php創建新用戶注冊界面布局實例
<!DOCTYPE>
<html>
<head>
<title>Load page</title>
<meta http-equiv="Content-type" content="text/html" charset="utf8">
<style type="text/css">
body{
font-family:Arial, Helvetica, sans-serif;
font-size:12px;
color:#666666;
background:#fff;
text-align:center;
}
*{
margin:0;
padding:0;
}
a{
color:#1e7ace;
text-decoration:none;
}
a:hover{
color:#000;
text-decoration:underline;
}
h3{
font-size:14px;
font-weight:bold;
}
pre, p{
color: #1e7ace;
margin:4px;
}
input, select, textarea{
padding:1px;
margin:2px;
font-size:11px;
}
#myform{
width:450px;
margin:15px auto;
padding:20px;
text-align:left;
border:1px solid #a4cdf2;
}
fieldset{
padding:10px;
margin-top:5px;
border:1px solid #a4cdf2;
background:#fff;
}
fieldset legend{
color:#1e7ace;
font-weight:bold;
padding:3px 20px 3px 20px;
border:1px solid #a4cdf2;
background:#fff;
}
fieldset label{
float:left;
width:120px;
text-align:right;
padding:4px;
margin:1px;
}
fieldset div{
clear:left;
margin-bottom:2px;
}
.buttom{
padding:1px 10px;
font-size:12px;
border:1px #1e7ace solid;
background:#d0f0ff;
}
.input{
width:120px;
}
.enter{
text-align:center;
}
.clear{
clear:both;
}
</style>
</head>
<body>
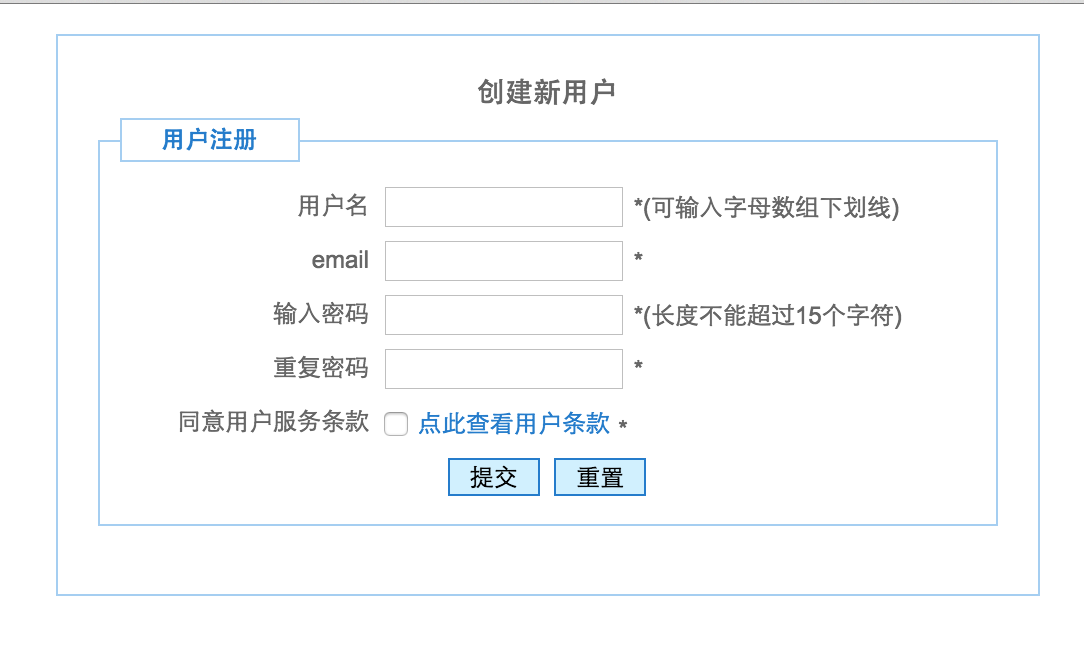
<div id="myform">
<center><h3>創建新用戶</h3></center>
<form method="post" name="myForm" id="">
<fieldset>
<legend>用戶注冊</legend>
<div>
<label for="Name">用戶名</label>
<input type="text" name="Name" class="input" id="Name" size="20" maxlength="30"/>
*(可輸入字母數組下劃線)<br>
</div>
<div>
<label for="Email">email</label>
<input type="text" name="Email" class="input" id="Email" size="20" maxlength="150" />
*<br>
</div>
<div>
<label for="password">輸入密碼</label>
<input type="password" name="password" class="input" id="password" size="18" maxlength="15"/>
*(長度不能超過15個字符)<br>
</div>
<div>
<label for="confirm_password">重復密碼</label>
<input type="password" name="confirm_password" class="input" id="confirm_password" size="18" maxlength="15"/>
*<br>
</div>
<div>
<label for="AgreeToTerms">同意用戶服務條款</label>
<input type="checkbox" name="AgreeToTerms" id="AgreeToTerms" value="1"/>
<a href="#" title="您是否同意服務條款">點此查看用戶條款</a>
<i > *</i>
</div>
<div class="enter">
<input name="create791" type="submit" class="buttom" value="提交"/>
<input name="Submit" type="reset" class="buttom" value="重置"/>
</div>
</fieldset>
</form>
<br>
</div>
</body>
</html>