1、說明
接上一篇文章asp.net uploadify實現多附件上傳功能完成後,又突然用到頭像上傳並在線裁剪。在網上找個眾多例子都沒有符合要求的,有一篇文章寫的不錯,Asp.Net平台下的圖片在線裁剪功能的實現代碼(源碼打包),大家可以看下
2、組成
首先說明一下代碼實現所用到的技術,僅供參考:
開發工具:vs2010
目標框架:.NET Framework3.5
jcrop:Jcrop.js v0.9.12
Uploadify:uploadify-v3.1
Jquery:jquery-1.9.0.js
最後我會將整個Demo上傳,如果同學們的電腦上有開發環境可直接打開項目解決方案運行。
3、代碼
Default.aspx(測試頁面)


<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="ImgJcrop._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>在線裁剪</title>
<link href="Scripts/jcrop/jquery.Jcrop.css" rel="stylesheet" type="text/css" />
<link href="Scripts/uploadify-v3.1/uploadify.css" rel="stylesheet" type="text/css" />
<script src="Scripts/jquery.1.9.0.min.js" type="text/javascript"></script>
<script src="Scripts/jcrop/jquery.Jcrop.js" type="text/javascript"></script>
<script src="Scripts/uploadify-v3.1/jquery.uploadify-3.1.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
var jcrop_api, boundx, boundy;
$("#file_upload").uploadify({
"auto": true,
"buttonText": "選擇圖片",
"swf": "Scripts/uploadify-v3.1/uploadify.swf",
"uploader": "App_Handler/Uploadify.ashx?action=upload",
"fileTypeExts": "*.jpg; *.jpeg; *.gif; *.png; *.bmp",
"fileTypeDesc": "支持的格式:",
"multi": false,
"removeCompleted": false,
"onUploadStart": function (file) {
$("#file_upload-queue").hide();
},
"onUploadSuccess": function (file, data, response) {
var row = eval("[" + data + "]");
if (row[0]["status"] == 0) {
$("#cutimg").html("<img id=\"imgOriginal\" name=\"imgOriginal\" /><div style=\"overflow: hidden; margin-top: 20px;\"><div style=\"width: 120px; height: 120px; overflow: hidden;\"><img id=\"imgPreview\" /></div><br /><input type=\"button\" id=\"btnImgCut\" onclick=\"cutSaveImg()\" value=\"裁剪並保存圖片\" /></div>");
$("#cutimg img").each(function () { $(this).attr("src", row[0]["message"]); });
$("#hidImgUrl").val(row[0]["message"]);
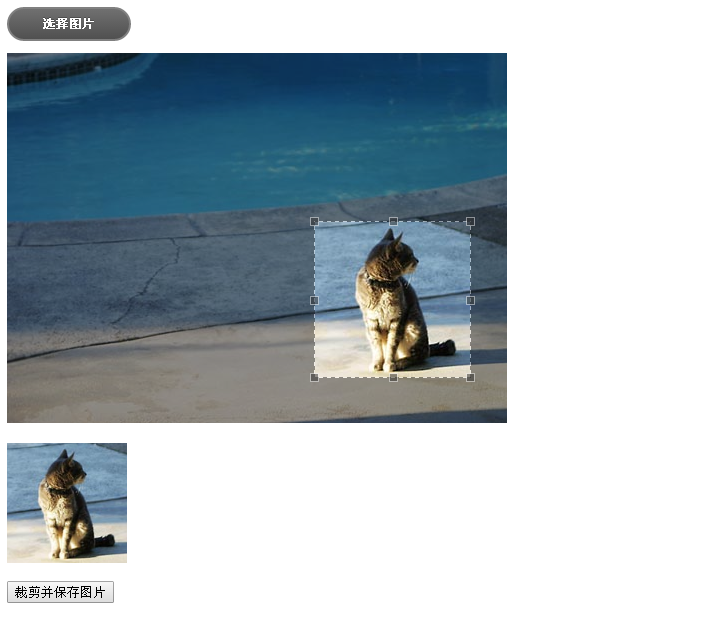
$('#imgOriginal').Jcrop({
onChange: updatePreview,
onSelect: updatePreview,
aspectRatio: 1,
//maxSize: [120, 120],
setSelect: [0, 0, 120, 120]
}, function () {
var bounds = this.getBounds();
boundx = bounds[0];
boundy = bounds[1];
jcrop_api = this;
});
} else {
alert(row[0]["message"]);
}
}
});
function updatePreview(c) {
if (parseInt(c.w) > 0) {
var rx = 120 / c.w;
var ry = 120 / c.h;
$("#imgPreview").css({
width: Math.round(rx * boundx) + "px",
height: Math.round(ry * boundy) + "px",
marginLeft: "-" + Math.round(rx * c.x) + "px",
marginTop: "-" + Math.round(ry * c.y) + "px"
});
}
$("#hidXone").val(c.x);
$("#hidYone").val(c.y);
$("#hidXtwo").val(c.hidXtwo);
$("#hidYtwo").val(c.hidYtwo);
$("#hidImgWidth").val(c.w);
$("#hidImgHeight").val(c.h);
};
});
function cutSaveImg() {
$.ajax({
type: "post",
url: "App_Handler/Uploadify.ashx?action=cutsaveimg",
data: { strImgUrl: $("#imgOriginal")[0].src, hidXone: $("#hidXone").val(), hidYone: $("#hidYone").val(), hidImgWidth: $("#hidImgWidth").val(), hidImgHeight: $("#hidImgHeight").val() },
