本文實例講述了php+ajax實現無刷新分頁實現方法。分享給大家供大家參考。具體如下:
limit 偏移量,長度;
limit 0,7; 第一頁
limit 7,7; 第二頁
limit 14,7; 第三頁
每頁信息條數:7
信息總條數:select count(*) from table
信息總頁數:ceil向上取整(總條數/每頁條數)
1、分頁類具體使用

<?php
class Pagination {
private $total; //數據表中總記錄數
private $listRows; //每頁顯示行數
private $limit; //mysql 數據庫的limit
private $uri; //分頁信息前面的uri地址
private $pageNum; //頁數
private $config = array('header' => "個記錄", "prev" => "【上一頁】", "next" => "【下一頁】", "first" => "【首 頁】", "last" => "【尾 頁】");
private $listNum = 8;
/*
* $total 當前信息總條數
* $listRows 每頁顯示的條數
* $pa 下面的page
http://網址/index.php?page=5
*/
public function __construct($total, $listRows = 10, $pa = "") {
$this->total = $total;
$this->listRows = $listRows;
$this->uri = $this->getUri($pa);
$this->page = !empty($_GET["page"]) ? $_GET["page"] : 1;//不傳入page,則默認顯示首頁
$this->pageNum = ceil($this->total / $this->listRows);
$this->limit = $this->setLimit();
}
//設置每頁顯示的條數
private function setLimit() {
return "Limit " . ($this->page - 1) * $this->listRows . ", {$this->listRows}";
}
//獲得URL地址
private function getUri($pa) {
$url = $_SERVER["REQUEST_URI"] . (strpos($_SERVER["REQUEST_URI"], '?') ? '' : "?") . $pa;
$parse = parse_url($url);
if (isset($parse["query"])) {
parse_str($parse['query'], $params);
unset($params["page"]);
$url = $parse['path'] . '?' . http_build_query($params);
}
return $url;
}
//魔術方法,
public function __get($args) {
if ($args == "limit")
return $this->limit;
else
return null;
}
//頁面開始的條數
private function start() {
if ($this->total == 0)
return 0;
else
return ($this->page - 1) * $this->listRows + 1;
}
//頁面結束的條數
private function end() {
return min($this->page * $this->listRows, $this->total);
}
/*設置首頁*/
private function first() {
$html = "";
if ($this->page == 1)
$html.=' '.$this->config["first"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page=1\")'>{$this->config["first"]}</a> ";
//$html.=" <a href='{$this->uri}&page=1'>{$this->config["first"]}</a> ";
return $html;
}
/*設置上一頁*/
private function prev() {
$html = "";
if ($this->page == 1)
$html.=' '.$this->config["prev"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page=" . ($this->page - 1) . "\")'>{$this->config["prev"]}</a> ";
//$html.=" <a href='{$this->uri}&page=".($this->page-1)."'>{$this->config["prev"]}</a> ";
return $html;
}
//頁碼列表【首頁】【2】【3】…………【尾頁】
