1 建立數據庫、注冊表
復制代碼 代碼如下:
create database db_register;
create table db_register.tb_register(
reg_loginid varchar(20) primary key,
reg_name varchar(20) not null,
reg_id int not null,
reg_password varchar(20) not null,
reg_sex varchar(2),
reg_address varchar(50)
);
2 建立register.php和save.php
register.php調用ExtJS文件
save.php數據存儲
register.php=>
復制代碼 代碼如下:
<html>
<head>
<title>注冊</title>
<link rel="stylesheet" type="text/css" href="../ext/resources/css/ext-all.css" />
<script type="text/javascript" src="../ext/adapter/ext/ext-base.js"></script>
<script type="text/javascript" src="../ext/ext-all.js"></script>
<script type="text/javascript" src="register.js"></script>
</head>
<body>
</body>
</html>
save.php=>
復制代碼 代碼如下:
<?php
if($_POST['password']!=$_POST['repassword'])
{
//不執行存儲
exit;
}
$conn=mysql_connect("localhost","root","123");
mysql_select_db("db_register");
$sql="insert into tb_register(reg_loginid,reg_name,reg_id,reg_password,reg_sex,reg_address)
values('".$_POST['login']."','".$_POST['name']."','".$_POST['id']."','".$_POST['password']."','"
.$_POST['sex']."','".$_POST['address']."')";
if(mysql_query($sql,$conn))
{
echo "注冊成功";
}
else
{
echo "注冊失敗";
}
mysql_close($conn);
?>
3 ExtJs文件register.js編寫
register.js=>
復制代碼 代碼如下:
Ext.onReady(function() {
function registerhandler(){
var values = Ext.getCmp("form").getForm().getValues(); //獲取form裡textfield、radio等值
Ext.Ajax.request({
url: 'save.php',
success: function() {Ext.Msg.alert("success");},
method: "post",
failure: function(){Ext.Msg.alert("failure");},
params: values
});
}
var form = new Ext.form.FormPanel({
id: 'form',
baseCls: 'x-plain',
layout:'absolute',
url:'save-form.php',
defaultType: 'textfield',
items: [{
x: 0,
y: 0,
xtype:'label',
text: '登錄帳戶:'
},{
x: 80,
y: 0,
name:'login',
anchor:'100%'
},{
x: 0,
y: 30,
xtype:'label',
text: '用戶姓名:'
},{
x: 80,
y: 30,
name:'name',
anchor: '100%',
},{
x:0,
y:60,
xtype:'label',
text:'身份證號:'
},{
x:80,
y:60,
name:'id',
anchor:'100%',
},{
x:0,
y:90,
xtype:'label',
text:'用戶密碼:'
},{
x:80,
y:90,
inputType:'password',
name:'password',
anchor:'100%',
},{
x:0,
y:120,
xtype:'label',
text:'密碼確認:',
},{
x:80,
y:120,
name:'repassword',
inputType:'password',
anchor:'100%',
},{
x:80,
y:150,
xtype:'radio',
name:'sex',
fieldLabel:'性別',
boxLabel:'男',
inputValue:'b' //radio的取值為:b
},{
x:0,
y:152,
xtype:'label',
text:'性別:'
},{
x:140,
y:150,
xtype:'radio',
name:'sex',
fieldLabel:'性別',
boxLabel:'女',
inputValue:'g' //radio的取值為:g
},{
x:0,
y:180,
xtype:'label',
text:'用戶住址'
},{
x:80,
y:180,
name:'address',
anchor:'100%'
}]
});
var window = new Ext.Window({
title: '注冊帳戶',
width: 400,
height:300,
minWidth:400,
minHeight: 300,
layout: 'fit',
plain:true,
bodyStyle:'padding:5px;',
buttonAlign:'center',
items: form,
buttons: [{
text: '注冊',
handler:registerhandler
},{
text: '取消'
}]
});
window.show();
});
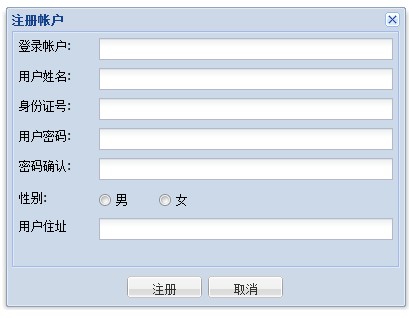
4 運行http://localhost/register/register.php

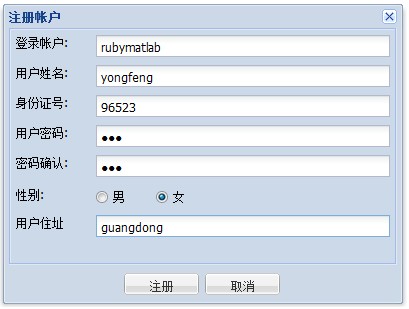
5 輸入相關信息,點擊‘注冊'

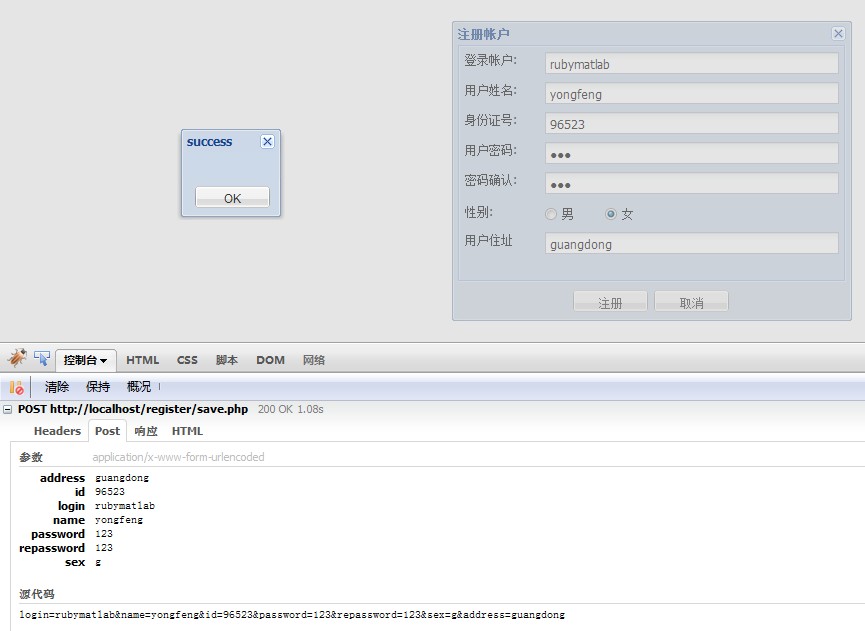
6 Post方面

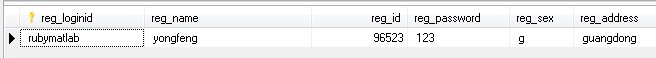
7 數據庫方面

8 總結
Ext.Window
buttons的handler
radio的取值inputValue
復制代碼 代碼如下:
Ext.Ajax.request({
url:
success:
method:
failure:
params:
});
Ext.getCmp().getForm().getValues();
平台:ExtJS+PHP Eclipse+Apache+MySQLadmin+firebug