Android AsyncTack 異步任務
這裡寫一個小實例,來學習鞏固Android AsyncTack 異步任務的知識,以便在項目中使用。
介紹一下如何使用
1, 繼承AsyncTask
public class MyTask extends AsyncTask<Params, Progrss, Result>
我們來說一下這三個泛型的作用:
Params: 調用異步任務時傳入的類型 ;
Progress : 字面意思上說是進度條, 實際上就是動態的由子線程向主線程publish數據的類型
Result : 返回結果的類型
2, 重寫這個類的抽象方法doInBackground, 當然它也有幾個方法需要重寫, 我們一一看來
doInBackground(抽象方法, 必須實現)
/* 唯一執行在子線程中的方法
* 所以不可以進行UI的更新
* @param params
* @return
*/
@Override//返回值: Result 參數: Param
protected String doInBackground(TextView... params) {
text = params[0];
Random random = new Random();
for (int i = 0; i < 50; i++) {
//要進行進度的更新
publishProgress(i);
//不能直接調用onProgressUpdate方法,
//這樣會使得onProgressUpdate在子線程中運行
try {
Thread.sleep(random.nextInt(10) * 10);
} catch (InterruptedException e) {
e.printStackTrace();
}
}
return "已完成";
}
下面三個方法根據具體情況選擇使用
//執行doInBackground之前調用
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override//與publishProgress(i)對應
protected void onProgressUpdate(Integer... values) {
super.onProgressUpdate(values);
text.setText(String.valueOf(values[0]));
}
//在doInBackground之後執行
@Override // 參數s為 Result
protected void onPostExecute(String s) {
super.onPostExecute(s);
text.setText(s);
}
3, 執行異步任務
有兩種方式, 我已經把區別寫在了注釋中 /* 直接execute異步任務, 都是同一線程去執行 */ text = (TextView) findViewById(R.id.main_text1); new MyTask().execute(text); text = (TextView) findViewById(R.id.main_text2); new MyTask().execute(text); text = (TextView) findViewById(R.id.main_text3); new MyTask().execute(text); text = (TextView) findViewById(R.id.main_text4); new MyTask().execute(text);
/* 啟動多條線程來執行異步任務 API11以上可以使用 */ ScheduledThreadPoolExecutor executor = new ScheduledThreadPoolExecutor(4); text = (TextView) findViewById(R.id.main_text1); new MyTask().executeOnExecutor(executor, text); text = (TextView) findViewById(R.id.main_text2); new MyTask().executeOnExecutor(executor, text); text = (TextView) findViewById(R.id.main_text3); new MyTask().executeOnExecutor(executor, text); text = (TextView) findViewById(R.id.main_text4); new MyTask().executeOnExecutor(executor, text);
注意: 如果我們直接去execute我們的任務, 它(任務) 只會在同一個子線程中運行, 所以上述第一種方式啟動時, 四個任務順次執行(就是一個任務執行完了再執行另一個); 而第二種方式, 給它創建了線程池, 這樣會自動給它創建新的子線程, 所有的任務不是順序執行, 而是幾個線程”同時執行”
獲取網絡數據呈現在Webview和下載圖片和其共存的案例
1, 首先我們要來一個布局, 具體需求是這樣的, 在WebView之上有個ImageView, 並且, ImageView可以隨WebView滾動, 所以這個時候我們想到了用ScrollView, 但是大家一定不要忘記, ScrollView只能包含一個控件, 所以我們可以用LinearLayout包裹一下即可
<ScrollView
android:layout_width="match_parent"
android:layout_height="match_parent">
<LinearLayout
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/main2_image"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<WebView
android:id="@+id/main2_web"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</LinearLayout>
</ScrollView>
2, 接下來我們要有一個實體類, 用來存放從網頁上下載的內容(這裡加注解原因在於我們要使用GSON解析來自網頁的內容)
public class Entry {
@SerializedName("title")
private String title;
@SerializedName("message")
private String message;
@SerializedName("img")
private String image;
public String getTitle() {
return title;
}
...//省略其余getter和setter方法
public void setImage(String image) {
this.image = image;
}
}
3, 那我們接下解決的問題就是 如何下載圖片? 如何下載web內容? , 那我們寫兩個通用的工具類
下載工具類(通用型)
/**
* Created by Lulu on 2016/8/31.
