首先認識要jQuery.post(url, [data], [callback], [type])
對參數進行說明:
url:發送請求地址。
data:待發送 Key/value 參數。
callback:發送成功時回調函數。
type:返回內容格式,xml, html, script, json, text, _default。
首先建立php實例:
<?php
echo json_encode(array("name"=>$_POST['name']));
?>
然後建立ajax.html文件,注意js代碼:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>php點點通 - 關注php開發,提供專業web開發教程! </title>
<script type="text/javascript" src="./jquery-1.7.1.min.js"></script>
<script>
$(document).ready(function(){
$("#sub").click(function(){
$.post("testPost.php",{name:$("#name").val()},function(data,textStatus){
$("#result").append("data:"+data.name);
$("#result").append("<br>textStatus:"+textStatus);
},"json");
return false;
});
});
</script>
</head>
<body>
<form action="testPost.php" method="post">
<input type="text" name="name" id="name" >
<input type="submit" id="sub" value="提交">
</form>
<h2>顯示的內容如下:</h2>
<div id="result"></div>
</body>
</html>
以上js代碼的初始界面是:

輸入文字提交後可以看到:

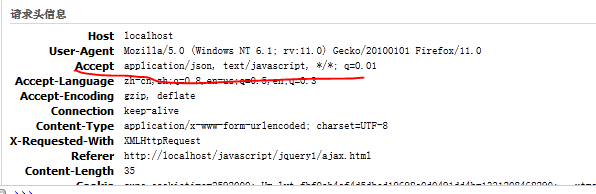
用FireBug可以看到傳輸的數據類型:

說明:json是一種輕量級的數據格式,json_encode — 對編碼進行JSON編碼!