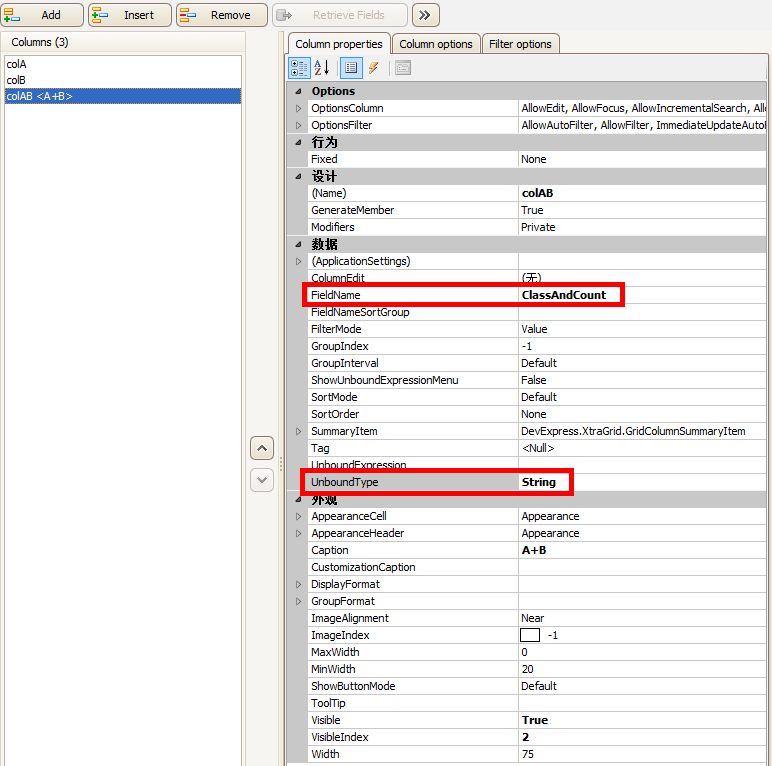
1、設置非綁定列的FieldName;
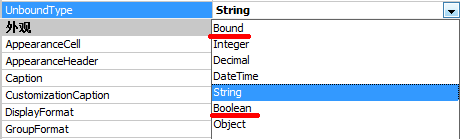
2、修改 UnboundType 屬性,除默認的bound外均可(但是如果不是Boolean類型的選Boolean,只會顯示一個勾選框,不會顯示內容)


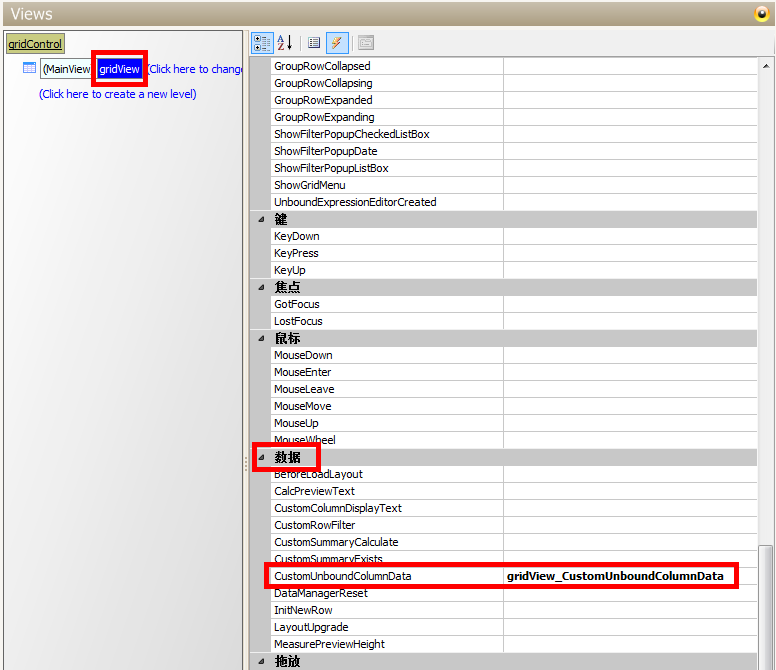
3、綁定 gridView 的 CustomUnboundColumnData 事件

4、最後在 CustomUnboundColumnData 事件中實現非綁定列的綁定,代碼如下:
private void gridView1_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e)
{
if (e.Column.FieldName == "列名" && e.IsGetData)
{
e.Value = 值
}
}
下面是示例代碼:
//為非綁定列 colAB 設置一個窗體內全局唯一的FieldName
string colClassAndCount = "ClassAndCount"; //創建測試數據表 public static class ServiceData { public static DataTable GetClassCount() { DataTable dt = new DataTable(); dt.Columns.Add("class", typeof(string)); //年級 dt.Columns.Add("count", typeof(int)); //人數 dt.Rows.Add("一年級", 120); dt.Rows.Add("二年級", 180); dt.Rows.Add("三年級", 890); dt.Rows.Add("四年級", 108); dt.Rows.Add("五年級", 280); dt.Rows.Add("六年級", 320); dt.Rows.Add("七年級", 450); dt.Rows.Add("八年級", 410); dt.Rows.Add("九年級", 230); return dt; } } //綁定非綁定列 private void gridView_CustomUnboundColumnData(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDataEventArgs e) { DataView dv = ServiceData.GetClassCount().DefaultView; if (e.IsGetData) { //設置非綁定列的FieldName為定義的全局FieldName, //匹配 gridView 每一列的FieldName //設置非綁定列 colAB 顯示內容:Class + Count if (e.Column.FieldName == colClassAndCount) { string classNo = dv[e.ListSourceRowIndex]["class"].ToString(); string countNum = dv[e.ListSourceRowIndex]["count"].ToString(); string ClassAndCount = classNo + " + " + countNum; e.Value = ClassAndCount; } } } private void Form5_Load(object sender, EventArgs e) { gridControl3.DataSource = ServiceData.GetClassCount(); }
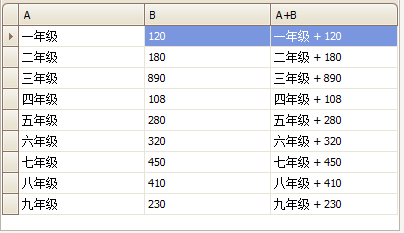
最終結果如下: