如下一段HTML
<style>
#article{
width:500px;
min-height:400px;
margin:10px auto;
border:1px solid #ccc;
}
</style>
<div id="article">
<p>床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。床前明月光,疑是地上霜。舉頭望明月,低頭思故鄉。</p>
</div>
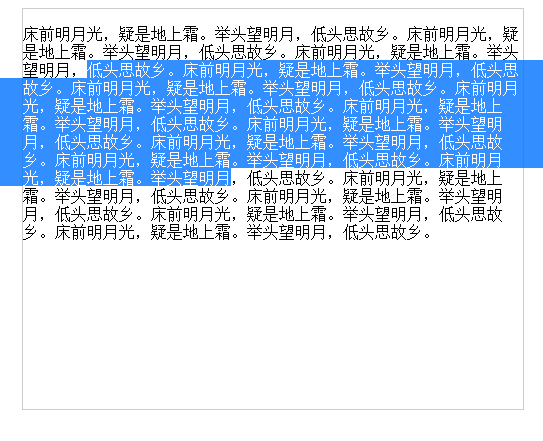
如下一張截圖:
為何我選文本,藍色的選中條能超出div的限制?如何讓藍色的選中條只在div范圍內呢?
你加一個 p{display:inline-block;},就OK了!就這麼簡單
