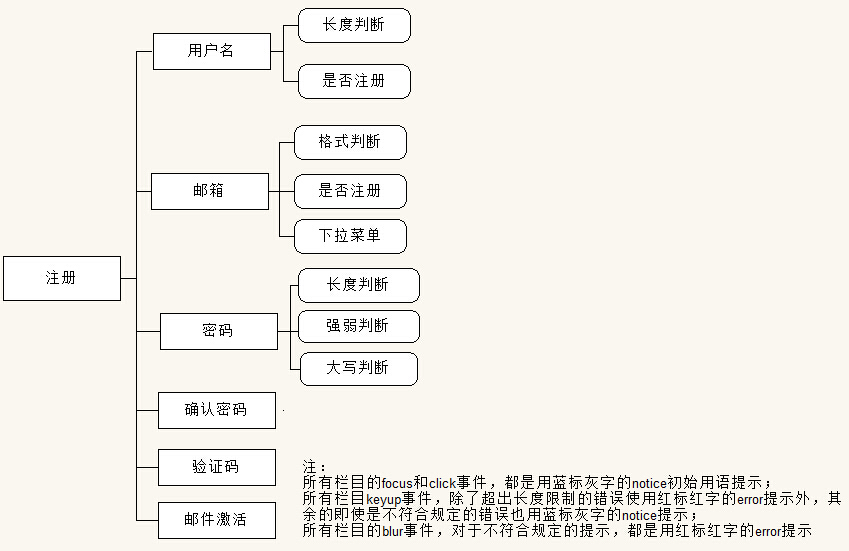
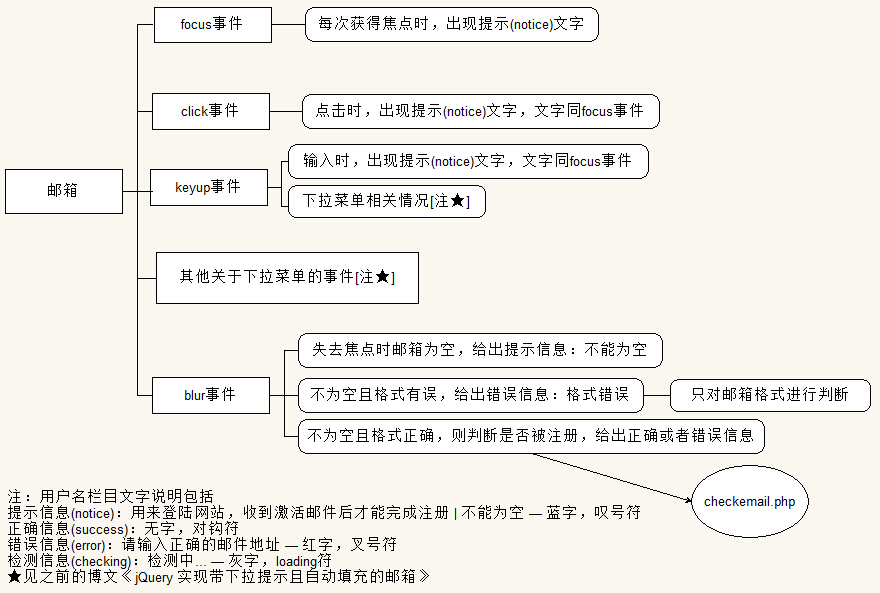
寫了一個簡單的PHP+jQuery注冊模塊,需要填寫的欄目包括用戶名、郵箱、密碼、重復密碼和驗證碼,其中每個欄目需要具備的功能和要求如下圖:

