這篇文章將使用jQuery,並結合PHP,將Fckeditor發布的內容進行分頁,並且實現無刷新切換頁面。
本文假設你是WEB開發人員,掌握了jQuery和PHP相關知識,並且熟知Fckeditor的配置和使用。
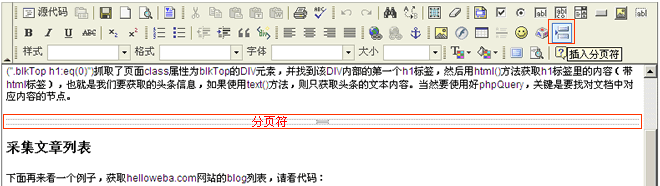
Fckeditor編輯器有一個插入分頁符的功能按鈕,點擊該按鈕,將會在內容區插入一條分頁符,如下圖紅色框標注:

分頁符對應生成的html代碼是:
<div ><span > </span></div>
我們實際應用情況是這樣的:後台通過Fckeditor編輯器發布的內容,提交到數據庫,前台通過PHP鏈接數據庫獲取發布的內容,然後將長內容進行分割,並進行分頁。
PHP
PHP將內容分割的方法如下:
function pageBreak($content){
$content = $content;
$pattern = "/<div style=\"page-break-after: always\"><span style=\"display: none\">
<\/span><\/div>/";
$strSplit = preg_split($pattern, $content, -1, PREG_SPLIT_NO_EMPTY);
$count = count($strSplit);
$outStr = "";
$i = 1;
if ($count > 1 ) {
$outStr = "<div id='page_break'>";
foreach($strSplit as $value) {
if ($i <= 1) {
$outStr .= "<div id='page_$i'>$value</div>";
} else {
$outStr .= "<div id='page_$i' class='collapse'>$value</div>";
}
$i++;
}
$outStr .= "<div class='num'>";
for ($i = 1; $i <= $count; $i++) {
$outStr .= "<li>$i</li>";
}
$outStr .= "</div></div>";
return $outStr;
} else {
return $content;
}
}
可以看出啦,上述代碼中的$pattern就是Fckeditor編輯器生成的分頁符代碼,然後PHP通過preg_split()函數比對內容,以分隔符為分界點,將內容分割為多個page_,並且生成分頁導航按鈕。使用時只需調用pageBreak($content)即可。
CSS
我們通過CSS來呈現分頁按鈕的風格,當然你可以修改這些CSS,定制你想要的外觀。
#page_break {}
#page_break .collapse {display: none;}
#page_break .num {padding: 10px 0;text-align: center;}
#page_break .num li{display: inline; margin: 0 2px;padding: 3px 5px;border:1px solid #abcee4;
background-color: #fff;color: #369;text-align: center;cursor: pointer;overflow: hidden;}
#page_break .num li.on{background-color: #369;color: #fff;font-weight: bold;}
jQuery
$(function(){
$('#page_break .num li:first').addClass('on');
$('#page_break .num li').click(function(){
//隱藏所有頁內容
$("#page_break div[id^='page_']").hide();
//顯示當前頁內容。
if ($(this).hasClass('on')) {
$('#page_break #page_' + $(this).text()).show();
} else {
$('#page_break .num li').removeClass('on');
$(this).addClass('on');
$('#page_break #page_' + $(this).text()).fadeIn('normal');
}
});
});
我們使用jQuery將分頁導航按鈕的第一頁設置為當前狀態,然後通過單擊分頁按鈕,切換按鈕的狀態,並且顯示對應頁的內容。
順便說一下,文章標題說的是無刷新,其實這不是Ajax的無刷新效果,而是通過jQuery控制頁面內容的顯示與隱藏,頁面內容是一次性讀取載入的。
關於jquery無刷新分頁有許多文章,大家可以搜搜之前的文章,或許會有更大的啟發。