dataType: "html",
success: function (data) {
var row = eval("[" + data + "]");
if (row[0]["status"] == 0) { }
alert(row[0]["message"]);
}
});
}
</script>
</head>
<body>
<form id="form1" runat="server">
<div>
<input type="file" id="file_upload" name="file_upload" />
</div>
<div id="cutimg">
</div>
<asp:HiddenField ID="hidXone" runat="server" />
<asp:HiddenField ID="hidYone" runat="server" />
<asp:HiddenField ID="hidXtwo" runat="server" />
<asp:HiddenField ID="hidYtwo" runat="server" />
<asp:HiddenField ID="hidImgWidth" runat="server" />
<asp:HiddenField ID="hidImgHeight" runat="server" />
<asp:HiddenField ID="hidImgUrl" runat="server" />
</form>
</body>
</html>
Uploadify.ashx(一般處理程序)
<%@ WebHandler Language="C#" Class="UploadifyUpload" %>
using System;
using System.Collections;
using System.Data;
using System.Web;
using System.Linq;
using System.Web.Services;
using System.Web.Services.Protocols;
using System.Web.SessionState;
using System.IO;
using System.Collections.Generic;
using System.Web.UI.WebControls;
using System.Text;
using System.Drawing;
using System.Drawing.Imaging;
public class UploadifyUpload : IHttpHandler, IRequiresSessionState
{
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "text/plain";
context.Response.Charset = "utf-8";
string action = context.Request["action"];
switch (action)
{
case "upload":
//上傳圖片
upload(context);
break;
case "cutsaveimg":
//裁剪並保存
cutsaveimg(context);
break;
}
context.Response.End();
}
/// <summary>
/// 上傳圖片
/// </summary>
/// <param name="context"></param>
private void upload(HttpContext context)
{
HttpPostedFile postedFile = context.Request.Files["Filedata"];
if (postedFile != null)
{
string fileName, fileExtension;
int fileSize;
fileName = postedFile.FileName;
fileSize = postedFile.ContentLength;
if (fileName != "")
{
fileExtension = postedFile.FileName.Substring(postedFile.FileName.LastIndexOf('.'));
string strPath = context.Server.MapPath("/") + "\\App_File\\Upload\\";//設置文件的路徑
string strFileName = "upload" + DateTime.Now.ToString("yyyyMMddHHmmss") + fileExtension;
string strFileUrl = strPath + strFileName;//保存文件路徑
if (!Directory.Exists(strPath))
{
Directory.CreateDirectory(strPath);
}
postedFile.SaveAs(strFileUrl);//先保存源文件
context.Response.Write("{\"status\":0,\"message\":\"/App_File/Upload/" + strFileName + "\"}");
}
else
{
context.Response.Write("{\"status\":1,\"message\":\"上傳失敗!\"}");
}
}
else
{
context.Response.Write("{\"status\":1,\"message\":\"上傳失敗!\"}");
}
}
/// <summary>
/// 裁剪並保存圖片
/// </summary>
/// <param name="context"></param>
private void cutsaveimg(HttpContext context)
{
string strImgUrl = context.Request["strImgUrl"];
string strXone = context.Request["hidXone"];
string strYone = context.Request["hidYone"];
string strImgWidth = context.Request["hidImgWidth"];
string strImgHeight = context.Request["hidImgHeight"];
string[] urls = strImgUrl.Split('/');
string str_url = urls.Last();
try
{
