在Web開發中,網頁代碼的重復是一個不可避免的問題。我們做的網站,所有的頁面都會 有一個比較統一的頁面布局,只有和數據有關的部分會不同。如果每一個頁面都包含完整的 HTML代碼,那麼就會造成很多的重復代碼,而且在修改那些公共部分(如頁頭和頁尾)的時 候,要對多個頁面進行修改,非常的麻煩。
當然,解決這個問題的辦法有很多,在ASP.NET中,有一種叫做母板頁的機制可以做到, 在Java開發中,也有很多的辦法,最簡單的就是使用在jsp文件中使用include指令,也可以 使用其它很多的第三方模板庫。
我這裡選用的是Tiles模板引擎,Tiles是Struts的組成部分,因此在SpringSide2.0中使 用的時候,不需要下載第三方的組件,也不需要額外配置,直接使用就行了。
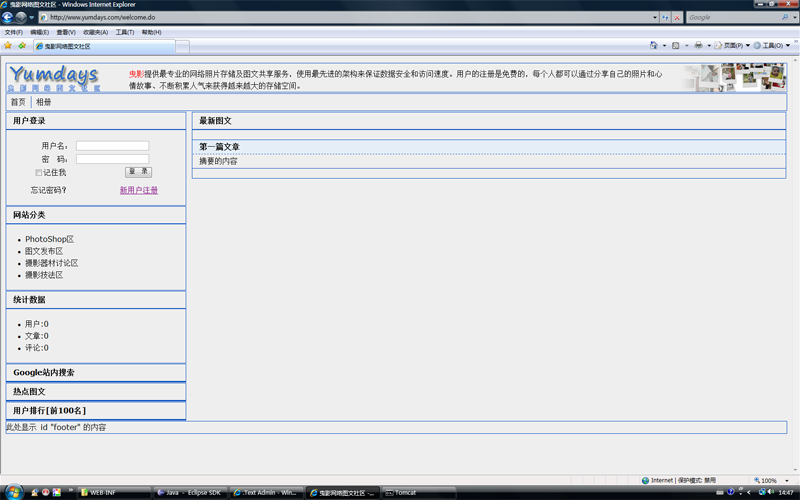
比如,在我的網站中,我的welcome.jsp布局圖如下:

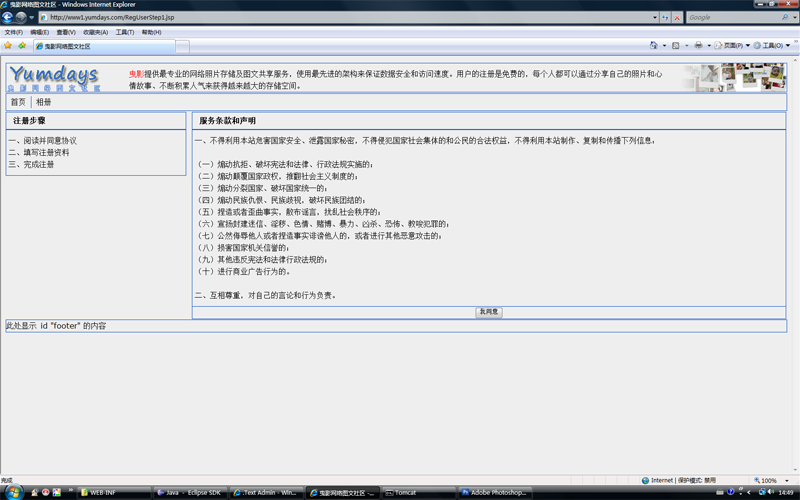
而我的用戶注冊頁面RegUserStep1.jsp的布局圖如下:

它們之間的區別,也就是只有左邊的邊欄和右邊的內容區不同,而頁頭頁腳和菜單欄都是 一樣的。如果每一個頁面都包含完整的HTML代碼,則會造成相當大的代碼重復。因此,我使 用了Tiles模板引擎。我把我的頁面分成了以下幾個部分:頁頭、菜單、邊欄、內容欄、頁尾 ,其次,網頁中還有一些其它不可見的部分也是每個網頁之間都有區別的,那就是網頁標題 、CSS代碼和Javascript代碼,我也把它們抽取了出來。
首先,寫一個layout.jsp文件,如下:
<%@page contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8"/>
<title>
<tiles:insert attribute="title"/>
</title>
<tiles:insert attribute="style"/>
<tiles:insert attribute="script"/>
</head>
<body>
<tiles:insert attribute="header"/>
<tiles:insert attribute="menu"/>
<tiles:insert attribute="content"/>
<tiles:insert attribute="sidebar"/>
<tiles:insert attribute="footer"/>
</body>
</html>
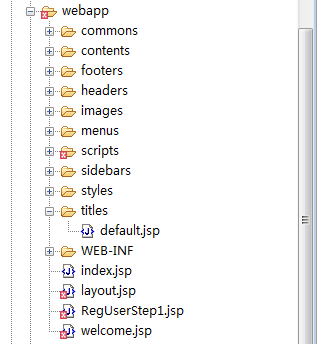
這就是我的布局頁面,這裡的每一個<tiles:insert>標簽都代表的是頁面的一個部 分,在具體的頁面中,我們可以給這些部分指定相應的jsp文件。我在項目中,為這每一個部 分都建立了一個文件夾,每一個文件夾中,都有一個default.jsp文件,這就是這個部分最常 用的內容,比如頁頭和頁腳,有可能只需要一個default.jsp就夠了,因為所有頁面的頁頭和 頁腳都是一樣的。對於有特殊內容需要顯示的頁面,它比較特殊的那一部分就放到相應的文 件夾中。
不知道我的意思表達清楚了沒有,我的項目的文件結構如下:

