最近感覺挺爽的,這個項目團隊沒有一個專門做PHP的,我是第一個進來做PHP(當然還有前端)的,哈哈,我會設計修改出適合我們業務的PHP框架,哈哈,感覺會學到很多東西的樣子,前幾天在組內20幾個前輩面前講php框架,以及跟大牛們探討適合我們的php框架,感覺表達能力太差了,知道的東西表達不清楚,還要我的導師去幫我表達,這裡感謝下我的導師於洪磊(簡稱磊哥),磊哥簡直就是我的偶像,我沒見過那麼有深度的程序員,技術牛B這是肯定的了,對技術外的了解超出了我的想象,磊哥看的書很多,涉獵很廣泛,尤其在歷史和文學方面,聊起天來有理有條、幽默風趣、時不時的引用幾句誰誰誰的文章,啊!真感覺不出來是一個技術大牛,更像是羅永浩那樣的人,哈哈,在最近2年磊哥就是我的目標,多看書、多講話,提高自己的表達能力,要不然自己知道的東西不能通過最直接的表達分享出去,這就很郁悶了。
瞎扯了這麼多,進入正題吧,今天要說的是一個關於SSI的問題,這裡先介紹下SSI
SSI是Server Side Inclde的縮寫,就是服務端包含的意思,我今天要說的只是用到了nginx中SSI模塊的include命令,這個命令會包含一個頁面,然後在nginx服務器中展開。
我遇到的是什麼問題呢?現在有個富文本編輯編輯器,要求保存頁面篇,輸入一些html(包括SSI include命令),然後保存在數據庫,保存之後還要求可以編輯,要求富文本編輯器中的內容就像這樣內容就像下面這樣:
<html> <head> </head> <body> <!--#include virtual="/sinclude/test.shtml"--> <div>Hello World!!!</div> </body> </html>
問題就處在了這裡,這裡面包含了ssi命令。
這個如果直接訪問的只顯示Hello World!!!,我們對nginx做如下配置:
ssi on; ssi_types text/html;
這個時候如果有mime type為text/shtml類型的數據通過nginx的時候,nginx就回去解析這些命令,這導致了個問題,我在數據庫中查出數據然後返回給客戶端富文本編輯器就會出錯,我的echo內容如下所示:
<!--# include virtual="/sinclude/test.shtml" --> <!--# include virtual="/sinclude/test1.shtml" --> <!--# include virtual="/sinclude/test2.shtml" -->
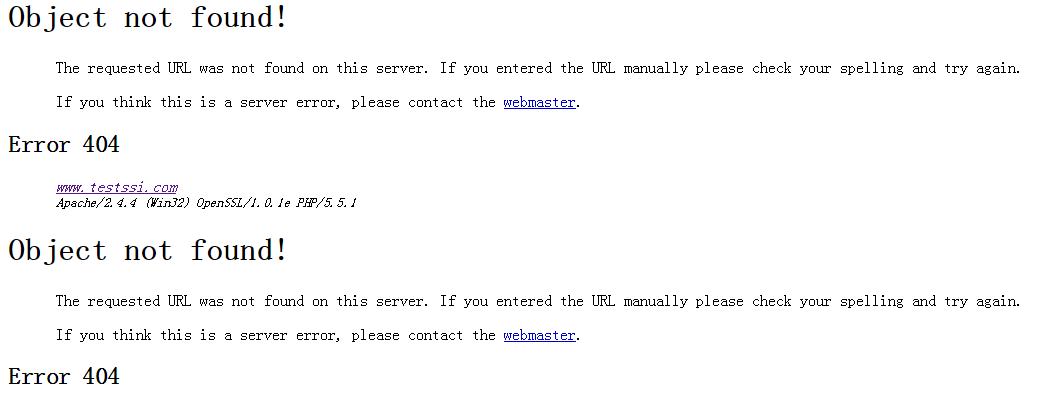
頁面會顯示這種形式:

這我就有點郁悶了,因為服務器上其他功能必須用到ssi,而我這裡又不需要,這個該怎麼辦呢?
這個時候我想到了ssi_types,這裡面設置的是text/html,而常用的還有一種text/plain,這種類型的mime是什麼呢,在浏覽器中他會把所有的內容原封不動的顯示出來,不去進行解析html、css。用了這種類型,nginx就不會進行展開了,試試在輸出之前修改mime:
header('Content-type: text/plain');
果然,在修改了mime之後,輸出和數據庫中的一致,原封不動:

看樣子問題解決了,但是沒想到由於歷史原因,後台的編輯框內內容和其他內容是一起返回的,這下囧了,如果設置為text/plain所有的內容都已文本形式顯示在浏覽器,問題等於還是沒有解決~~
這個時候想到nginx配置,由於需要nginx進行解析展開的文件一般為shtml、html等後綴,而查數據庫一般為php所以我可以將ssi的所用於縮小為後綴名為shtml、html的文件,看看配置,這裡我講ssi配置信息移動到一個匹配中,再看看效果,
location ~* \.(html|shtml|htm)$ {
ssi on;
ssi_types text/shtml;
proxy_pass http://www.testssi.com;
}
新建html、php文件,內容類似,
<?php echo '<!--# include virtual="/sinclude/test.shtml" -->'; echo '<!--# include virtual="/sinclude/test1.shtml" -->'; echo '<!--# include virtual="/sinclude/test2.shtml" -->'; echo 'TEst!!';
html:
<!--# include virtual="/sinclude/test.shtml" --> <!--# include virtual="/sinclude/test1.shtml" --> <!--# include virtual="/sinclude/test2.shtml" --> TEst!!
會發現php訪問只輸出了Test!!,其他內容要查看源碼才可以看見,html中則會進行解析,輸出對應包含文件的內容或者沒找到報錯!!至此問題基本解決了,具體情況下周上班之後試下這個方法,應該沒問題,測試的時候都是ok的。
本文版權歸作者iforever([email protected])所有,未經作者本人同意禁止任何形式的轉載,轉載文章之後必須在文章頁面明顯位置給出作者和原文連接。