最近在配置.net mvc4項目使用ueditor編輯器,在配置過程中遇見了好幾個問題,以此來記錄解決辦法。
首先去這裡下載

然後重名一下下載的文件夾為ueditor(想自己起名字也可以,不過配置文件就要改成一樣的了,這裡為了避免麻煩,就跟配置文件裡的名字保持一致了)
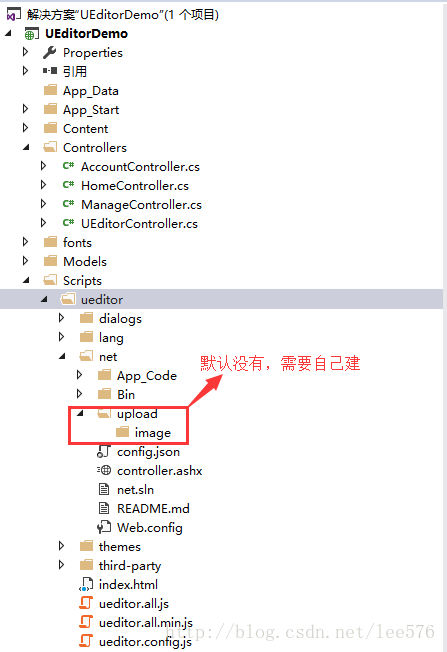
然後根據自己需要放到項目中,我是這麼放的

上面建的文件夾也是跟配置文件保持一致,並不是非要照著這麼做,這裡只是跟配置文件保持一致,可以根據自己需要修改配置文件,自己想怎麼建都行,看看配置文件就明白了
config.json
/* 前後端通信相關的配置,注釋只允許使用多行方式 */
{
/* 上傳圖片配置項 */
"imageActionName": "uploadimage", /* 執行上傳圖片的action名稱 */
"imageFieldName": "upfile", /* 提交的圖片表單名稱 */
"imageMaxSize": 2048000, /* 上傳大小限制,單位B */
"imageAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 上傳圖片格式顯示 */
"imageCompressEnable": true, /* 是否壓縮圖片,默認是true */
"imageCompressBorder": 1600, /* 圖片壓縮最長邊限制 */
"imageInsertAlign": "none", /* 插入的圖片浮動方式 */
"imageUrlPrefix": "Scripts/ueditor/net/", /* 圖片訪問路徑前綴 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
/* {filename} 會替換成原文件名,配置這項需要注意中文亂碼問題 */
/* {rand:6} 會替換成隨機數,後面的數字是隨機數的位數 */
/* {time} 會替換成時間戳 */
/* {yyyy} 會替換成四位年份 */
/* {yy} 會替換成兩位年份 */
/* {mm} 會替換成兩位月份 */
/* {dd} 會替換成兩位日期 */
/* {hh} 會替換成兩位小時 */
/* {ii} 會替換成兩位分鐘 */
/* {ss} 會替換成兩位秒 */
/* 非法字符 \ : * ? " < > | */
/* 具請體看線上文檔: fex.baidu.com/ueditor/#use-format_upload_filename */
/* 塗鴉圖片上傳配置項 */
"scrawlActionName": "uploadscrawl", /* 執行上傳塗鴉的action名稱 */
"scrawlFieldName": "upfile", /* 提交的圖片表單名稱 */
"scrawlPathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"scrawlMaxSize": 2048000, /* 上傳大小限制,單位B */
"scrawlUrlPrefix": "/ueditor/net/", /* 圖片訪問路徑前綴 */
"scrawlInsertAlign": "none",
/* 截圖工具上傳 */
"snapscreenActionName": "uploadimage", /* 執行上傳截圖的action名稱 */
"snapscreenPathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"snapscreenUrlPrefix": "/ueditor/net/", /* 圖片訪問路徑前綴 */
"snapscreenInsertAlign": "none", /* 插入的圖片浮動方式 */
/* 抓取遠程圖片配置 */
"catcherLocalDomain": ["127.0.0.1", "localhost", "img.baidu.com"],
"catcherActionName": "catchimage", /* 執行抓取遠程圖片的action名稱 */
"catcherFieldName": "source", /* 提交的圖片列表表單名稱 */
"catcherPathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"catcherUrlPrefix": "/ueditor/net/", /* 圖片訪問路徑前綴 */
"catcherMaxSize": 2048000, /* 上傳大小限制,單位B */
"catcherAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 抓取圖片格式顯示 */
/* 上傳視頻配置 */
"videoActionName": "uploadvideo", /* 執行上傳視頻的action名稱 */
"videoFieldName": "upfile", /* 提交的視頻表單名稱 */
"videoPathFormat": "upload/video/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"videoUrlPrefix": "/ueditor/net/", /* 視頻訪問路徑前綴 */
"videoMaxSize": 102400000, /* 上傳大小限制,單位B,默認100MB */
"videoAllowFiles": [
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid"], /* 上傳視頻格式顯示 */
/* 上傳文件配置 */
"fileActionName": "uploadfile", /* controller裡,執行上傳視頻的action名稱 */
