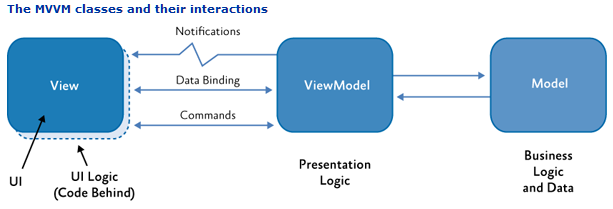
 如圖:
1、View負責前端展示,與ViewModel進行數據和命令的交互。
2、ViewModel,負責前端視圖業務級別的邏輯結構組織,並將其反饋給前端。
3、Model,主要負責數據實體的結構處理,與ViewModel進行交互。
根據上述的分層,我們來進行編碼。
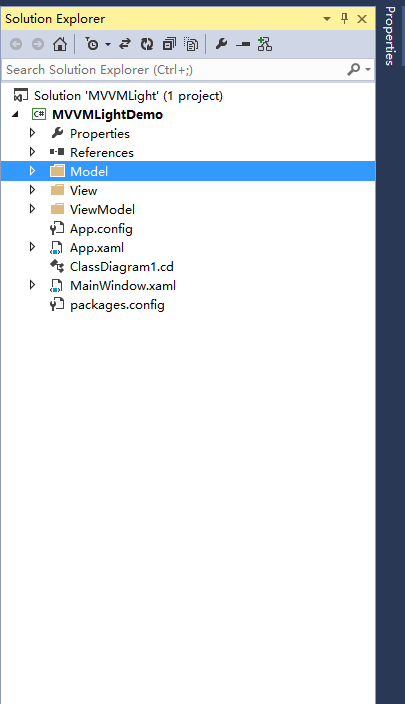
先建立一個完整三層結構的目錄,如圖,包含Model、View、ViewModel三層文件夾:
如圖:
1、View負責前端展示,與ViewModel進行數據和命令的交互。
2、ViewModel,負責前端視圖業務級別的邏輯結構組織,並將其反饋給前端。
3、Model,主要負責數據實體的結構處理,與ViewModel進行交互。
根據上述的分層,我們來進行編碼。
先建立一個完整三層結構的目錄,如圖,包含Model、View、ViewModel三層文件夾:
 1、寫一個Model,代碼如下:
1、寫一個Model,代碼如下:
1 using GalaSoft.MvvmLight;
2 using System;
3 using System.Collections.Generic;
4 using System.Linq;
5 using System.Text;
6 using System.Threading.Tasks;
7
8 namespace MVVMLightDemo.Model
9 {
10 public class WelcomeModel : ObservableObject
11 {
12 private String introduction;
13 /// <summary>
14 /// 歡迎詞
15 /// </summary>
16 public String Introduction
17 {
18 get { return introduction; }
19 set { introduction = value; RaisePropertyChanged(()=>Introduction); }
20 }
21 }
22 }
很簡單,僅僅是包含一個實體對象,這邊注意的的是那他繼承了一個父類:ObservableObject,這個父類的作用就是保證能夠檢測屬性是否被改變。
它實現了INotifyPropertyChanged接口,通過觸發PropertyChanged事件達到通知UI更改的目的;
所以我們在定義實體對象的時候,只需要調用RaisePropertyChanged(PropertyName)就可以進行屬性更改通知了。
所以實體裡面定義的每個屬性都加上RaisePropertyChanged(PropertyName)的調用,就可以實現對UI的交互更新了。
2、寫一個VideModel,來負責跟View的交互。
1 using GalaSoft.MvvmLight;
2 using MVVMLightDemo.Model;
3 using System;
4 using System.Collections.Generic;
5 using System.Linq;
6 using System.Text;
7 using System.Threading.Tasks;
8
9 namespace MVVMLightDemo.ViewModel
10 {
11 public class WelcomeViewModel:ViewModelBase
12 {
13 /// <summary>
14 /// 構造函數
15 /// </summary>
16 public WelcomeViewModel()
17 {
18 Welcome = new WelcomeModel() { Introduction = "Hello World!" };
19 }
20 #region 屬性
21
22 private WelcomeModel welcome;
23 /// <summary>
24 /// 歡迎詞屬性
25 /// </summary>
26 public WelcomeModel
