前言
大家都知道通過圖表控件,我們即能表示數據又能比較各種圖表的數據,例如比較去年和今年的收入。圖表的類型也有很多,如柱狀圖、折線圖、條形圖、組合圖等等。
首先,我將展示如何繪制出一個簡單的圖表。
簡單圖表的步驟
步驟1
新建一個”ASP.NET Empty Web Site”。

步驟2
在Solution Explorer 中添加新項目,添加new form。

步驟3
工具欄—標准—項目。我們會看到在.Net Framework Component.中有兩個圖表選項,打勾並保存。.NET Framework 4.0 及以上版本將chart控件集成到了工具箱toolbox裡面,3.5及早期版本中則需要此步驟。
步驟4
進入工具欄—數據—圖表,從工具欄中拖到頁面。

步驟5
將chart控件拖到頁面以後,IDE會自動在web.config 文件中添加以下4個標簽,同時在Default.aspx 的designer頁面也能看到一個普通圖表。
<appSettings>
<add key="ChartImageHandler" value="storage=file;timeout=20;dir=c:\TempImageFiles\;" />
</appSettings>
<httpHandlers>
<add path="ChartImg.axd" verb="GET,HEAD,POST" type="System.Web.UI.DataVisualization.Charting.ChartHttpHandler, System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
validate="false" />
</httpHandlers>
<controls>
<add tagPrefix="asp" namespace="System.Web.UI.DataVisualization.Charting"
assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35" />
</controls>
<assemblies>
<add assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31BF3856AD364E35"/>
</assemblies>
步驟6
右擊圖表,進入屬性。屬性窗口選擇並添加數據源。當然我們也可以用代碼將數據綁定到圖表的方式,下文的3D圖表的代碼我就采用了綁定方法。

步驟7
成功添加數據源之後,返回屬性窗口,點擊系列,我們會看到這樣的一個窗口。
步驟8
在系列的數據源中設置X軸和Y的對應項,這裡我將X軸的對應項的值設置為姓名, Y軸的對應項的值設置為年齡。如果想要在圖表中分別為X和Y軸命名,那麼返回屬性窗口,點擊圖表區,你就會看到一個Axes的屬性。
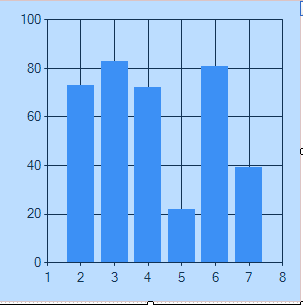
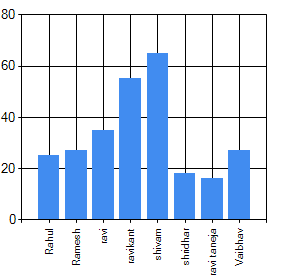
步驟9
運行程序,輸出結果如下圖。

圖表的類型
如果你想要各種類型的圖表,這很簡單,右擊圖表—顯示智能標簽,就能選取各種圖表類型了。
3D 圖表
與其他圖表相比,3D圖表的優勢在於看起來更清晰、更直觀。現在我們就來討論如何制作3D圖表。
首先新建一個網站,將圖表拖到aspx頁面。如我上述所說,代碼會自動添加到web.config文件中。然後只有在aspx頁面中有一個圖表區標簽。我們把3D改為true。我們也可以使用向導,右擊圖表—屬性—圖表區屬性,然後在3D圖表設置中將3D改為true,默認情況下就會是false。
代碼:
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="ExamChart.aspx.cs" Inherits="ExamChart" %>
<%@ Register Assembly="System.Web.DataVisualization, Version=4.0.0.0, Culture=neutral, PublicKeyToken=31bf3856ad364e35"
Namespace="System.Web.UI.DataVisualization.Charting" TagPrefix="asp" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:Chart ID="ScoreChart" Width="600px" Height="320px" runat="server"
BackColor="Silver" BackGradient BorderlineWidth="2"
TabIndex="2" onload="ScoreChart_Load">
<Series>
<asp:Series Name="RunSeries" ChartArea="ChartArea1">
</asp:Series>
</Series>
<ChartAreas>
<asp:ChartArea Name="ChartArea1">
<AxisY Title="得分">
</AxisY>
<AxisX Title="姓名">
</AxisX>
<Area3DStyle Enable3D="True" WallWidth="10"></Area3DStyle>
</asp:ChartArea>
</ChartAreas>
<Titles>
<asp:Title Name="Title1" Text="得分情況">
</asp:Title>
</Titles>
</asp:Chart>
</div>
</form>
</body>
</html>
然後新建一個類:
public class run
{
public string Name { get; set; }
public int Point { get; set; }
}
創建數據源,將數據源綁定到圖表中,綁定方法的代碼如下:
using System;
using System.Collections.Generic;
using System.Web.UI;
using System.Web.UI.DataVisualization.Charting;
public partial class ExamChart : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!Page.IsPostBack)
{
BindData();
}
}
private void BindData()
{
var runs = new List<run>()
{
new run() { Name = "王利", Point = 200},
new run() { Name = "張明", Point = 32 },
new run() { Name = "孫超", Point = 78 },
new run() { Name = "李飛", Point = 50 },
new run() { Name = "趙越", Point = 32 },
new run() { Name = "王洪", Point = 155},
new run() { Name = "宋偉", Point = 22 }
};
var series = ScoreChart.Series["RunSeries"];
foreach (var exam in runs)
{
var point = new DataPoint();
point.SetValueXY(exam.Name, exam.Point);
point.Label = exam.Point.ToString();
series.Points.Add(point);
}
ScoreChart.DataSource = runs;
ScoreChart.DataBind();
}
protected void ScoreChart_Load(object sender, EventArgs e)
{
}
}
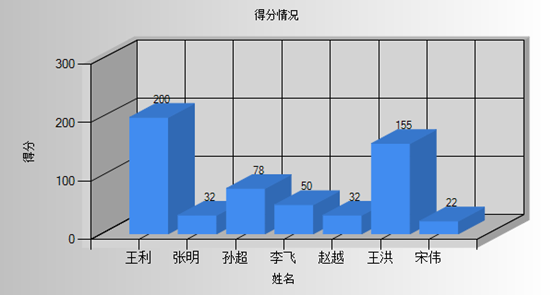
運行程序,效果圖:

我們知道,生效3D後我們就可以創建一個3D圖表,它是一個布爾類型可能是為true也可能是為false,默認情況下通常為false。此外,在ASP.NET中,3D圖表的角度也可以調整,介於90度到-90度之間。-90度會使圖表會完全處於置底,90度則會完全置頂。有一個屬性被稱為“Is clustered”屬性是一個布爾值,即使使用具有相同類型和性質的多個圖表,它也能展現良好的視圖效果。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流,謝謝大家對幫客之家的支持。