"fileFieldName": "upfile", /* 提交的文件表單名稱 */
"filePathFormat": "upload/file/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"fileUrlPrefix": "/ueditor/net/", /* 文件訪問路徑前綴 */
"fileMaxSize": 51200000, /* 上傳大小限制,單位B,默認50MB */
"fileAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
], /* 上傳文件格式顯示 */
/* 列出指定目錄下的圖片 */
"imageManagerActionName": "listimage", /* 執行圖片管理的action名稱 */
"imageManagerListPath": "upload/image", /* 指定要列出圖片的目錄 */
"imageManagerListSize": 20, /* 每次列出文件數量 */
"imageManagerUrlPrefix": "/ueditor/net/", /* 圖片訪問路徑前綴 */
"imageManagerInsertAlign": "none", /* 插入的圖片浮動方式 */
"imageManagerAllowFiles": [".png", ".jpg", ".jpeg", ".gif", ".bmp"], /* 列出的文件類型 */
/* 列出指定目錄下的文件 */
"fileManagerActionName": "listfile", /* 執行文件管理的action名稱 */
"fileManagerListPath": "upload/file", /* 指定要列出文件的目錄 */
"fileManagerUrlPrefix": "/ueditor/net/", /* 文件訪問路徑前綴 */
"fileManagerListSize": 20, /* 每次列出文件數量 */
"fileManagerAllowFiles": [
".png", ".jpg", ".jpeg", ".gif", ".bmp",
".flv", ".swf", ".mkv", ".avi", ".rm", ".rmvb", ".mpeg", ".mpg",
".ogg", ".ogv", ".mov", ".wmv", ".mp4", ".webm", ".mp3", ".wav", ".mid",
".rar", ".zip", ".tar", ".gz", ".7z", ".bz2", ".cab", ".iso",
".doc", ".docx", ".xls", ".xlsx", ".ppt", ".pptx", ".pdf", ".txt", ".md", ".xml"
] /* 列出的文件類型 */
}
如果要自定義,下面的配置項必須改
"imageUrlPrefix": "Scripts/ueditor/net/", /* 圖片訪問路徑前綴 */
"imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", /* 上傳保存路徑,可以自定義保存路徑和文件名格式 */
"fileUrlPrefix": "/ueditor/net/", /* 文件訪問路徑前綴 */
配置文件 ueditor.config.js 下面的
window.UEDITOR_HOME_URL 可以不指定也可以指定,不指定的話,那就在MVC視圖裡面指定,如下所示
......
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Scripts/ueditor/',//配置編輯器路徑
iframeCssUrl: '/Scripts/ueditor/themes/iframe.css',//樣式路徑
......
</script>
......
總之就是下面幾個步驟
1.下載UEditor插件,把文件夾放在項目根目錄下,改名,省事的話就跟配置文件保持一致。
2.建立一個Controller, Action方法加上 [ValidateInput(false)]
public class UEditorController : Controller
{
[ValidateInput(false)]
// GET: UEditor
public ActionResult Index(FormCollection fc)
{
}
}
3.建立視圖,視圖名稱跟Controller的Action方法名稱一致

<script src="~/Scripts/ueditor/ueditor.config.js"></script>
<script src="~/Scripts/ueditor/ueditor.all.min.js"></script>
<link href="~/Scripts/ueditor/themes/iframe.css" rel="stylesheet" />
<script src="~/Scripts/ueditor/lang/zh-cn/zh-cn.js"></script>
@{
ViewBag.Title = "UEditorDemo";
}
<script type="text/javascript">
var editor = new baidu.editor.ui.Editor({
UEDITOR_HOME_URL: '/Scripts/ueditor/',//配置編輯器路徑
iframeCssUrl: '/Scripts/ueditor/themes/iframe.css',//樣式路徑
initialContent: '',//初始化編輯器內容
autoHeightEnabled: true,//高度自動增長
minFrameHeight: 500,//最小高度
autoFloatEnabled: true,