我的welcome.jsp的代碼如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insert page="layout.jsp" flush="true">
<tiles:put name="title" value="titles/default.jsp"/>
<tiles:put name="style" value="styles/default.jsp"/>
<tiles:put name="scripts" value="scripts/default.jsp"/>
<tiles:put name="header" value="headers/default.jsp"/>
<tiles:put name="menu" value="menus/default.jsp"/>
<tiles:put name="sidebar" value="sidebars/default.jsp"/>
<tiles:put name="content" value="contents/default.jsp"/>
<tiles:put name="footer" value="footers/default.jsp"/>
</tiles:insert>
可以看到,所有的部分都是使用的default.jsp,而我的RegUserStep1.jsp的代碼如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@taglib uri="http://struts.apache.org/tags-tiles" prefix="tiles"%>
<tiles:insert page="layout.jsp" flush="true">
<tiles:put name="title" value="titles/default.jsp"/>
<tiles:put name="style" value="styles/default.jsp"/>
<tiles:put name="script" value="scripts/default.jsp"/>
<tiles:put name="header" value="headers/default.jsp"/>
<tiles:put name="menu" value="menus/default.jsp"/>
<tiles:put name="sidebar" value="sidebars/RegUserStep1.jsp"/>
<tiles:put name="content" value="contents/RegUserStep1.jsp"/>
<tiles:put name="footer" value="footers/default.jsp"/>
</tiles:insert>
可以看到,只有sidebar和content的部分不同,其它的都是一樣的。
titles/default.jsp的內容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" % >
曳影網絡圖文社區
styles/default.jsp的內容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<link href="styles/default.css" rel="stylesheet" type="text/css" />
scripts/default.jsp的內容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<script src="scripts/prototype.js"></script>
sidebars/default.jsp的內容如下:
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<%@ page import="com.yumdays.model.Catalog"%>
<%@ page import="java.util.List" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<div id="loginView">
<h3>用戶登錄</h3>
<form name="userForm" id="userForm">
<ul>
<li class="vlist">
用戶名:
<input class="textInput" name="name" type="text" id="name" onMouseOut="this.style.backgroundColor='#ffffff'" onmouseover="this.style.backgroundColor = '#E5F0FF'" />
</li>
<li class="vlist">
密 碼:
<input class="textInput" name="password" type="password" id="password" onMouseOut="this.style.backgroundColor='#ffffff'" onmouseover="this.style.backgroundColor = '#E5F0FF'" />而sidebars/RegUserStep1.jsp的內容如下:
</li>
</ul>
<ul>
<li class="hlist">
<input type="checkbox" name="checkbox" value="checkbox" />記住我
</li>
<li class="hlist">
<input type="button" name="Submit" value="登 錄" onclick="onSubmit ();"/>
</li>
</ul>
<p></p>
<ul>
<li class="hlist">忘記密碼?</li>
<li class="hlist"><a href="http:// ${statistic.currentWebServer}.yumdays.com/RegUserStep1.jsp" target="_self">新 用戶注冊</a></li>
</ul>
<br>
</form>
</div>
<div id="catalog">
<h3>網站分類</h3>
<ul>
<c:forEach var="catalog" items="${catalogs}">
<li>${catalog.name}</li>
</c:forEach>
</ul>
</div>
<div id="statistics">
<h3>統計數據</h3>
<ul>
<li>用戶:${statistic.userCount}</li>
<li>文章:${statistic.topicCount}</li>
<li>評論:${statistic.replyCount}</li>
</ul>
</div>
<div id="search">
<h3>Google站內搜索</h3>
</div>
<div id="hotTopics">
<h3>熱點圖文</h3>
</div>
<div id="hotUsers">
<h3>用戶排行[前100名]</h3>
</div>
<%@page pageEncoding="UTF-8" contentType="text/html; charset=UTF-8" %>
<div id="sidebar">
<h3>注冊步驟</h3>
<p>
一、閱讀並同意協議<br>
二、填寫注冊資料<br>
三、完成注冊
</p>
</div>
其它的頁面我就不一一列舉了。由此可見,使用Tiles模板引擎,可以把代碼重復降低到 最低限度。