上一篇《JSON進階第一篇 在PHP與javascript 中使用JSON》示范了在PHP和javascript中如何使用JSON類型的數據,本篇將介紹用AJAX方式得到JSON數據從而動態生成標題和提示語句。這種技術在靜態頁面向網站後台請求動態數據時比較有效,因為網站首頁的訪問量比較大,整個頁面要靜態化處理,但這個頁面上的某些數據又要實時更新,這時就可以在靜態頁面中使用用AJAX來請求後台實時生成的JSON數據。關於AJAX技術可以參考《PHP訪問MySql數據庫 高級篇AJAX技術》,這裡詳細介紹如何使用AJAX來傳遞JSON數據。
本示例程序分為json2.php和json2.html,json2.html上有個按鈕,按下後將發送AJAX請求得到json2.php返回的數據。
1.json2.php
[php]
<?php
// by MoreWindows( http://blog.csdn.net/MoreWindows )
$article_array = array(
"count" => 3,
array(
"id"=>"001",
"title"=>"PHP訪問MySql數據庫 初級篇",
"link"=>"http://www.BkJia.com/kf/201112/115227.html"
),
array(
"id"=>"001",
"title"=>"PHP訪問MySql數據庫 中級篇Smarty技術",
"link"=>"http://www.BkJia.com/kf/201112/115229.html"
),
array(
"id"=>"001",
"title"=>"PHP訪問MySql數據庫 高級篇AJAX技術",
"link"=>"http://www.BkJia.com/kf/201112/115230.html"
),
);
$article_json = json_encode($article_array);
echo $article_json;
?>
2.Json2.html
[html]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>ajax方式請求json</title>
<script type="text/javascript" src="../jquery-1.7.min.js"></script>
<script type="text/javascript">
//顯示提示
function OnMouseEnterDivInfo(thisObj, title)
{
$("#article_link").css("position","absolute");
$("#article_link").css("left","20px");
$("#article_link").css("top",$(thisObj).offset().top + $(thisObj).height());
$("#article_link").html("鏈接地址" + title);
$("#article_link").slideDown("fast");
$(thisObj).css("background-color","red");
}
//隱藏提示
function OnMouseLeaveDivInfo(thisObj)
{
$("#article_link").hide();
$(thisObj).css("background-color","yellow");
}
//jquery通過AJAX方式得到JSON數據
$(document).ready(function(){
$("#GetDataBtn").click(function(){
$.post("json2.php", {}, function(data){
var g_jsonstr = JSON.parse(data);
var ilen = g_jsonstr['count'];
var detailhtml = "";
for (var i = 0; i < ilen; i++)
{
var divhtml = '<div id=\"div_' + i + '\" onmouseenter=\"OnMouseEnterDivInfo(this, \' '+ g_jsonstr[i]['link'] + '\');\" onmouseleave=\"OnMouseLeaveDivInfo(this);\" >';
divhtml += '<h1>' + g_jsonstr[i]['title'] + '</h1>';
divhtml += '</div>';
detailhtml += divhtml;
}
$("#detail").html(detailhtml);//生成新的標題區域
$("#detail").slideDown("slow");
});
});
});
</script>
<style type="text/css">
div
{
font-family:sans-serif;
}
</style>
</head>
<body>
<input type="button" id="GetDataBtn" value="生成數據" />
<div id="detail">
</div>
<p><span id="article_link" style="display:none;z-index:100"></span></p>
</body>
</html>
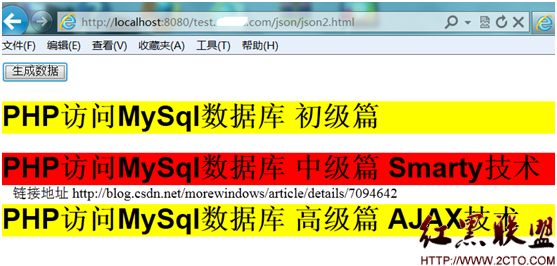
運行效果如下:

下一篇《JSON進階第三篇apache多域名及JSON的跨域問題(JSONP)》將展示JSON的跨域問題並給出解決方案。
轉載請標明出處,原文地址:http://blog.csdn.net/morewindows/article/details/7206390