先還是要說明本例的業務流程:
1、前端用戶輸入內容,並對輸入的內容字數進行實時統計。
2、用戶提交數據,jQuery實現通過Ajax向後台發送數據。
3、後台PHP接收提交表單的數據,並對數據進行必要的安全過濾。
4、後台PHP連接Mysql數據庫,並將提交過來的表單數據寫入到相應的數據表中。
5、後台向返回成功結果數據內容,並通過Ajax將返回的數據內容插入到前端頁面中。
上述1、2步在前篇文章:jQuery篇已講解了,本文將完成剩余的散步。
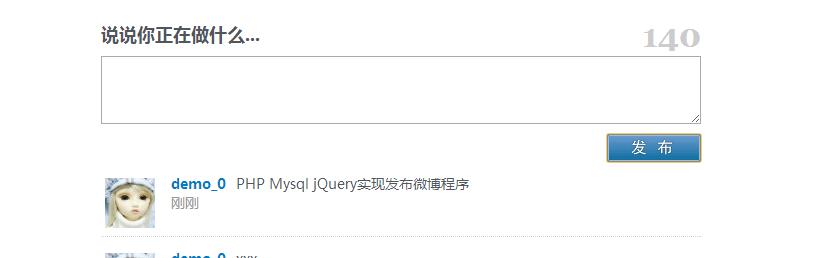
效果圖:

數據表
首先我們要准備一個數據表,表結構如下:
CREATE TABLE `say` ( `id` int(11) NOT NULL auto_increment, `userid` int(11) NOT NULL default '0', `content` varchar(200) NOT NULL, `addtime` int(10) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
注意,本例中將時間字段:addtime的類型設置為int,是為了後續的時間處理方便,在很多應用中(如Discuz論壇)都是將時間類型轉成數字型。
時間軸處理函數和格式化輸出列表函數:
時間軸處理函數,就是把時間轉換成我們看到的諸如“5分鐘前”,“昨天 10:21”等形式,代碼如下:
/*時間轉換函數*/
function tranTime($time) {
$rtime = date("m-d H:i",$time);
$htime = date("H:i",$time);
$time = time() - $time;
if ($time < 60) {
$str = '剛剛';
}
elseif ($time < 60 * 60) {
$min = floor($time/60);
$str = $min.'分鐘前';
}
elseif ($time < 60 * 60 * 24) {
$h = floor($time/(60*60));
$str = $h.'小時前 '.$htime;
}
elseif ($time < 60 * 60 * 24 * 3) {
$d = floor($time/(60*60*24));
if($d==1)
$str = '昨天 '.$rtime;
else
$str = '前天 '.$rtime;
}
else {
$str = $rtime;
}
return $str;
}
格式化輸出函數是將得到的用戶信息和發布內容及時間按照一定的格式輸出到前端頁面的函數,代碼如下:
function formatSay($say,$dt,$uid){
$say=htmlspecialchars(stripslashes($say));
return'
<div class="saylist"><a href="#"><img src="images/'.$uid.'.jpg" width="50" height="50"
alt="demo" /></a>
<div class="saytxt">
<p><strong><a href="#">demo_'.$uid.'</a></strong> '.
preg_replace('/((?:http|https|ftp):\/\/(?:[A-Z0-9][A-Z0-9_-]*(?:\.[A-Z0-9][A-Z0-9_-]*)+):
?(\d+)?\/?[^\s\"\']+)/i','<a href="$1" rel="nofollow" target="blank">$1</a>',$say).'
</p><div class="date">'.tranTime($dt).'</div>
</div>
<div class="clear"></div>
</div>';
}
將以上兩個函數都放入function.php中,准備隨時被調用。
submit.php處理表單數據
在之前文章中,我們知道jQuery將前端獲得的數據以POST方式,通過Ajax提交給了後台的submit.php。那麼submit就是要完成後續的所有一攤子任務。請看代碼:
require_once('connect.php'); //數據庫連接文件
require_once('function.php'); //函數調用文件
$txt=stripslashes($_POST['saytxt']); //獲取提交的數據
$txt=mysql_real_escape_string(strip_tags($txt),$link); //過濾HTML標簽,並轉義特殊字符
if(mb_strlen($txt)<1 || mb_strlen($txt)>140)
die("0"); //判斷輸入字符數是否符合要求
$time=time(); //獲取當前時間
$userid=rand(0,4);
//插入數據到數據表中
$query=mysql_query("insert into say(userid,content,addtime)values('$userid','$txt','$time')");
if(mysql_affected_rows($link)!=1)
die("0");
echo formatSay($txt,$time,$userid); //調用函數輸出結果
注意,本例中為了演示,將用戶ID(userid)進行隨機處理,實際的應用是獲取當前用戶的ID。另外數據庫連接文件,大家可以自己寫一個,在我提供的下載的DEMO裡也有這個文件。
最後要回到前端頁面index.php來。index.php主要除了提供輸入的入口,還要承接後台處理返回的結果,並且要將數據庫裡已有的數據顯示出來。代碼如下:
<?php
define('INCLUDE_CHECK',1);
require_once('connect.php');
require_once('function.php');
$query=mysql_query("select * from say order by id desc limit 0,10");
while ($row=mysql_fetch_array($query)) {
$sayList.=formatSay($row[content],$row[addtime],$row[userid]);
}
?>
<form id="myform" action="say.php" method="post">
<h3><span class="counter">140</span>說說你正在做什麼...</h3>
<textarea name="saytxt" id="saytxt" class="input" tabindex="1" rows="2" cols="40"></textarea>
<p>
<input type="submit" class="sub_btn" value="提 交" disabled="disabled" />
<span id="msg"></span>
</p>
</form>
<div class="clear"></div>
<div id="saywrap">
<?php echo $sayList;?>
</div>
以上就是本文的全部內容,希望對大家的學習有所幫助。