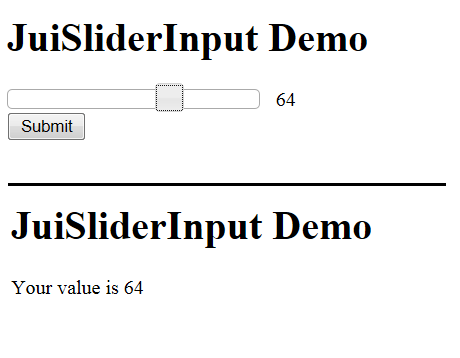
CJuiSliderInput 顯示一滑動條,它也封裝了 JUI slider插件,可以用在Form中作為用戶輸入UI組件。
基本用法如 下:
<center class="form">
<?php $form=$this->beginWidget('CActiveForm'); ?>
<?php echo $form->errorSummary($model); ?>
<?php $this->widget('zii.widgets.jui.CJuiSliderInput', array(
'model'=>$model,
'attribute'=>'size',
'name'=>'my_slider',
'value'=>50,
'event'=>'change',
'options'=>array(
'min'=>0,
'max'=>100,
'slide'=>'js:function(event,ui){$("#amount").text(ui.value);}',
),
'htmlOptions'=>array(
'style'=>'width:200px; float:left;'
),
)); ?>
<center id="amount" style="margin-left:215px;">50</center>
<center class="row submit">
<?php echo CHtml::submitButton('Submit'); ?>
</center>
<?php $this->endWidget(); ?>
</center><!-- form -->
用戶提交後,使用result.php來顯示用戶輸入的值,這裡定義DataModel如下:
class DataModel extends CFormModel
{
public $size;
public function rules()
{
return array(
array('size', 'safe'),
);
}
}
修改SiteController的indexAction方法:
public function actionIndex()
{
$model=new DataModel();
$model->size=50;
if(!emptyempty($_POST['DataModel']))
{
$model->attributes=$_POST['DataModel'];
if($model->validate())
{
$this->render('result', array(
'model' => $model,
));
return;
}
}
$this->render('index', array(
'model' => $model,
));
}

本例下載:http://www.imobilebbs.com/download/yii/JuiSliderInputDemo.zip