private function pageList() {
$linkPage = "";
$inum = floor($this->listNum / 2);
for ($i = $inum; $i >= 1; $i--) {
$page = $this->page - $i;
if ($page < 1)
continue;
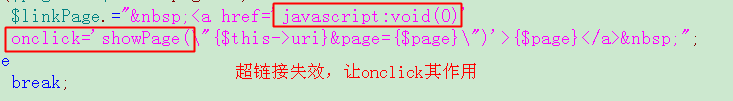
$linkPage.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page={$page}\")'>{$page}</a> ";
}
$linkPage.=" {$this->page} ";
for ($i = 1; $i <= $inum; $i++) {
$page = $this->page + $i;
if ($page <= $this->pageNum)
$linkPage.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page={$page}\")'>{$page}</a> ";
else
break;
}
return $linkPage;
}
/*設置下一頁*/
private function next() {
$html = "";
if ($this->page == $this->pageNum)
$html.=' '.$this->config["next"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page=" . ($this->page + 1) . "\")'>{$this->config["next"]}</a> ";
//$html.=" <a href='{$this->uri}&page=".($this->page + 1)."'>{$this->config["next"]}</a> ";
return $html;
}
/*設置尾頁*/
private function last() {
$html = "";
if ($this->page == $this->pageNum)
$html.=' '.$this->config["last"].' ';
else
$html.=" <a href='javascript:void(0)' onclick='showPage(\"{$this->uri}&page=" . ($this->pageNum) . "\")'>{$this->config["last"]}</a> ";
//$html.=" <a href='{$this->uri}&page=.(this->pageNum).'>{$this->config["last"]}</a> ";
return $html;
}
/*設置頁面跳轉*/
private function goPage() {
return
' <input type="text" onkeydown="javascript:if(event.keyCode==13){var page=(this.value>' . $this->pageNum . ')?' . $this->pageNum . ':this.value;showPage(\'' . $this->uri . '&page=\'+page+\'\')}" value="' . $this->page . '" >
<input type="button" value="GO" onclick="javascript:var page=(this.previousSibling.value>' . $this->pageNum . ')?' . $this->pageNum . ':this.previousSibling.value;showPage(\'' . $this->uri . '&page=\'+page+\'\')"> ';
}
//頁面列表配置選項
function fpage($display = array(0, 1, 2, 3, 4, 5, 6, 7, 8)) {
$html[0] = " 共有<b>{$this->total}</b>{$this->config["header"]} ";
$html[1] = " 每頁顯示<b>" . ($this->end() - $this->start() + 1) . "</b>條,本頁<b>{$this->start()}-{$this->end()}</b>條 ";
$html[2] = " <b>{$this->page}/{$this->pageNum}</b>頁 ";
$html[3] = $this->first();
$html[4] = $this->prev();
$html[5] = $this->pageList();
$html[6] = $this->next();
$html[7] = $this->last();
$html[8] = $this->goPage();
$fpage = '';
foreach ($display as $index) {
$fpage.=$html[$index];
}
return $fpage;
}
