翻板抽獎的實現流程:前端頁面提供6個方塊,用數字1-6依次表示6個不同的方塊,當抽獎者點擊6個方塊中的某一塊時,方塊翻轉到背面,顯示抽獎中獎信息。看似簡單的一個操作過程,卻包含著WEB技術的很多知識面,所以本文的讀者應該熟練掌握jQuery和PHP相關知識。

HTML
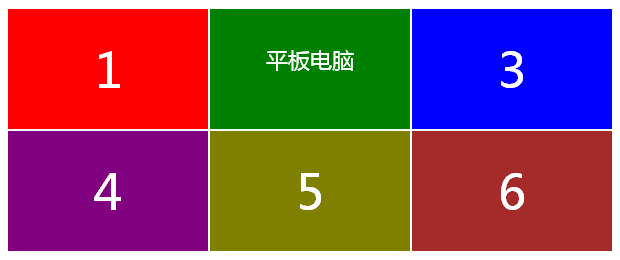
與本站上篇文章不同的是,翻板抽獎不提供開始和結束抽獎按鈕,抽獎者自己決定選取其中的某一個方塊,來完成抽獎的,所以我們在頁面中放置6個方塊,並且用1-6來表示不同的方塊。
<ul id="prize"> <li class="red" title="點擊抽獎">1</li> <li class="green" title="點擊抽獎">2</li> <li class="blue" title="點擊抽獎">3</li> <li class="purple" title="點擊抽獎">4</li> <li class="olive" title="點擊抽獎">5</li> <li class="brown" title="點擊抽獎">6</li> </ul> <div><a href="#" id="viewother">【翻開其他】</a></div> <div id="data"></div>
html結構中,我們使用一個無序列表放置6個不同的方塊,每個li中的clas屬性表示該方塊的顏色,列表下面是一個鏈接a#viewother,用來完成抽獎後,點擊它,翻看其他方塊背面的中獎信息,默認是隱藏的。接下來還有一個div#data,它是空的,作用是用來臨時存儲未抽中的其他獎項數據,具體情況看後面的代碼。為了讓6個方塊並排看起來舒服點,您還需要用CSS來美化下,具體可參照demo,本文中不再貼出css代碼。
PHP
我們先完成後台PHP的流程,PHP的主要工作是負責配置獎項及對應的中獎概率,當前端頁面點擊翻動某個方塊時會想後台PHP發送ajax請求,那麼後台PHP根據配置的概率,通過概率算法給出中獎結果,同時將未中獎的獎項信息一並以JSON數據格式發送給前端頁面。
先來看概率計算函數
function get_rand($proArr) {
$result = '';
//概率數組的總概率精度
$proSum = array_sum($proArr);
//概率數組循環
foreach ($proArr as $key => $proCur) {
$randNum = mt_rand(1, $proSum);
if ($randNum <= $proCur) {
$result = $key;
break;
} else {
$proSum -= $proCur;
}
}
unset ($proArr);
return $result;
}
上述代碼是一段經典的概率算法,$proArr是一個預先設置的數組,假設數組為:array(100,200,300,400),開始是從1,1000這個概率范圍內篩選第一個數是否在他的出現概率范圍之內, 如果不在,則將概率空間,也就是k的值減去剛剛的那個數字的概率空間,在本例當中就是減去100,也就是說第二個數是在1,900這個范圍內篩選的。這樣篩選到最終,總會有一個數滿足要求。就相當於去一個箱子裡摸東西,第一個不是,第二個不是,第三個還不是,那最後一個一定是。這個算法簡單,而且效率非常高,關鍵是這個算法已在我們以前的項目中有應用,尤其是大數據量的項目中效率非常棒。
接下來我們通過PHP配置獎項。
$prize_arr = array(
'0' => array('id'=>1,'prize'=>'平板電腦','v'=>1),
'1' => array('id'=>2,'prize'=>'數碼相機','v'=>5),
'2' => array('id'=>3,'prize'=>'音箱設備','v'=>10),
'3' => array('id'=>4,'prize'=>'4G優盤','v'=>12),
'4' => array('id'=>5,'prize'=>'10Q幣','v'=>22),
'5' => array('id'=>6,'prize'=>'下次沒准就能中哦','v'=>50),
);
中是一個二維數組,記錄了所有本次抽獎的獎項信息,其中id表示中獎等級,prize表示獎品,v表示中獎概率。注意其中的v必須為整數,你可以將對應的獎項的v設置成0,即意味著該獎項抽中的幾率是0,數組中v的總和(基數),基數越大越能體現概率的准確性。本例中v的總和為100,那麼平板電腦對應的中獎概率就是1%,如果v的總和是10000,那中獎概率就是萬分之一了。
每次前端頁面的請求,PHP循環獎項設置數組,通過概率計算函數get_rand獲取抽中的獎項id。將中獎獎品保存在數組$res['yes']中,而剩下的未中獎的信息保存在$res['no']中,最後輸出json個數數據給前端頁面。
foreach ($prize_arr as $key => $val) {
$arr[$val['id']] = $val['v'];
}
