在項目開發過程中遇到app端自動更新,查閱了相關資料然後把Appcan客戶端自動更新PHP版本號的方法整理出來,具體代碼講解如下。
服務端文件:update.php、version.php、version.xml
update.php 內容:
PHP
<?php
define('CIN', true);
$oldver = $_REQUEST['ver'];//客戶端傳過來的版本號
$platform = $_REQUEST['platform'];//客戶端的平台
$info = simplexml_load_file('version.xml');
$iphone_filename=$info->news['iphone_filename']; //iphone下載文件
$android_filename=$info->news['android_filename']; //androiad下載文件
$version=$info->news['version']; //版本號
if ($version>$oldver)
{
switch ($platform)
{
case "0"://iphone
echo "<?xml version=\"1.0\" encoding=\"utf-8\"?>";
echo "<results>";
echo "<updateFileName>i2ty</updateFileName>";//客戶端名字
echo "<updateFileUrl>itunesURL</updateFileUrl>";//返回給客戶端的下載地址
echo "<fileSize>0</fileSize>";//文件大小
echo "<version>".$version."</version>";//版本信息
echo "</results>";
break;
case "1"://android
echo "<?xml version=\"1.0\" encoding=\"utf-8\"?>";
echo "<results>";
echo "<updateFileName>i2ty</updateFileName>";//客戶端名字
echo "<updateFileUrl>http://i2ty.com/app/".$android_filename."</updateFileUrl>";//返回給客戶端的下載地址
echo "<fileSize>0</fileSize>";//文件大小
echo "<version>".$version."</version>";//版本信息
echo "</results>";
break;
}
}
?>
version.php 內容:
PHP
<?php
define('CIN', true);
$result['vtitle']="更新";
$result['vcontent']="新版本有更新喔!~新增功能修復各種錯誤";
print_r(json_encode($result));
?>
version.xml 內容:
PHP
<?xml version="1.0" encoding="utf-8" ?>
<root desc="Login">
<news version="00.00.0001" iphone_filename="i2ty.ipa" android_filename="i2ty.apk" />
</root>
index.html 客戶端:
PHP
window.uexOnload = function(type){
if (!type) {
update();
}
var flag_sdcard = 1;
var updateurl = '';//下載新apk文件地址
var filepath2 = "/sdcard/";//保存到sd卡
var fileName = '';//新版本文件名
var platform = '';//平台版本
function update()
{
//安卓版 ,顯示下載進度 (step:7)
uexDownloaderMgr.onStatus = function(opId, fileSize, percent, status) {
if (status == 0) {
// 下載中...
Log('download percent ' + percent + '%');
uexWindow.toast('1', '5', '正在下載'+localStorage.app_title+'新版,請稍後。進度:' + percent + '%', '');
} else if (status == 1) {// 下載完成.
uexWindow.closeToast();
uexDownloaderMgr.closeDownloader('14');//關閉下載對象
uexWidget.installApp(filepath2+fileName);// 安裝下載apk文件
} else {
uexWindow.toast('1', '5', '下載出錯,請關閉'+localStorage.app_title+'再次運行.', '');
}
};
//安卓版 ,創建下載對象回調函數(step:6)
uexDownloaderMgr.cbCreateDownloader = function(opId, dataType, data) {
Log('uexDownloaderMgr.cbCreateDownloader data='+data);
if (data == 0) {
//updateurl是通過調用cbCheckUpdate回調後,放入全局變量的
uexDownloaderMgr.download('14', updateurl, filepath2+fileName, '0');//開始下載apk文件
} else if (data == 1) {
;
} else {
;
}
};
//提示更新模態框按鈕事件回調函數,判斷用戶選擇更新還是取消 (step:5)
uexWindow.cbConfirm = function(opId, dataType, data) {
Log('uexWindow.cbConfirm ');
//調用對話框提示函數
if (data == 0) {