}
2 數據顯示

<?php
//鏈接數據庫
//獲得具體信息
//分頁顯示
header("content-type:text/html;charset=utf-8");
$link = mysql_connect('localhost','root','111111');
mysql_select_db('shop', $link);
mysql_query("set names utf8");
$css = <<<eof
<style type="text/css">
table {border:1px solid black; width:700px; margin:auto; border-collapse:collapse;}
td {border:1px solid black; }
</style>
eof;
echo $css;
echo "
<table>
<tr><td>序號</td><td>名稱</td><td>數量</td><td>價格</td><td>時間</td></tr>
";
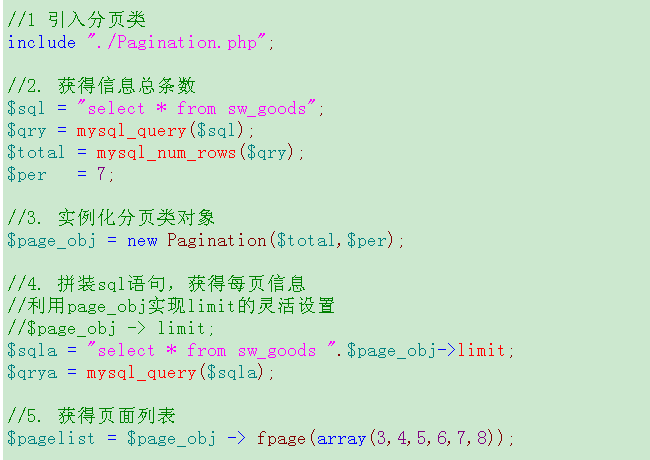
//1 引入分頁類
include "./Pagination.php";
//2. 獲得信息總條數
$sql = "select * from sw_goods";
$qry = mysql_query($sql);
$total = mysql_num_rows($qry);
$per = 7;
//3. 實例化分頁類對象
$page_obj = new Pagination($total,$per);
//4. 拼裝sql語句,獲得每頁信息
//利用page_obj實現limit的靈活設置
//$page_obj -> limit;
$sqla = "select * from sw_goods ".$page_obj->limit;
$qrya = mysql_query($sqla);
//5. 獲得頁面列表
$pagelist = $page_obj -> fpage(array(3,4,5,6,7,8));
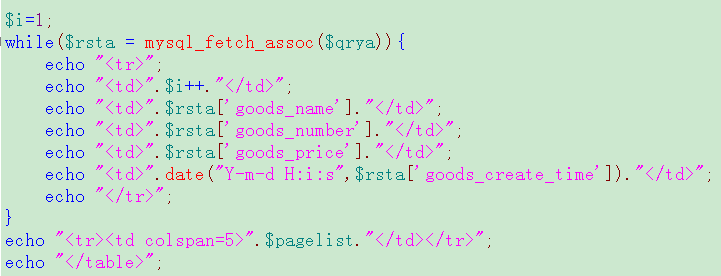
$i=1;
while($rsta = mysql_fetch_assoc($qrya)){
echo "<tr>";
echo "<td>".$i++."</td>";
echo "<td>".$rsta['goods_name']."</td>";
echo "<td>".$rsta['goods_number']."</td>";
echo "<td>".$rsta['goods_price']."</td>";
echo "<td>".date("Y-m-d H:i:s",$rsta['goods_create_time'])."</td>";
echo "</tr>";
}
echo "<tr><td colspan=5>".$pagelist."</td></tr>";
echo "</table>";
3 ajax無刷新分頁實現
open(‘get','http://網址/index.php?page=2')


<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>新建網頁</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="description" content="" />
<meta name="keywords" content="" />
<script type="text/javascript">
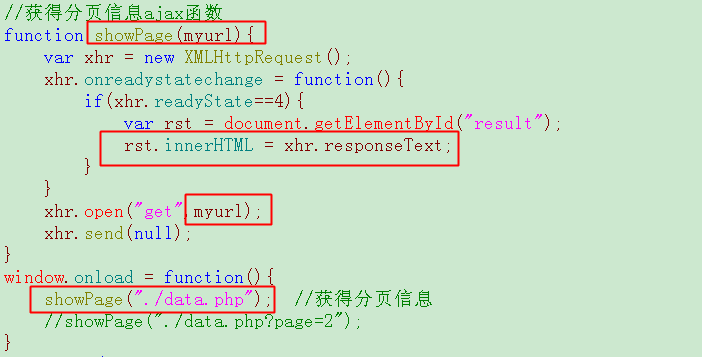
//獲得分頁信息ajax函數
function showPage(myurl){
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function(){
if(xhr.readyState==4){
var rst = document.getElementById("result");
rst.innerHTML = xhr.responseText;
}
}
xhr.open("get",myurl);
xhr.send(null);
}
window.onload = function(){
showPage("./data1.php"); //獲得分頁信息
//showPage("./data.php?page=2");
}
</script>
<style type="text/css">
</style>
</head>
<body>
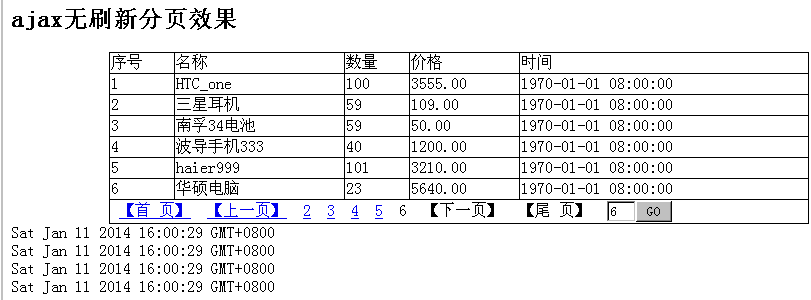
<h2>ajax無刷新分頁效果</h2>
<div id="result"></div>
</body>
</html>
<script type="text/javascript">
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
document.write(new Date()+"<br />");
</script>

希望本文所述對大家的PHP程序設計有所幫助。