一、說明
AspNetPager.dll這個分頁控件主要用於asp.net webform網站,現將整理代碼如下
二、代碼
1、首先在測試頁面Default.aspx頁面添加引用
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
2、寫一個Repeater列表控件用於顯示數據
<asp:Repeater ID="rptNews" runat="server">
<ItemTemplate>
<li>
<span><%# Eval("time") %></span>
<a href="NewsShow.aspx?id=<%# Eval("id") %>"><%# Access.GetStringNum( Eval("name").ToString(),15) %></a>
</li>
</ItemTemplate>
</asp:Repeater>
3、添加
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" AlwaysShow="True" CustomInfo
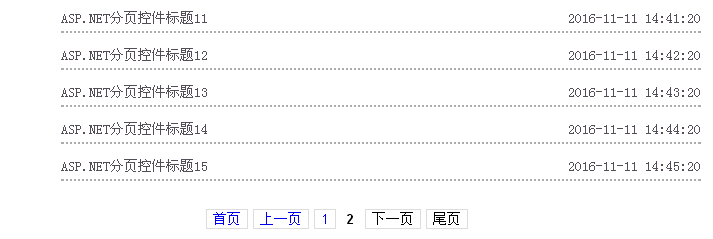
FirstPageText="首頁" HorizontalAlign="Center" inputbox LastPageText="尾頁"
meta:resourcekey="AspNetPager1" NextPageText="下一頁" PageSize="10" PrevPageText="上一頁"
Width="95%" CssClass="anpager" CurrentPageButtonClass="cpb"
OnPageChanging="AspNetPager1_PageChanging" ShowBoxThreshold="10">
</webdiyer:AspNetPager>
PageSize屬性是用於設置每頁顯示的數量


4、後台代碼綁定
//測試數據源
private void ShowNews() { String strSql = String.Format("select * from News order by time asc"); DataTable dtbl = Access.ExecuteDataTable(strSql, null); this.rptNews.DataSource = Access.GetPageDataSource(AspNetPager1, AspNetPager1.CurrentPageIndex - 1, dtbl); this.rptNews.DataBind(); }
Access是測試數據庫訪問類,在最後的Demo中提供給大家
5、分頁控件點擊頁碼事件
//分頁
protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e)
{
this.AspNetPager1.CurrentPageIndex = e.NewPageIndex;
ShowNews();
}
最後奉上整頁代碼:
Default.aspx
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="Default" %>
<%@ Register Assembly="AspNetPager" Namespace="Wuqi.Webdiyer" TagPrefix="webdiyer" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>asp.net分頁控件</title>
<link href="css/css.css" rel="stylesheet" type="text/css" />
<style type="text/css">
.aboutcontentnr{width:100%; height:auto; }
</style>
</head>
<body>
<form id="form1" runat="server">
<div>
<ul class="news">
<asp:Repeater ID="rptNews" runat="server">
<ItemTemplate>
<li><span>
<%# Eval("time") %></span><a href="NewsShow.aspx?id=<%# Eval("id") %>"><%# Access.GetStringNum( Eval("name").ToString(),15) %></a></li>
</ItemTemplate>
</asp:Repeater>
</ul>
<div class="paginator">
<webdiyer:AspNetPager ID="AspNetPager1" runat="server" AlwaysShow="True" CustomInfo
FirstPageText="首頁" HorizontalAlign="Center" inputbox LastPageText="尾頁"
meta:resourcekey="AspNetPager1" NextPageText="下一頁" PageSize="10" PrevPageText="上一頁"
Width="95%" CssClass="anpager" CurrentPageButtonClass="cpb"
OnPageChanging="AspNetPager1_PageChanging" ShowBoxThreshold="10">
</webdiyer:AspNetPager>
</div>
</div>
</form>
</body>
</html>
Default.aspx.cs
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Data;
public partial class Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
ShowNews();
}
}
//測試數據源
private void ShowNews()
{
String strSql = String.Format("select * from News order by time asc");
DataTable dtbl = Access.ExecuteDataTable(strSql, null);
this.rptNews.DataSource = Access.GetPageDataSource(AspNetPager1, AspNetPager1.CurrentPageIndex - 1, dtbl);
this.rptNews.DataBind();
}
//分頁點擊頁碼事件
protected void AspNetPager1_PageChanging(object src, Wuqi.Webdiyer.PageChangingEventArgs e)
{
this.AspNetPager1.CurrentPageIndex = e.NewPageIndex;
ShowNews();
}
}
三、Demo
AspNetPager(dll)
AspNetPage(Demo)
作者:小路 QQ:2490024434
出處:http://www.cnblogs.com/lengzhan/
本文版權歸【冷戰】和博客園所有,歡迎轉載收藏,未經作者同意須保留此段聲明,否則保留追究法律責任的權利。