* <p/>
* 通用下載工具類
*/
public class NetWorkTask<T> extends AsyncTask<NetWorkTask.Callback<T>, Void, Object> {
private NetWorkTask.Callback<T> callback;
private Class<T> t;
private String url;
public NetWorkTask(String url, Class<T> t) {
this.url = url;
this.t = t;
}
@Override
protected Object doInBackground(Callback<T>... params) {
callback = params[0];
try {
HttpURLConnection connection = (HttpURLConnection) new URL(url).openConnection();
connection.setRequestMethod("GET");
connection.setDoInput(true);
int code = connection.getResponseCode();
if (code == 200) {
InputStream is = connection.getInputStream();
ByteArrayOutputStream bos = new ByteArrayOutputStream();
byte[] buffer = new byte[102400];
int length;
while ((length = is.read(buffer)) != -1) {
bos.write(buffer, 0, length);
}
return bos.toString("UTF-8");
} else {
return new RuntimeException("服務器異常");
}
} catch (Exception e) {
e.printStackTrace();
return e;
}
}
@Override
protected void onPostExecute(Object o) {
super.onPostExecute(o);
if(o instanceof String) {
String str = (String) o;
Gson gson = new Gson();
T t = gson.fromJson(str, this.t);
callback.onSuccess(t);
}
if( o instanceof Exception) {
Exception e = (Exception) o;
callback.onFailed(e);
}
}
public interface Callback<S> {
void onSuccess(S t);
void onFailed(Exception e);
}
}
圖片加載器(通用型)
/**
* Created by Lulu on 2016/8/31.
* 圖片網絡加載器
* 下載成功返回Bitmap
* 否則返回null
*/
public class ImageLoader extends AsyncTask<String, Void, Bitmap>{
private ImageView image;
public ImageLoader(ImageView image) {
this.image = image;
image.setImageResource(R.mipmap.ic_launcher);
}
@Override
protected void onPreExecute() {
super.onPreExecute();
}
@Override
protected Bitmap doInBackground(String... params) {
String url = params[0];
try {
HttpURLConnection connection = (HttpURLConnection) new URL(url).openConnection();
connection.setRequestMethod("GET");
connection.setDoInput(true);
int code = connection.getResponseCode();
if (code == 200) {
InputStream is = connection.getInputStream();
return BitmapFactory.decodeStream(is);
}
} catch (IOException e) {
e.printStackTrace();
}
return null;
}
@Override
protected void onPostExecute(Bitmap bitmap) {
super.onPostExecute(bitmap);
if (bitmap != null) {
image.setImageBitmap(bitmap);
} else {
image.setImageResource(R.mipmap.failed);
}
}
}
4, 測試Activity
注意: 看如何解決大圖在webView中不左右滑動的問題!
public class Main2Activity extends AppCompatActivity implements NetWorkTask.Callback<Entry>{
private WebView web;
private ImageView image;
//解決大圖在webView中不左右滑動的問題
private static final String CSS = "<style>img{max-width:100%} </style>";
private String title;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
web = (WebView) findViewById(R.id.main2_web);
image = (ImageView) findViewById(R.id.main2_image);
new NetWorkTask<>("http://www.tngou.net/api/top/show?id=13122", Entry.class).execute(this);
}
@Override
public void onSuccess(Entry t) {
web.loadDataWithBaseURL("", t.getMessage(), "text/html; charset=utf-8", "UTF-8", null);
new ImageLoader(image).execute("http://img.blog.csdn.net/20160829134937003");
}
@Override
public void onFailed(Exception e) {
web.loadDataWithBaseURL("", "加載失敗", "text/html; charset=utf-8", "UTF-8", null);
}
}
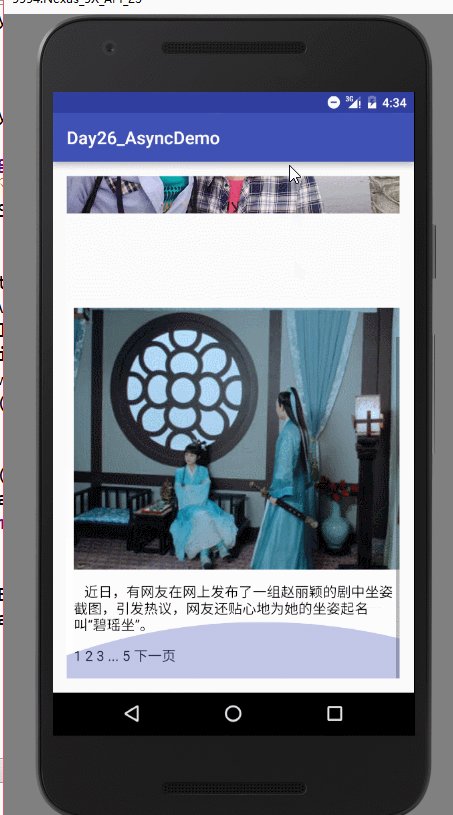
5.效果圖:

感謝閱讀,希望能幫助到大家,謝謝大家對本站的支持!