoEventWireup、ClassName、CodeFile、EnableViewState、WarningLevel等。
每一個與Master Page相關的內容頁必須在@Page指令的MasterPageFile屬性中引用相關的Master Page。例如PetShop 4.0中的CheckOut內容頁,其@Page指令的定義如下:
<%@ Page Language="C#" MasterPageFile="~/MasterPage.master" AutoEventWireup="true" CodeFile="CheckOut.aspx.cs" Inherits="PetShop.Web.CheckOut" Title="Check Out" %>
Master Page可以進行嵌套,例如我們建立了父Master Page頁面Parent.master,那麼在子Master Page中,可以利用master屬性指定其父MasterPage:
<%@ Master Language="C#" master="Parent.master"%>
而內容頁則可以根據情況指向Parent.master或者Child.master頁面。
雖然說Master Page大部分情況下是以聲明方式創建,但我們也可以建立一個類繼承System.Web.UI.MasterPage,從而完成對Master Page的編程式創建。但在采用這種方式的同時,應該同時創建.master文件。此外對Master Page的調用也可以利用編程的方式完成,例如動態地添加Master Page,我們重寫內容頁的Page_PreInit()方法,如下所示:
void Page_PreInit(Object sender, EventArgs e)
{
this.MasterPageFile = "~/NewMaster.master";
}
之所以重寫Page_PreInit()方法,是因為Master Page會在內容頁初始化階段進行合並,也即是說是在PreInit階段完成Master Page的分配。
ASP.NET 2.0引入的新特性,並不僅僅限於上述介紹的內容。例如Theme、Wizard控件等新特性在PetShop 4.0中也得到了大量的應用。雖然ASP.NET 2.0及時地推陳出新,對表示層的設計有所改善,然而作為ASP.NET 2.0的其中一部分,它們僅僅是對現有框架缺失的彌補與改進,屬於“錦上添花”的范疇,對於整個表示層設計技術而言,起到的推動作用卻非常有限。
直到AJAX(Asynchronous JavaScript and XML)的出現,整個局面才大為改觀。雖然AJAX技術帶有幾分“舊瓶裝新酒”的味道,然而它從誕生之初,就具備了王者氣象,大有席卷天下之勢。各種支持AJAX技術的框架如雨後春筍般紛紛吐出新芽,支撐起百花齊放的繁榮,氣勢洶洶地營造出唯AJAX獨尊的態勢。如今,AJAX已經成為了Web應用的主流開發技術,許多業界大鳄都呲牙咧嘴開始了對這一塊新領地的搶灘登陸。例如IBM、Oracle、Yahoo等公司都紛紛啟動了開源的AJAX項目。微軟也不甘落後,及時地推出了ASP.NET AJAX,這是一個基於ASP.NET的AJAX框架,它包括了ASP.NET AJAX服務端組件和ASP.NET AJAX客戶端組件,並集成在Visual Studio中,為ASP.NET開發者提供了一個強大的AJAX應用環境。
我現在還無法預知AJAX技術在未來的走向,然而單單從表示層設計的角度而言,AJAX技術亦然帶了一場全新的革命。我們或者可以期待未來的PetShop 5.0,可以在表示層設計上帶來更多的驚喜。