抓緊時間,繼續寫教程,因為發現用戶期待的內容,都在業務處理那一塊。
不得不繼續勤勞了。
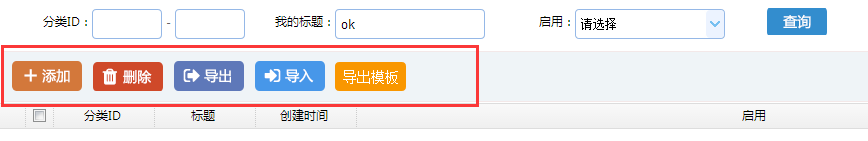
這節主要介紹工具欄區的玩法。

工具欄默認包括5個按鈕,根據不同的權限決定顯示:
添加:add 刪除:del 導出、export 導入和(導入模板下載,簡稱)導出模板:import
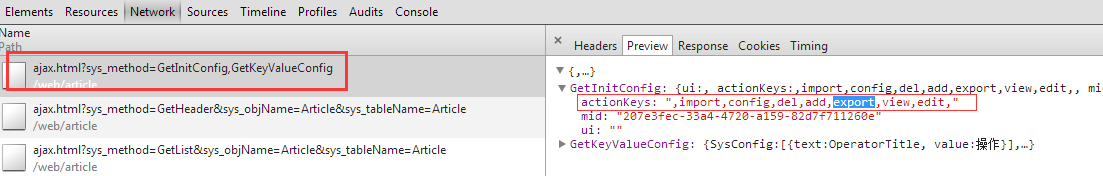
在頁面的標准4請求裡,可以看到其中的一個actionKeys值,用於決定權限的呈現:

你可以通過AR.Global.Variable.actionKeys拿到這個值。
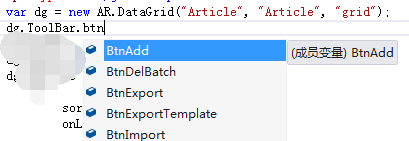
下面介紹各種常用操作手法:
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.ToolBar.isHidden = true;
dg.bind();
var dg = new AR.DataGrid("Article", "Article", "grid");
dg.ToolBar.$target = $("#節點ID");
dg.bind();

隱藏:設置對象的isHidden為false。
操作:對象的$target為JQ對象,操作JQ對象即可,如:
dg.ToolBar.btnAdd.$target.hide();

lv2action是指二級權限:根據權限actionKeys來決定是否顯示。
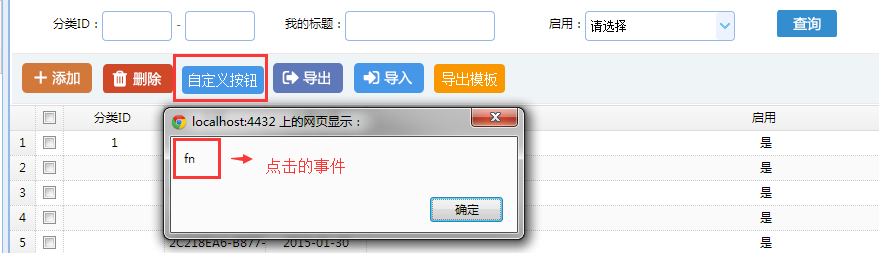
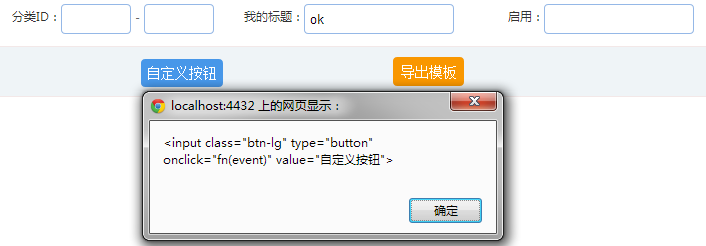
效果:


要拿到對象,至少是工具欄創建完後才能拿到。
效果:

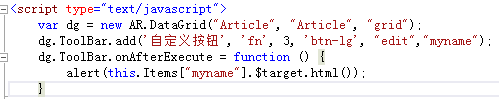
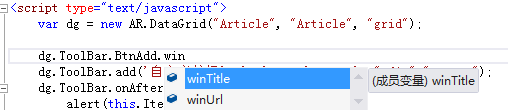
新增加按鈕有兩個屬性:winTitle和winUrl

可以自定義設置文字和點擊跳轉的鏈接地址。
其它按鈕可沒這待遇。
每個按鈕,都有兩個攔截事件,需要攔截處理事情的時候可以用上:
onBeforeExecute
onAfterExecute
相對查詢框來說,工具欄的事情少一些,也相對簡單一些。
下一篇介紹DataGrid的數據呈現方面教程。