前面已經可以正常登錄,但我們需要體驗下最常用的增刪查改的操作。這裡就需要gii,通過gii可以方便的生成表單、表格的框架,不需要我們再寫重復的東西。
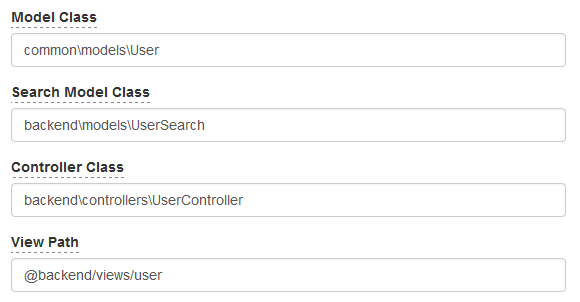
gii訪問地址:http://localhost/vishun/frontend/web/index.php?r=gii或者http://localhost/vishun/backend/web/index.php?r=gii,由於前後台文件都有配置,所以都可以訪問。由於Yii框架高級版已經在common/models中存在user模型了,所以,我們直接用GRUD來生成user表的後台控制器和增刪查改的表單。這沒什麼好說的,由於是高級版本,所以將提示中的app(基礎版是app)改成你想要生成的目錄(backend、frontend、common),如下圖:

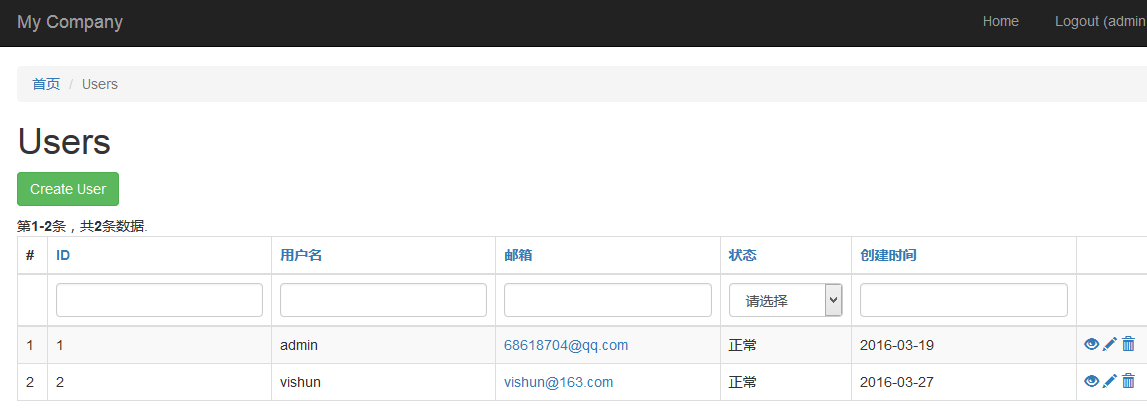
生成後就可以訪問查看了:http://localhost/vishun/backend/web/index.php?r=user,如下圖:

還是蠻不錯的,可以點擊看看,比Yii1的界面要好多了。但是單單這種界面,當我有多個表的展示時,是滿足不了我們的要求的。所以應該有一個比較好的後台展示模板才行,網上搜了下,挺多人推薦AdminLTE模板,界面也不錯,和阿裡雲的後台有點像,就打算用它了。
這時候我們又會用到原先提到的packagist,在其中搜索“yii2-adminlte”,會看到很多人已經將這個模板與Yii2集成在一起了,這裡我們選擇下載量最多的“dmstr/yii2-adminlte-asset”來作為我們的模板。一切按照操作說明來即可,需要注意的地方:
1、由於composer默認會下到vendor中,而一些菜單添加配置等文件同樣需要我們自己在vendor目錄中配置,這顯然是不合適的,因為vendor目錄在團隊合作中是不提交的(vendor文件太大,而且團隊成員通過composer.json,可輕松下載更新vendor文件)。所以必須按照說明將文件copy出來。方法一,可以作為一個主題,在backend/config/main.php的配置文件中:如下
'view' =>[
'theme' =>[
'pathMap' => ['@app/views'=>'@backend/themes/default'],//在backend中新建themes/default文件文件
'baseUrl' => '@web/themes/default',
],
],
方法二:直接覆蓋backend/views中的文件,當然上方的配置文件也不需要寫了,去掉就行。
2、更改顏色主題時,文檔說的不是很明白,除了配置文件外,還需要更改你拷貝文件中的layouts/main.php中下面這行:
<body class="hold-transition skin-purple sidebar-mini">
改成和配置文件css名一致就可以更改主題顏色了。
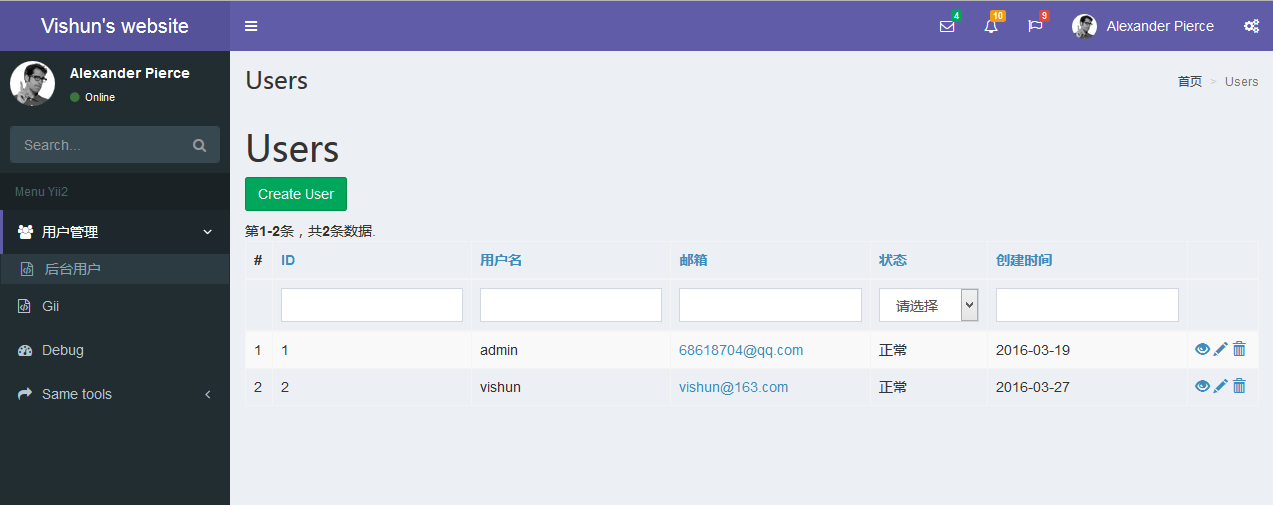
現在即便增加其它表的展示,只需要在拷貝文件中的layouts/left.php的menu小部件中增加,就會在左邊顯示出來,而且整體也比原先好看多了:

這裡還有兩個延伸要說,一個是如何自定義gii模板,一個是如何引用AdminLTE中的其它擴展css、js等,不過太晚了,先睡覺了。