我想用jQuery動態改變網頁中的一些值,可是怎麼一改就全改了,我想要的是遞減呈現,源碼如下
<!DOCTYPE html>
<html>
<head>
<script src="/jquery/jquery-1.11.1.min.js">
</script>
<script>
$(document).ready(function(){
$("#btn_add_gragde").click(function(){
$("ul").append("<li><fieldset><legend>未命名年級組</legend><text>1班</text></fieldset></li>");
});
$("#btn_del_grade").click(function(){
$("ul li:first").remove();
});
$("#btn_addName_grade").click(function(){
var i= 2015;
$("li").each(function(j){
$("legend").html(i-j+"級");
});
});
});
</script>
</head>
<body>
<button id="btn_add_gragde">添加年級組</button>
<button id="btn_del_grade">刪除年級組</button>
<button id="btn_addName_grade">年級組自動命名</button>
<button id="btn_add_class">添加班級</button>
<button id="btn_del_class">刪除班級</button>
<button id="btn_addName_class">班級自動命名</button>
<ul></ul>
</body>
</html>

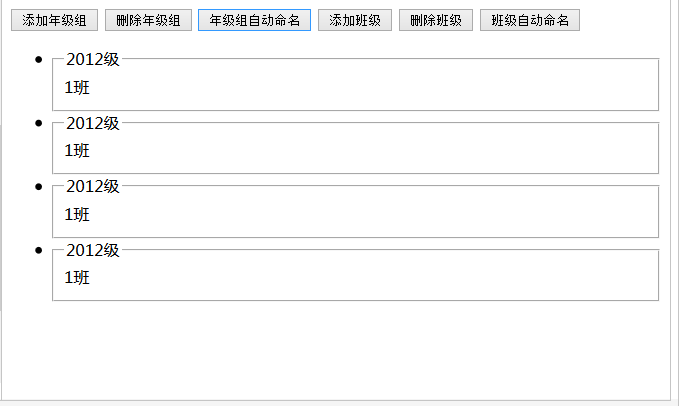
現在是這樣的,我希望它是2015,2014,2013這樣的效果
你代碼就是同意設置lenend的值,只是循序了li總個數次數而已,改成下面的
$("legend",this).html(i - j + "級");