string strOldFiel = context.Server.MapPath("~/App_File/Upload/");
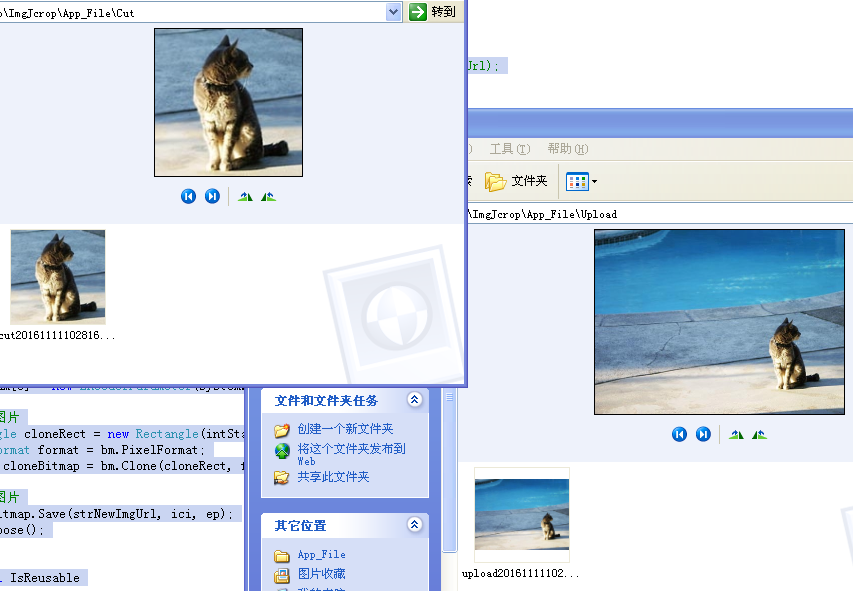
string strNewFiel = context.Server.MapPath("~/App_File/Cut/");
string strOldUrl = Path.Combine(strOldFiel, str_url);
string strNewUrl = Path.Combine(strNewFiel, "cut" + DateTime.Now.ToString("yyyyMMddHHmmss") + "." + str_url.Split('.')[1]);
if (!Directory.Exists(strNewFiel))
{
Directory.CreateDirectory(strNewFiel);
}
int intStartX = int.Parse(strXone);
int intStartY = int.Parse(strYone);
int intWidth = int.Parse(strImgWidth);
int intHeight = int.Parse(strImgHeight);
CutGeneratedImage(intStartX, intStartY, intWidth, intHeight, strOldUrl, strNewUrl);
context.Response.Write("{\"status\":0,\"message\":\"裁剪成功並保存!\"}");
}
catch
{
context.Response.Write("{\"status\":1,\"message\":\"裁剪失敗!\"}");
}
}
/// <summary>
/// 裁剪圖片
/// </summary>
/// <param name="intWidth">要縮小裁剪圖片寬度</param>
/// <param name="intHeight">要縮小裁剪圖片長度</param>
/// <param name="strOldImgUrl">要處理圖片路徑</param>
/// <param name="strNewImgUrl">處理完畢圖片路徑</param>
public void CutGeneratedImage(int intStartX, int intStartY, int intWidth, int intHeight, string strOldImgUrl, string strNewImgUrl)
{
//上傳標准圖大小
int intStandardWidth = 120;
int intStandardHeight = 120;
int intReduceWidth = 0; // 縮小的寬度
int intReduceHeight = 0; // 縮小的高度
int intCutOutWidth = 0; // 裁剪的寬度
int intCutOutHeight = 0; // 裁剪的高度
int level = 100; //縮略圖的質量 1-100的范圍
//獲得縮小,裁剪大小
if (intStandardHeight * intWidth / intStandardWidth > intHeight)
{
intReduceWidth = intWidth;
intReduceHeight = intStandardHeight * intWidth / intStandardWidth;
intCutOutWidth = intWidth;
intCutOutHeight = intHeight;
}
else if (intStandardHeight * intWidth / intStandardWidth < intHeight)
{
intReduceWidth = intStandardWidth * intHeight / intStandardHeight;
intReduceHeight = intHeight;
intCutOutWidth = intWidth;
intCutOutHeight = intHeight;
}
else
{
intReduceWidth = intWidth;
intReduceHeight = intHeight;
intCutOutWidth = intWidth;
intCutOutHeight = intHeight;
}
//通過連接創建Image對象
//System.Drawing.Image oldimage = System.Drawing.Image.FromFile(strOldImgUrl);
//oldimage.Save(Server.MapPath("tepm.jpg"));
//oldimage.Dispose();
//縮小圖片
Bitmap bm = new Bitmap(strOldImgUrl);
//處理JPG質量的函數
ImageCodecInfo[] codecs = ImageCodecInfo.GetImageEncoders();
ImageCodecInfo ici = null;
foreach (ImageCodecInfo codec in codecs)
{
if (codec.MimeType == "image/jpeg")
{
ici = codec;
break;
}
}
EncoderParameters ep = new EncoderParameters();
ep.Param[0] = new EncoderParameter(System.Drawing.Imaging.Encoder.Quality, (long)level);
//裁剪圖片
Rectangle cloneRect = new Rectangle(intStartX, intStartY, intCutOutWidth, intCutOutHeight);
PixelFormat format = bm.PixelFormat;
Bitmap cloneBitmap = bm.Clone(cloneRect, format);
//保存圖片
cloneBitmap.Save(strNewImgUrl, ici, ep);
bm.Dispose();
}
public bool IsReusable
{
get
{
return false;
}
}
}


4、最後奉上Demo
ImgJcrop
以上就是本文的全部內容,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,同時也希望多多支持幫客之家!