//用戶點擊稍後按鈕,不進行更新
} else {
//用戶點擊確定按鈕,進行更新
if (platform == 0) {
//蘋果版更新,通過浏覽器加載appstore路徑
uexWidget.loadApp(updateurl,'','');
//uexWidget.loadApp("", "", updateurl);//舊方法 已經不可以使用了。
} else if (platform == 1) {
//安卓版更新,通過創建下載對象進行下載
uexDownloaderMgr.createDownloader("14");
} else {
;
}
}
};
//調用檢查更新回調函數,請求成功後,彈出模態框讓用戶選擇是否現在更新(step:4)
uexWidget.cbCheckUpdate = function(opCode, dataType, jsonData) {
Log('jsonData='+jsonData);
var obj = eval('(' + jsonData + ')');
if (obj.result == 0) {
// tips = "更新地址是:" + obj.url + "<br>文件名:" + obj.name + "<br>文件大小:" +
// obj.size + "<br>版本號:" + obj.version;
updateurl = obj.url;
fileName = obj.name+".apk";
getVersionContent();
// var value = "稍後;更新";
// var mycars = value.split(";");
// uexWindow.confirm('', '當前有新版本,是否更新?', mycars);//彈出提示框,是否確定更新
} else if (obj.result == 1) {
//蘋果
//alert("更新地址是:" + obj.url + "<br>文件名:" + obj.name + "<br>文件大小:" +
//obj.size + "<br>版本號:" + obj.version)
;// tips = "當前版本是最新的";alert(tips);
} else if (obj.result == 2) {
;// tips = "未知錯誤";alert(tips);
} else if (obj.result == 3) {
;// tips = "參數錯誤";alert(tips);
}
};
//檢查是否已經存在sd卡的回調函數(step:3)
uexFileMgr.cbIsFileExistByPath = function(opCode, dataType, data) {
Log('uexFileMgr.cbIsFileExistByPath flag_sdcard='+flag_sdcard+' , data='+data);
if (flag_sdcard == 0) {
if (data == 0) {
Log('sdcard不存在,根據具體情況處理');
} else {
//執行檢查更新
uexWidget.checkUpdate();//根據config.xml裡面配置的檢查更新地址發起http請求
}
flag_sdcard = 1;
}
};
//獲取平台版本回調函數,確定是客戶端是那個平台的客戶端 (step:2)
uexWidgetOne.cbGetPlatform = function(opId, dataType, data) {
Log('uexWidgetOne.cbGetPlatform ');
//獲取系統版本信息回調函數
platform = data;
Log('platform= '+platform);
if (data == 0) {
// 是iphone
uexWidget.checkUpdate();// 直接調用檢查更新,檢查更新地址在config.xml裡面有配置
} else if (data == 1) {
// 是android
flag_sdcard = 0;
uexFileMgr.isFileExistByPath('/sdcard/');//先判斷是否存在sd卡,再調用checkUpdate來進行更新
} else {
// 是平台
}
};
uexWidgetOne.getPlatform();//獲取平台版本 (step:1)
}
function Log(s) {
uexLog.sendLog(s);
}
function getVersionContent(){
var url = web_url+"version.php";
uexXmlHttpMgr.onData = getvSuccess;
uexXmlHttpMgr.open(777, "get", url,"");
uexXmlHttpMgr.send(777);
}
function getvSuccess(opid,status,result){
if (status == -1) {
uexWindow.toast("0","5","連接不上網絡^_^哦","3000");
}
if(status==1){
uexXmlHttpMgr.close(777);
uexWindow.closeToast();
if(result=="[]"){uexWindow.toast("0","5","無","2000");}
else{
var con=eval('(' + result + ')')
var value = "稍後;更新";
var mycars = value.split(";");
uexWindow.confirm(con.vtitle, con.vcontent, mycars);//彈出提示框,是否確定更新
}
}
}
最後app 的 config.xml 文件配置更新地址填寫為:
http://www.i2ty.com/update.php
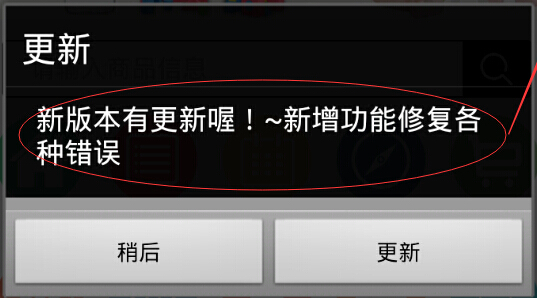
APP端更新提示:

彈窗內容根據 version.php 文件內容可以自定義。
以上內容就是本文講解使用Appcan客戶端自動更新PHP版本號的方法,希望對大家有所幫助。