initialFrameWidth: 690,
initialFrameHeight:483
});
editor.render('editor');
</script>
@using (Html.BeginForm("Index", "UEditor", FormMethod.Post))
{
<textarea id="editor" name="editor"></textarea>
<input type="submit" value="提交" />
}
4.修改Controller如下
public ActionResult Index(FormCollection fc)
{
var content = fc["editor"];
return View();
}
5.首頁彈出UEditor的頁面用來測試,修改App_Start文件夾下的RouteConfig
public class RouteConfig
{
public static void RegisterRoutes(RouteCollection routes)
{
routes.IgnoreRoute("{resource}.axd/{*pathInfo}");
routes.MapRoute(
name: "Default",
url: "{controller}/{action}/{id}",
//defaults: new { controller = "Home", action = "Index", id = UrlParameter.Optional }
defaults: new { controller = "UEditor", action = "Index", id = UrlParameter.Optional }
);
}
}
6.默認我們並不需要UEditor工具欄上的所有按鈕,需要屏蔽一些,這個時候需要修改ueditor.config.js
, toolbars: [[ //'fullscreen', 'source', '|', 'undo', 'redo', '|', //'bold', 'italic', 'underline', 'fontborder', 'strikethrough', 'superscript', 'subscript', 'removeformat', 'formatmatch', 'autotypeset', 'blockquote', 'pasteplain', '|', 'forecolor', 'backcolor', 'insertorderedlist', 'insertunorderedlist', 'selectall', 'cleardoc', '|', //'rowspacingtop', 'rowspacingbottom', 'lineheight', '|', //'customstyle', 'paragraph', 'fontfamily', 'fontsize', '|', //'directionalityltr', 'directionalityrtl', 'indent', '|', //'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'touppercase', 'tolowercase', '|', //'link', 'unlink', 'anchor', '|', 'imagenone', 'imageleft', 'imageright', 'imagecenter', '|', //'simpleupload', 'insertimage', 'emotion', 'scrawl', 'insertvideo', 'music', 'attachment', 'map', 'gmap', 'insertframe', 'insertcode', 'webapp', 'pagebreak', 'template', 'background', '|', //'horizontal', 'date', 'time', 'spechars', 'snapscreen', 'wordimage', '|', //'inserttable', 'deletetable', 'insertparagraphbeforetable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'mergeright', 'mergedown', 'splittocells', 'splittorows', 'splittocols', 'charts', '|', //'print', 'preview', 'searchreplace', 'drafts', 'help' 'undo', 'redo', '|', 'bold', 'forecolor', 'removeformat', 'autotypeset', 'pasteplain', '|', '|', 'justifyleft', 'justifycenter', 'justifyright', 'justifyjustify', '|', 'link', 'unlink', '|', 'simpleupload', 'insertimage', '|', 'wordimage', '|', 'inserttable', 'insertrow', 'deleterow', 'insertcol', 'deletecol', 'mergecells', 'splittocells' ]]
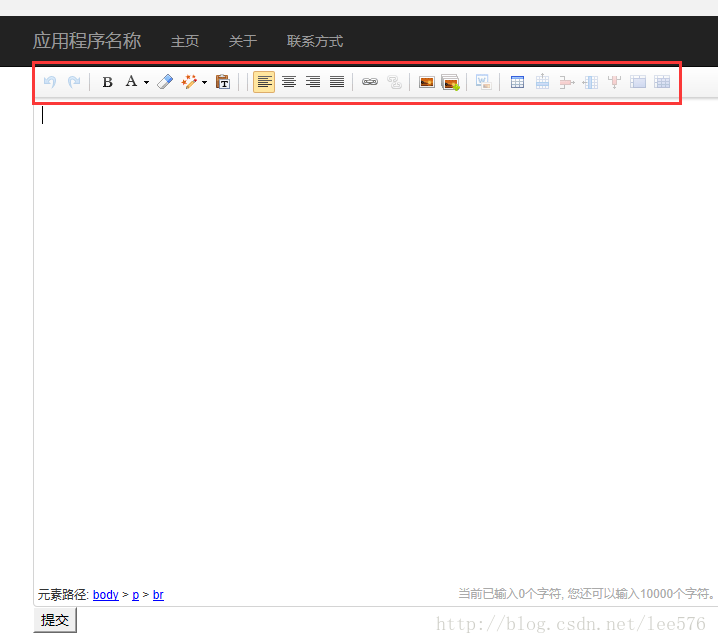
如上,我把原始的工具欄配置項注釋掉了,運行一下出現如下效果

已經少了不少平常用不上的按鈕,好了大功告成~!
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家學習或者使用Asp.net能帶來一定的幫助,如果有疑問大家可以留言交流。