1、mysql的limit關鍵字 (DAO)
select * from tablename limit startPoint, numberPerPage;
tablename 就是要分頁顯示的那張表的名稱;
startPoint 就是起始的位置 -1;
numberPerPage 就是一頁顯示的條數。
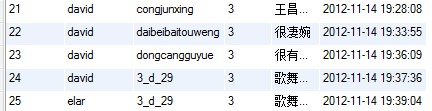
例如: select * from comment limit 20,5;
則是從comment表中抽取21~25號評論:

2、jQuery load函數 (頁面JS)
MySQL的limit關鍵字可以完成抽取一定范圍(n,n+m]的記錄,也就是說需要兩個參數來決定某一頁顯示的內容,即“第x頁”以及每頁顯示的個數。
每頁顯示的個數可以在程序中設定,也可以由用戶設定。但,“第x頁”這個參數一定是用戶給出的。當用戶點擊頁數、下一頁/上一頁按鈕或跳轉至某頁時,需要將這個“第x頁”參數傳送給服務器,以便進行記錄的抽取。
function goToPage(page){
$('body').load("getComments.do?page=" + page);
}
或者,兩個參數都由用戶指定的話,函數可以寫成:
function goToPage(page, numberPerPage){
$('body').load("getComments.do?page=" + page + "&npp=" + numberPerPage);
}
3、servlet接收參數並組織內容 (servlet文件)
servlet通過接受jsp頁面傳來的request對象中的page和npp參數來獲悉用戶希望浏覽第X頁,以及一頁顯示多少條記錄。
int page = Integer.parseInt(req.getParameter("page"));
4、servlet計算顯示的頁數列表
一般一次顯示10頁左右,也就是假如現在在第52頁,那麼可選的頁數列表就是50、51、52。。。直到60.
計算的方法是,假設現在處於x頁,那麼起始值為x/10*10,前提是x>10。寫成代碼就是:
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
有兩個特殊情況:
① 總共的頁數不足10個
② 頁數不是10的整倍數
這樣會出現頁數列表小於10的情況,也很容易處理,加if條件判斷一下就好了。大致的代碼如下:
int total = sm.getCommentCount();
int totalPage = total/itemsPerPage;
if(total % itemsPerPage != 0){
totalPage += 1;
}
Vector<Integer> pageArr = new Vector<Integer>();
int start = 1;
if(page >= 10){
start = page/10 * 10;
}
int num = start;
while(!(num > totalPage || num > start + 10)){
pageArr.add(new Integer(num));
++num;
}
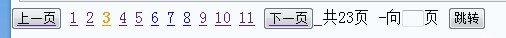
5、在jsp頁面顯示頁數列表
通過4我們得到了一個計算後的頁數列表pageArr,該列表說明針對當前頁,我們應該展現哪些頁數讓用戶可以直接點擊。在servlet中將剛才的pageArr列表放入response對象中,同時放入page(當前頁數)以及totalPage(最大頁數)以幫助我們做一些判斷。
<!- - 上一頁 按鈕 -->
<div id="pageControl">
<c:choose>
<c:when test="${page != 1}">
<a href="checkComments.do?page=${page-1}"><in put type="button" name="lastPage" value="上一頁" /></a>
</c:when>
<c:otherwise>
<in put type="button" disabled="true" name="lastPage" value="上一頁" /><!- - 為了要那個灰掉的button -->
</c:otherwise>
</c:choose>
<!- - 頁數列表 -->
<c:forEach items="${pageList}" var="item">
<c:choose>
<c:when test="${item == page}">
<a href="checkComments.do?page=${item}" class="currentPage">${item}</a>
</c:when>
<c:otherwise>
<a href="checkComments.do?page=${item}">${item}</a>
</c:otherwise>
</c:choose>
</c:forEach>
<!- - 下一頁 按鈕 -->
<c:choose>
<c:when test="${page != totalPages}">
<a href="checkComments.do?page=${page+1}">
<in put type="button" name="nextPage" value="下一頁" />
</a>
</c:when>
<c:otherwise>
<in put type="button" disabled=true name="nextPage" value="下一頁" /><!- - 為了要那個灰掉的button -->
</c:otherwise>
</c:choose>
<!- - 直接跳轉 -->
共${totalPages}頁 -向<in put type="text" id="jumpTo" />頁 <in put type="button" value="跳轉" on click="jumpTo(${totalPages})" />
</div>
使用到的js函數
function jumpTo(maxPage){
var page = $("#jumpTo").val();
if(page > maxPage || page < 1){
alert("對不起,無法到達該頁")
}else{
$('body').load('checkComments.do?page=' + page);
}
}
6、CSS增強效果
為了凸顯我們現在所在的頁數,在上面的代碼中我們特意做了判斷:
<c:when test="${item == page}">
<a href="checkComments.do?page=${item}" class="currentPage">${item}</a>
</c:when>
這樣,當前的頁數就會被標記為currentPage類,如此一來,就可以在CSS文件中著重強調它了。比如:
.currentPage{
font-weight:bold;
color:#ff9a00;
}
或者再設置以下跳轉頁輸入框的寬度
#jumpTo{
width:20px;
}
這樣,當前頁的頁面就會被標記為粗體、橘色:

7、改進
用a標簽的方法做鏈接雖然比較方便,不過會有下劃線出現,感覺很不洋氣。可以用css把它消除掉,或者hover時候加一些變化什麼的。
#pageControl a {
text-decoration:none;
}
