CListView可以用來顯示列表,CListView支持使用自定義的View模板顯示列表的的記錄,因此可以非常靈活的顯示數據的表,這點有點像Android的ListView:-)。
CListView 支持分頁和排序,分頁和排序支持使用AJAX實現從而可以提高頁面的響應性能。CListView的使用需要通過DataProvider,通常是使用CActiveDataProvider。
本例修改Yii Framework 開發教程(26) 數據庫-Active Record示例,不過為了顯示分頁,我們使用Customer數據庫表,每頁顯示10條記錄。
修改缺省的視圖protected/views/site/index.php,使用ListView組件。
[php]
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{sorter}{pager}{summary}{items}{pager}',
'itemView'=>'_view',
'pager'=>array(
'maxButtonCount'=>'7',
),
'sortableAttributes'=>array(
'FirstName',
'LastName',
'Country',
),
)); ?>
<?php $this->widget('zii.widgets.CListView', array(
'dataProvider'=>$dataProvider,
'ajaxUpdate'=>false,
'template'=>'{sorter}{pager}{summary}{items}{pager}',
'itemView'=>'_view',
'pager'=>array(
'maxButtonCount'=>'7',
),
'sortableAttributes'=>array(
'FirstName',
'LastName',
'Country',
),
)); ?>
參數template 配置頁面顯示的模板,支持的參數有 {summary}, {sorter}, {items} 和{pager},分別對應於ListView的匯總,排序,列表項,分頁控制。
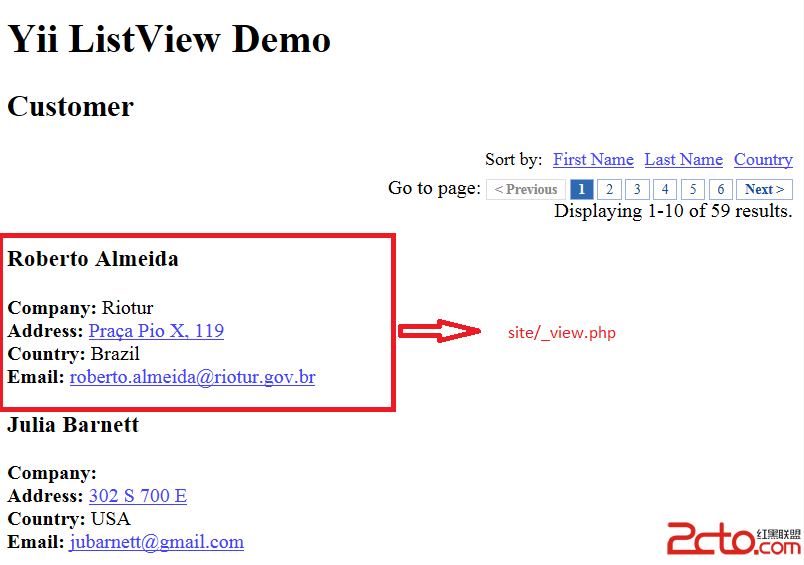
參數itemView 指明每個列表項對應的View顯示。本例使用site/_view.php ,定義如下:
[php]
<div class="item">
<h3><?php echo CHtml::encode($data->FirstName . ' ' . $data->LastName);?></h3>
<b><?php echo CHtml::encode($data->getAttributeLabel('Company')); ?>:</b>
<?php echo CHtml::encode($data->Company); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Address')); ?>:</b>
<?php echo Yii::app()->format->formatUrl($data->Address); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Country')); ?>:</b>
<?php echo CHtml::encode($data->Country); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Email')); ?>:</b>
<?php echo Yii::app()->format->formatEmail($data->Email); ?>
<br />
</div>
<div class="item">
<h3><?php echo CHtml::encode($data->FirstName . ' ' . $data->LastName);?></h3>
<b><?php echo CHtml::encode($data->getAttributeLabel('Company')); ?>:</b>
<?php echo CHtml::encode($data->Company); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Address')); ?>:</b>
<?php echo Yii::app()->format->formatUrl($data->Address); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Country')); ?>:</b>
<?php echo CHtml::encode($data->Country); ?>
<br />
<b><?php echo CHtml::encode($data->getAttributeLabel('Email')); ?>:</b>
<?php echo Yii::app()->format->formatEmail($data->Email); ?>
<br />
</div>
然後修改SiteController的indexAction方法:
[php]
public function actionIndex()
{
$dataProvider=new CActiveDataProvider('Customer', array(
'pagination'=>array(
'pageSize'=>10,
'pageVar'=>'page',
),
'sort'=>array(
'defaultOrder'=>'Lastname',
),
));
$this->render('index',array(
'dataProvider'=>$dataProvider,
));
}
public function actionIndex()
{
$dataProvider=new CActiveDataProvider('Customer', array(
'pagination'=>array(
'pageSize'=>10,
'pageVar'=>'page',
),
'sort'=>array(
'defaultOrder'=>'Lastname',
),
));
$this->render('index',array(
'dataProvider'=>$dataProvider,
));
}
顯示結果如下: