這個現象只出現在phonegap打包sencha touch的wp8.1程序會出現(僅wp8.1,wp8正常),其它js框架我測試了幾個(app framework, jquery mobile),好像沒有這個問題。
我來描述一下這個現象:
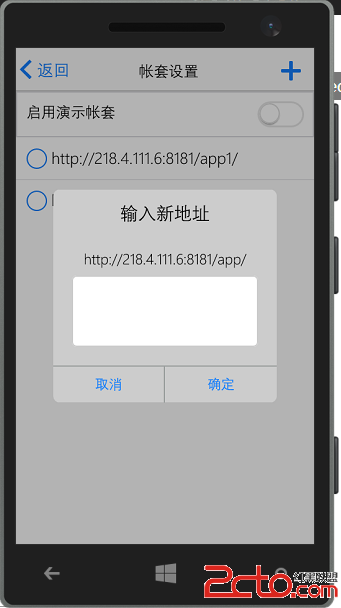
1、運行phonegap打包的wp8程序,打開一個有輸入框的界面,如下圖:

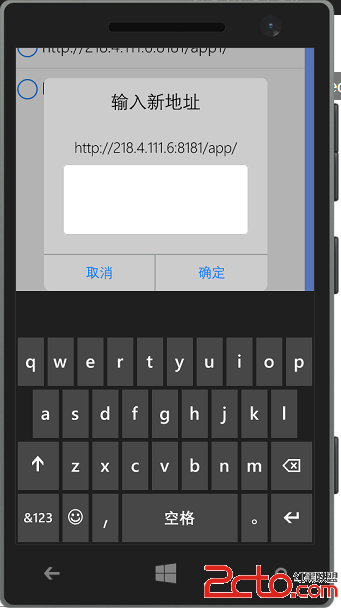
2、點擊輸入框,使其彈出軟鍵盤,界面會上移,如下圖:

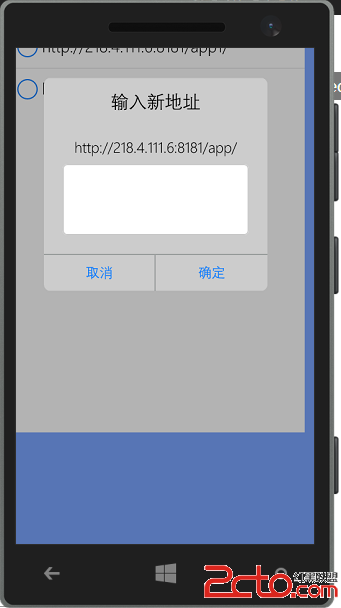
3、點返回鍵隱藏軟鍵盤(或者點擊界面上其它地方隱藏軟鍵盤),此時界面不恢復原位,如下圖:

我的一些研究結果:
1、這種現象只出現在隱藏了app的狀態欄的時候(即修改了MainPage.xaml文件shell:SystemTray.IsVisible="False")。
2、sencha app build native:運行時會出現這種現象
3、我做了一個phonegap app,用來加載遠程網站(而不是本地的html+js),測試出來:
sencha app build production:這種方法編譯出來的網站,用phonegap app浏覽,沒有這種現象
sencha app build package:這種方法編譯出來的網站,用phonegap app浏覽,有這種現象
4、wp8.1自帶的IE浏覽器,無論浏覽production還是package的網站,都沒有這種現象
綜上:估計這個問題,既是sencha touch的問題,好像也是phonegap的問題(或者wp8.1的webbrowser的問題)
今天弄出來一個解決辦法:
修改此文件:\platforms\wp8\MainPage.xaml ,
把:
改成:
歡迎加入Sencha Touch + Phonegap 群:194182999
共同學習交流(博主QQ:479858761)