27 {
28 get { return welcome; }
29 set { welcome = value; RaisePropertyChanged(()=>Welcome); }
30 }
31 #endregion
32 }
33 }
也很簡單,包含了一個命名為Welcome的WelcomeModel屬性,繼承了ViewBaseModel父類,
ViewBaseModel同時繼承 ObservableObject類和ICleanup接口。所以他同樣有INotifyPropertyChanged接口的能力,
能夠通過觸發PropertyChanged事件達到通知View的目的;
構造函數中對 Welcome 屬性進行了實例化。
3、寫一個View,來顯示和交互ViewModel。
1 <Window x:Class="MVVMLightDemo.View.WelcomeView"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 Title="WelcomeView" Height="300" Width="300">
5 <Grid>
6 <StackPanel VerticalAlignment="Center" HorizontalAlignment="Center" >
7 <TextBlock Text="{Binding Welcome.Introduction}" FontSize="30" ></TextBlock>
8 </StackPanel>
9 </Grid>
10 </Window>
TextBlock 綁定了 Welcome.Introduction,所以應該顯示Welcome對象下的Introduction屬性。
這時候的ViewModel和View是沒有任何關系的,所以我們在code-Behind的構造函數中寫上如下代碼:
1 using MVVMLightDemo.ViewModel;
2 using System.Windows;
3
4 namespace MVVMLightDemo.View
5 {
6 /// <summary>
7 /// Interaction logic for WelcomeView.xaml
8 /// </summary>
9 public partial class WelcomeView : Window
10 {
11 public WelcomeView()
12 {
13 InitializeComponent();
14 this.DataContext = new WelcomeViewModel();
15 }
16 }
17 }
把 WelcomeViewModel 賦值給當前視圖的數據上下文。所以可以在當前視圖中使用ViewModel中所有的公開屬性和命令。
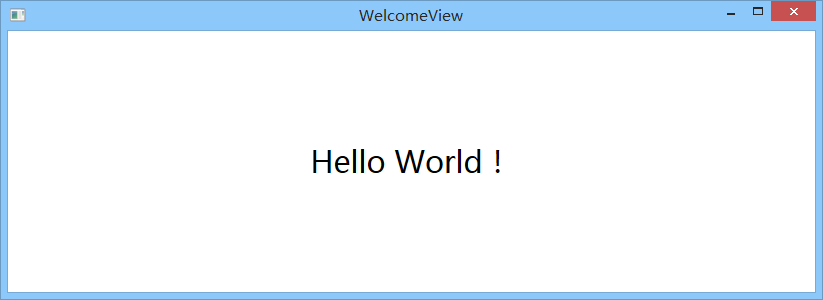
執行效果如下: 二、再來說說構造器:
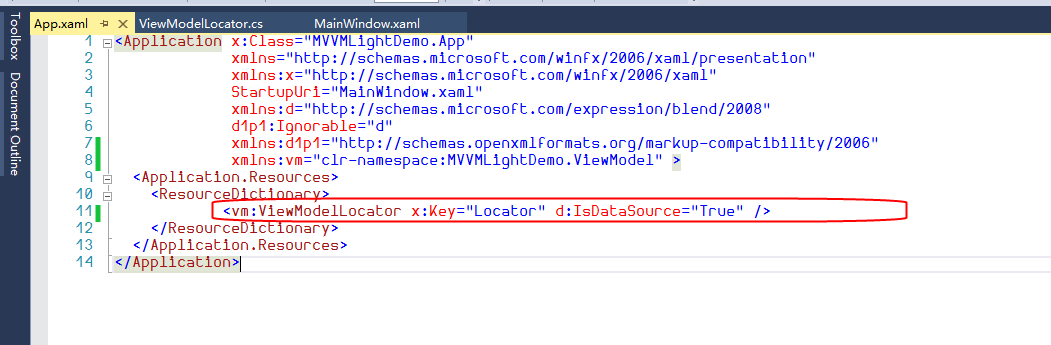
如果使用NuGet安裝的是完整的一個是MVVM Light 框架,而非 MVVM Light libraries only的時候,總是會帶上ViewModelLocator類,並且生成資源字典並加入到了全局資源中。
二、再來說說構造器:
如果使用NuGet安裝的是完整的一個是MVVM Light 框架,而非 MVVM Light libraries only的時候,總是會帶上ViewModelLocator類,並且生成資源字典並加入到了全局資源中。