$rid = get_rand($arr); //根據概率獲取獎項id
$res['yes'] = $prize_arr[$rid-1]['prize']; //中獎項
unset($prize_arr[$rid-1]); //將中獎項從數組中剔除,剩下未中獎項
shuffle($prize_arr); //打亂數組順序
for($i=0;$i<count($prize_arr);$i++){
$pr[] = $prize_arr[$i]['prize'];
}
$res['no'] = $pr;
echo json_encode($res);
直接輸出中獎信息就得了,為何還要把未中獎的信息也要輸出給前端頁面呢?請看後面的前端代碼。
jQuery
首先為了實現翻板效果,我們需要預先加載翻動插件及jquery,jqueryui相關插件:
<script type="text/javascript" src="js/jquery-1.7.2.min.js"></script> <script type="text/javascript" src="js/jquery-ui-1.7.2.custom.min.js"></script> <script type="text/javascript" src="js/jquery.flip.min.js"></script>
接下來,我們通過單擊頁面中的方塊,來完成抽獎行為。
$(function(){
$("#prize li").each(function(){
var p = $(this);
var c = $(this).attr('class');
p.css("background-color",c);
p.click(function(){
$("#prize li").unbind('click');
$.getJSON("data.php",function(json){
var prize = json.yes; //抽中的獎項
p.flip({
direction:'rl', //翻動的方向rl:right to left
content:prize, //翻轉後顯示的內容即獎品
color:c, //背景色
onEnd: function(){ //翻轉結束
p.css({"font-size":"22px","line-height":"100px"});
p.attr("id","r"); //標記中獎方塊的id
$("#viewother").show(); //顯示查看其他按鈕
$("#prize li").unbind('click')
.css("cursor","default").removeAttr("title");
}
});
$("#data").data("nolist",json.no); //保存未中獎信息
});
});
});
});
代碼中先遍歷6個方塊,給每個方塊初始化不同的背景顏色,單擊當前方塊後,使用$.getJSON向後台data.php發送ajax請求,請求成功後,調用flip插件實現翻轉方塊,在獲取的中獎信息顯示在翻轉後的方塊上,翻轉結束後,標記該中獎方塊id,同時凍結方塊上的單擊事件,即unbind('click'),目的就是讓抽獎者只能抽一次,抽完後每個方塊不能再翻動了。最後將未抽中的獎項信息通過data()儲存在#data中。
其實到這一步抽獎工作已經完成,為了能查看其他方塊背面究竟隱藏著什麼,我們在抽獎後給出一個可以查看其他方塊背面的鏈接。通過點擊該鏈接,其他5個方塊轉動,將背面獎項信息顯示出來。
$(function(){
$("#viewother").click(function(){
var mydata = $("#data").data("nolist"); //獲取數據
var mydata2 = eval(mydata);//通過eval()函數可以將JSON轉換成數組
$("#prize li").not($('#r')[0]).each(function(index){
var pr = $(this);
pr.flip({
direction:'bt',
color:'lightgrey',
content:mydata2[index], //獎品信息(未抽中)
onEnd:function(){
pr.css({"font-size":"22px","line-height":"100px","color":"#333"});
$("#viewother").hide();
}
});
});
$("#data").removeData("nolist");
});
});
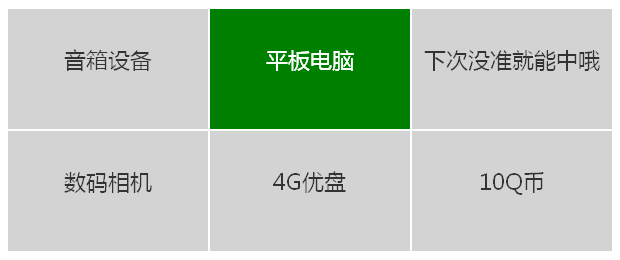
當單擊#viewother時,獲取抽獎時保存的未抽中的獎項數據,並將其轉化為數組,翻轉5個方塊,將獎品信息顯示在對應的方塊中。最終效果圖:

我想看完這篇文章後,大家或許就會知道電視節目中的翻板抽獎貓膩了,可能再不會參與了。
總之,希望大家可以從小編整理的這篇文章中有所收獲,對大家學習php編程有所幫助。