最前面的話:Smobiler是一個在VS環境中使用.Net語言來開發APP的開發平台,也許比Xamarin更方便。
一、目標樣式

我們要實現上圖中的效果,需要如下的操作:
1.從工具欄上的”Smobiler Components”拖動一個GridView控件到窗體界面上

2.修改GridView控件的屬性
a.load事件代碼
VB:
Private Sub TestGridView3_Load(senderAs Object, e As EventArgs)Handles MyBase.Load
Dim matTable As New DataTable
With matTable
.Columns.Add("MAT_IMG", GetType(String))
.Columns.Add("MAT_DESC1", GetType(String))
.Columns.Add("MAT_DESC2", GetType(String))
.Columns.Add("MAT_DESC3", GetType(String))
.Rows.Add()
.Rows(0)("MAT_IMG") = "img97"
.Rows(0)("MAT_DESC1") = "¥69.00"
.Rows(0)("MAT_DESC2") = "2015/07/08"
.Rows(0)("MAT_DESC3") = "1張發票"
.Rows.Add()
.Rows(1)("MAT_IMG") = "img96"
.Rows(1)("MAT_DESC1") = "¥39.00"
.Rows(1)("MAT_DESC2") = "2015/07/08"
.Rows(1)("MAT_DESC3") = "1張發票"
.Rows.Add()
.Rows(2)("MAT_IMG") = "img95"
.Rows(2)("MAT_DESC1") = "¥280.00"
.Rows(2)("MAT_DESC2") = "2015/07/08"
.Rows(2)("MAT_DESC3") = "1張發票"
End With
Me.GridView1.DataSource = matTable
Me.GridView1.DataBind()
End Sub C#:
private void TestGridView3_Load(object sender, EventArgs e)
{
DataTable matTable = new DataTable();
matTable.Columns.Add("MAT_IMG", typeof(string));
matTable.Columns.Add("MAT_DESC1", typeof(string));
matTable.Columns.Add("MAT_DESC2", typeof(string));
matTable.Columns.Add("MAT_DESC3", typeof(string));
matTable.Rows.Add();
matTable.Rows[0]["MAT_IMG"] = "img97";
matTable.Rows[0]["MAT_DESC1"] = "¥69.00";
matTable.Rows[0]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[0]["MAT_DESC3"] = "1張發票";
matTable.Rows.Add();
matTable.Rows[1]["MAT_IMG"] = "img96";
matTable.Rows[1]["MAT_DESC1"] = "¥39.00";
matTable.Rows[1]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[1]["MAT_DESC3"] = "1張發票";
matTable.Rows.Add();
matTable.Rows[2]["MAT_IMG"] = "img95";
matTable.Rows[2]["MAT_DESC1"] = "¥280.00";
matTable.Rows[2]["MAT_DESC2"] = "2015/07/08";
matTable.Rows[2]["MAT_DESC3"] = "1張發票";
this.GridView1.DataSource = matTable;
this.GridView1.DataBind();
}
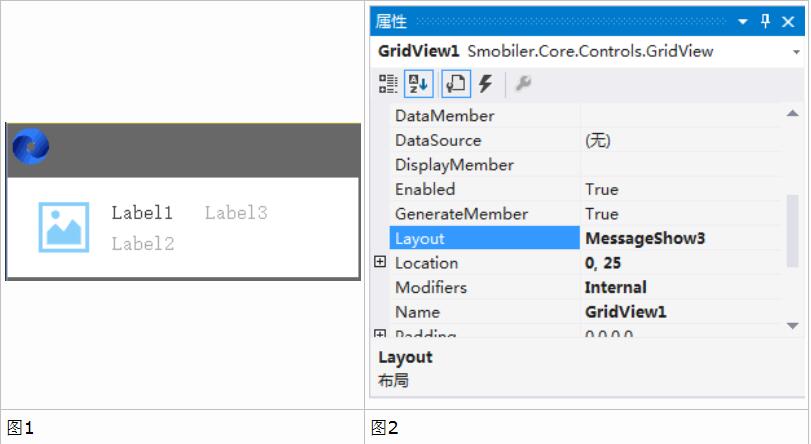
b.Layout屬性
新創建MobileForm項,並命名為MessageShow3,並拖入一個Label控件,如圖1
GridView的Layout屬性,綁定新建的窗體MessageShow3,如圖2

3.Smobiler窗體設計界面顯示效果

二、手機效果顯示

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持幫客之家。