1 <Application x:Class="MVVMLightDemo.App" 2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" 3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" 4 StartupUri="View/WelcomeView.xaml" 5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" 6 d1p1:Ignorable="d" 7 xmlns:d1p1="http://schemas.openxmlformats.org/markup-compatibility/2006" 8 xmlns:vm="clr-namespace:MVVMLightDemo.ViewModel" > 9 <Application.Resources> 10 <ResourceDictionary> 11 <vm:ViewModelLocator x:Key="Locator" d:IsDataSource="True" /> 12 </ResourceDictionary> 13 </Application.Resources> 14 </Application>
所以每次App初始化的時候,就會去初始化ViewModelLocator類。
實際上他就是一個很基本的視圖模型注入器。在構造器中把使用到的ViewModel統一注冊,並生成單一實例。 然後使用屬性把它暴露出來,每當我們訪問屬性的時候,就會返回相應的ViewModel實例。 1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool's support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 }
49
50 #region 實例化
51 public MainViewModel Main
52 {
53 get
54 {
55 return ServiceLocator.Current.GetInstance<MainViewModel>();
56 }
57 }
58
59 #endregion
60
61 public static void Cleanup()
62 {
63 // TODO Clear the ViewModels
64 }
65 }
66 }
注意的是,這邊把MVVMLight 自帶的SimpleIoc作為默認的服務提供者,它是個簡易的注入框架。 為了統一化,並且在設計的時候可以看到看到ViewModel的數據,這邊用ServiceLocator 又將SimpleIoc包裹了一層。 上面我們寫了一個Hello World,這時候就可以用這種方式改裝了。
1 /*
2 In App.xaml:
3 <Application.Resources>
4 <vm:ViewModelLocator xmlns:vm="clr-namespace:MVVMLightDemo"
5 x:Key="Locator" />
6 </Application.Resources>
7
8 In the View:
9 DataContext="{Binding Source={StaticResource Locator}, Path=ViewModelName}"
10
11 You can also use Blend to do all this with the tool's support.
12 See http://www.galasoft.ch/mvvm
13 */
14
15 using GalaSoft.MvvmLight;
16 using GalaSoft.MvvmLight.Ioc;
17 using Microsoft.Practices.ServiceLocation;
18
19 namespace MVVMLightDemo.ViewModel
20 {
21 /// <summary>
22 /// This class contains static references to all the view models in the
23 /// application and provides an entry point for the bindings.
24 /// </summary>
25 public class ViewModelLocator
26 {
27 /// <summary>
28 /// Initializes a new instance of the ViewModelLocator class.
29 /// </summary>
30 public ViewModelLocator()
31 {
32 ServiceLocator.SetLocatorProvider(() => SimpleIoc.Default);
33
34 #region Code Example
35 ////if (ViewModelBase.IsInDesignModeStatic)
36 ////{
37 //// // Create design time view services and models
38 //// SimpleIoc.Default.Register<IDataService, DesignDataService>();
39 ////}
40 ////else
41 ////{
42 //// // Create run time view services and models
43 //// SimpleIoc.Default.Register<IDataService, DataService>();
44 ////}
45 #endregion
46
47 SimpleIoc.Default.Register<MainViewModel>();
48 SimpleIoc.Default.Register<WelcomeViewModel>();
49 }
50
51 #region 實例化
52 public MainViewModel Main
53 {
54 get
55 {
56 return ServiceLocator.Current.GetInstance<MainViewModel>();
57 }
58 }
59
60 public WelcomeViewModel Welcome
61 {
62 get
63 {
64 return ServiceLocator.Current.GetInstance<WelcomeViewModel>();
65 }
66 }
67
68 #endregion
69
70 public static void Cleanup()
71 {
72 // TODO Clear the ViewModels
73 }
74 }
75 }
注冊完WelcomeViewModel實例之後,我們就可以在相應的View中使用了 ,原本的
1 public WelcomeView()
2 {
3 InitializeComponent();
4 this.DataContext = new WelcomeViewModel();
5 }
中的 this.DataContext = new WelcomeViewModel(); 可以去掉了,直接在WelcomeView中這樣寫:
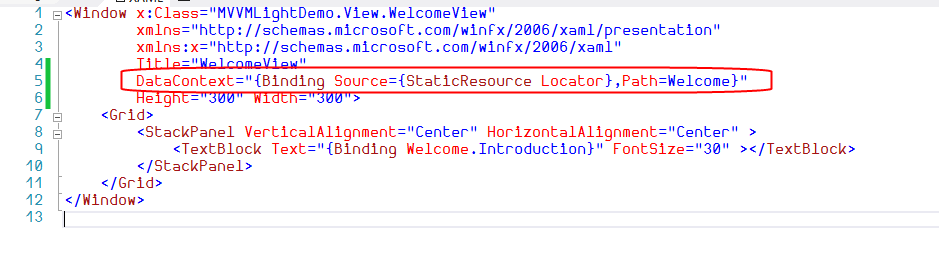
DataContext="{Binding Source={StaticResource Locator},Path=Welcome}",如下圖: 這樣做的好處,一個是綁定化相對於簡單粗暴的賦值方式,更合理。一個是在可視化窗口可以看到所綁定的數據,達到所見即所得的友好效果。
如下:
這樣做的好處,一個是綁定化相對於簡單粗暴的賦值方式,更合理。一個是在可視化窗口可以看到所綁定的數據,達到所見即所得的友好效果。
如下:
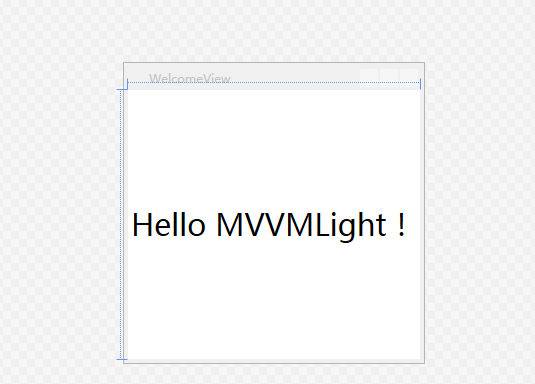
 當我們改掉綁定到的數據,編譯之後就會立馬呈現:
當我們改掉綁定到的數據,編譯之後就會立馬呈現:
 服務端開發人員可以專心寫ViewModel的業務邏輯代碼,UI開發人員可以專注設計視圖了,
同樣 ViewModel可以綁定到不同的視圖上,所以從這邊就可以體現出他其中的三個重要特性:低耦合、可重用性、獨立開發。
大家有沒有發現ViewModelLocator 類中還有個 ClearnUp()方法,主要目的用來清除ViewModel實例的。
ViewModelBase繼承了GalaSoft.MvvmLight.ICleanup接口,並在自己的類中寫好了Cleanup()虛方法。所以我們在實例ViewModel類中可以重寫Cleanup()來達到清除當前實例的目的。
這個在後面幾篇講解數據綁定和命令的時候會詳細了解。
點擊下載文中示例代碼
轉載請標明出處,謝謝
服務端開發人員可以專心寫ViewModel的業務邏輯代碼,UI開發人員可以專注設計視圖了,
同樣 ViewModel可以綁定到不同的視圖上,所以從這邊就可以體現出他其中的三個重要特性:低耦合、可重用性、獨立開發。
大家有沒有發現ViewModelLocator 類中還有個 ClearnUp()方法,主要目的用來清除ViewModel實例的。
ViewModelBase繼承了GalaSoft.MvvmLight.ICleanup接口,並在自己的類中寫好了Cleanup()虛方法。所以我們在實例ViewModel類中可以重寫Cleanup()來達到清除當前實例的目的。
這個在後面幾篇講解數據綁定和命令的時候會詳細了解。
點擊下載文中示例代碼
轉載請標明出處,謝謝