在做這個模塊的時候,很大程度上借鑒了網易注冊(http://reg.163.com/reg/reg.jsp?product=urs)的功能和樣式。但網易對於每個欄目的判斷的做法是:在輸入文字時,並不給出任何實時的檢測結果,而在這個欄目失去焦點時,才把檢測的結果展示出來,這種做法我認為會使用戶在輸入時視覺上比較統一,看到的是關於該欄目要求的提示,不會出現其他信息的打擾,但同時也不會得到正在輸入的字符的檢測提示。所以在做這個功能的時候,我把我自認為需要實時提示的一些信息做了相應的加強,比如用戶名長度超過限制和密碼的長度以及強弱,並且給郵箱的大寫鎖定做了簡單的判斷。
注:表單的提交按鈕type為button而不是submit,因此所有欄目的回車( keydown )都統一設置為將焦點移至下一個欄目,除了最後一個欄目驗證碼,在驗證碼欄目使用回車( keydown )會觸發提交事件。
功能分析
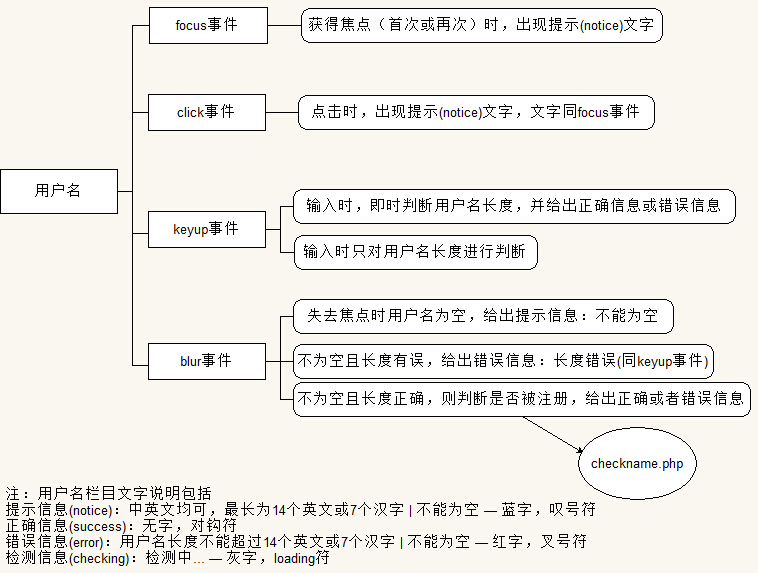
用戶名欄目:
流程
①頁面加載完即獲得焦點,獲得焦點時出現初始說明文字;
②鼠標點擊用戶名輸入框,出現初始說明文字;
③輸入字符,即時提示是否符合長度要求;
④失去焦點時首先判斷是否為空,為空時提示不能為空;非空且長度滿足要求時,開始檢測用戶名是否被注冊;
⑤用戶名已被注冊,給出提示,如果沒有注冊,則提示可以注冊;
⑥再次獲得焦點時,不論輸入框中是否有輸入,或是否輸入符合規定,都出現初始說明文字
⑦回車時將焦點移至郵箱欄目
如圖:

細節
可以使用任意字符,並且字數限制為:中文長度不超過7個漢字,英文、數字或符號長度不超過14個字母、數字或符號(類似豆瓣注冊https://www.douban.com/accounts/register),即不超過14個字符
關於占位符(字符長度),一個漢字的占位符是2,一個英文(數字)的占位符是1,可以用php語句來計算字符的長度
<?php //php.ini開啟了php_mbstring.dll擴展 $str="博客園小dee"; echo (strlen($str)+mb_strlen($str,'utf-8'))/2;
輸出:11
而strlen($str) 輸出的是15:4*3+3,漢字在utf-8編碼下占3個字節,英文占1個,
mb_strlen($str,'utf-8') 輸出的是7:一個漢字的長度是1,
如果用jquery的length來輸出這個字符串,alert($("#uname").val().length),則會得到長度7,
這點要注意。
同時用戶名兩端不能含有空格,在檢測以及注冊時,程序會自動過濾用戶名兩端的空格。
register.html 用戶名欄目的HTML代碼片段:
<!-- 用戶名 --> <div class="ipt fipt"> <input type="text" name="uname" id="uname" value="" placeholder="輸入用戶名" autocomplete="off" /> <!--提示文字--> <span id="unamechk"></span> </div>
register.js公用部分的js代碼:
$(function(){
//說明文字
function notice(showMsg,noticeMsg){
showMsg.html(noticeMsg).attr("class","notice");
}
//顯示錯誤信息
function error(showMsg,errorMsg){
showMsg.html(errorMsg).attr("class","error");
}
//顯示正確信息
function success(showMsg,successMsg){
showMsg.html(successMsg)
.css("height","20px")
.attr("class","success");
}
//計算字符長度
function countLen(value){
var len = 0;
for (var i = 0; i < value.length; i++) {
if (value[i].match(/[^\x00-\xff]/ig) != null)
len += 2;
else
len += 1;
}
return len;
}
//......
)};
register.js用戶名部分的js代碼:
//檢測用戶名長度
function unameLen(value){
var showMsg = $("#unamechk");
/* (strlen($str)+mb_strlen($str))/2 可得出限制字符長度的上限,
* 例如:$str為7個漢字:"博客園記錄生活",利用上面的語句可得出14,
* 同樣,14個英文,利用上面的語句同樣能得出字符長度為14
*/
if(countLen(value) > 14){
var errorMsg = '用戶名長度不能超過14個英文或7個漢字';
error(showMsg,errorMsg);
}else if(countLen(value) == 0){
var noticeMsg = '用戶名不能為空';
notice(showMsg,noticeMsg);
}else{
var successMsg = '長度符合要求';
success(showMsg,successMsg);
}
return countLen(value);
}
//用戶名
unameLen($("#uname").val());
$("#uname").focus(function(){
var noticeMsg = '中英文均可,最長為14個英文或7個漢字';
notice($("#unamechk"),noticeMsg);
})
.click(function(){
var noticeMsg = '中英文均可,最長為14個英文或7個漢字';
notice($("#unamechk"),noticeMsg);
})
.keyup(function(){
unameLen(this.value);
}).keydown(function(){
//把焦點移至郵箱欄目
if(event.keyCode == 13){
$("#uemail").focus();
}
})
.blur(function(){
if($("#uname").val()!="" && unameLen(this.value)<=14 && unameLen(this.value)>0){
//檢測中
$("#unamechk").html("檢測中...").attr("class","loading");
//ajax查詢用戶名是否被注冊
$.post("./../chkname.php",{
//要傳遞的數據
uname : $("#uname").val()
},function(data,textStatus){
if(data == 0){
var successMsg = '恭喜,該用戶名可以注冊';
$("#unamechk").html(successMsg).attr("class","success");
//設置參數
nameval = true;
}else if(data == 1){
var errorMsg = '該用戶名已被注冊';
error($("#unamechk"),errorMsg);
}else{
var errorMsg = '查詢出錯,請聯系網站管理員';
error($("#unamechk"),errorMsg);
}
});
}else if(unameLen(this.value)>14){
var errorMsg = '用戶名長度不能超過14個英文或7個漢字';
error($("#unamechk"),errorMsg);
}else{
var errorMsg = '用戶名不能為空';
error($("#unamechk"),errorMsg);
}
});
//加載後即獲得焦點
$("#uname").focus();
checkname.php代碼:
<?php
header("charset=utf-8");
require_once("conn/conn.php");
if(isset($_POST['uname']) && $_POST['uname']!=""){
$uname = trim(addslashes($_POST['uname']));
}
$sql = "select uname from user where uname='".$uname."'";
if($conne->getRowsNum($sql) == 1){
$state = 1;
}else if($conne->getRowsNum($sql) == 0){
$state = 0;
}else{
echo $conne->msg_error();
}
echo $state;
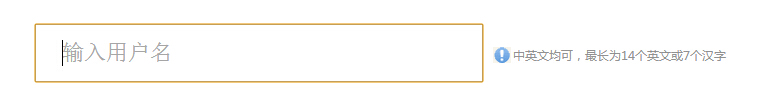
提示文字( Chrome下 )
①初始獲得焦點、再次獲得焦點或點擊時


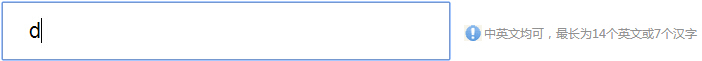
②輸入時實時檢測長度


③刪除至空且未失去焦點時,使用藍色圖標提示不能為空——用戶在輸入時看起來不突兀

④失去焦點且不為空,檢測是否被注冊( 非常短暫,一閃而過 )

⑤失去焦點時為空、可以注冊、已被注冊時



用戶名分析至此完畢。
郵箱欄目:
流程
①當欄目獲得焦點或者點擊時不論欄目為空、填寫正確或者填寫錯誤時都出現說明文字;
②用戶輸入時出現下拉菜單顯示多種郵件後綴供用戶選擇;
③失去焦點時首先判斷郵箱格式是否正確,如果正確則檢測郵箱是否被注冊 ;
④在使用回車選擇下拉菜單時,將自動填充郵箱欄目;沒有出現下拉菜單時,將焦點移至密碼欄目
如圖:

register.html郵箱欄目HTML代碼片段:
<!-- email --> <div class="ipt"> <input type="text" name="uemail" id="uemail" value="" placeholder="常用郵箱地址" /> <span id="uemailchk"></span> <ul class="autoul"></ul> </div>
下拉功能emailup.js同之前的博文《jQuery實現下拉提示且自動填充的郵箱》,略有修改,注意用回車( keydown和keyup事件)在不同情況下觸發的不同動作:
$(function(){
//初始化郵箱列表
var mail = new Array("sina.com","126.com","163.com","gmail.com","qq.com","hotmail.com","sohu.com","139.com","189.cn","sina.cn");
//把郵箱列表加入下拉
for(var i=0;i<mail.length;i++){
var $liElement = $("<li class=\"autoli\"><span class=\"ex\"></span><span class=\"at\">@</span><span class=\"step\">"+mail[i]+"</span></li>");
$liElement.appendTo("ul.autoul");
}
//下拉菜單初始隱藏
$(".autoul").hide();
//在郵箱輸入框輸入字符
$("#uemail").keyup(function(){
if(event.keyCode!=38 && event.keyCode!=40 && event.keyCode!=13){
//菜單展現,需要排除空格開頭和"@"開頭
if( $.trim($(this).val())!="" && $.trim(this.value).match(/^@/)==null ) {
$(".autoul").show();
//修改
$(".autoul li").show();
//同時去掉原先的高亮,把第一條提示高亮
if($(".autoul li.lihover").hasClass("lihover")) {
$(".autoul li.lihover").removeClass("lihover");
}
$(".autoul li:visible:eq(0)").addClass("lihover");
}else{//如果為空或者"@"開頭
$(".autoul").hide();
$(".autoul li:eq(0)").removeClass("lihover");
}
//把輸入的字符填充進提示,有兩種情況:1.出現"@"之前,把"@"之前的字符進行填充;2.出現第一次"@"時以及"@"之後還有字符時,不填充
//出現@之前
if($.trim(this.value).match(/[^@]@/)==null){//輸入了不含"@"的字符或者"@"開頭
if($.trim(this.value).match(/^@/)==null){
//不以"@"開頭
//這裡要根據實際html情況進行修改
$(this).siblings("ul").children("li").children(".ex").text($(this).val());
}
}else{
//輸入字符後,第一次出現了不在首位的"@"
//當首次出現@之後,有2種情況:1.繼續輸入;2.沒有繼續輸入
//當繼續輸入時
var str = this.value;//輸入的所有字符
var strs = new Array();
strs = str.split("@");//輸入的所有字符以"@"分隔
$(".ex").text(strs[0]);//"@"之前輸入的內容
var len = strs[0].length;//"@"之前輸入內容的長度
if(this.value.length>len+1){
//截取出@之後的字符串,@之前字符串的長度加@的長度,從第(len+1)位開始截取
var strright = str.substr(len+1);
//正則屏蔽匹配反斜槓"\"
if(strright.match(/[\\]/)!=null){
strright.replace(/[\\]/,"");
return false;
}
//遍歷li
$("ul.autoul li").each(function(){
//遍歷span
//$(this) li
$(this).children("span.step").each(function(){
//@之後的字符串與郵件後綴進行比較
//當輸入的字符和下拉中郵件後綴匹配並且出現在第一位出現
//$(this) span.step
if($("ul.autoul li").children("span.step").text().match(strright)!=null && $(this).text().indexOf(strright)==0){
//class showli是輸入框@後的字符和郵件列表對比匹配後給匹配的郵件li加上的屬性
$(this).parent().addClass("showli");
//如果輸入的字符和提示菜單完全匹配,則去掉高亮和showli,同時提示隱藏
if(strright.length>=$(this).text().length){
$(this).parent().removeClass("showli").removeClass("lihover").hide();
}
}else{
$(this).parent().removeClass("showli");
}
if($(this).parent().hasClass("showli")){
$(this).parent().show();
$(this).parent("li").parent("ul").children("li.showli:eq(0)").addClass("lihover");
}else{
$(this).parent().hide();
$(this).parent().removeClass("lihover");
}
});
});
//修改
if(!$(".autoul").children("li").hasClass("showli")){
$(".autoul").hide();
}
}else{
//"@"後沒有繼續輸入時
$(".autoul").children().show();
$("ul.autoul li").removeClass("showli");
$("ul.autoul li.lihover").removeClass("lihover");
$("ul.autoul li:eq(0)").addClass("lihover");
}
}
}//有效輸入按鍵事件結束
if(event.keyCode == 8 || event.keyCode == 46){
$(this).next().children().removeClass("lihover");
$(this).next().children("li:visible:eq(0)").addClass("lihover");
}//刪除事件結束
if(event.keyCode == 38){
//使光標始終在輸入框文字右邊
$(this).val($(this).val());
}//方向鍵↑結束
if(event.keyCode == 13){
//keyup時只做菜單收起相關的動作和去掉lihover類的動作,不涉及焦點轉移
$(".autoul").hide();
$(".autoul").children().hide();
$(".autoul").children().removeClass("lihover");
}
});
$("#uemail").keydown(function(){
if(event.keyCode == 40){
//當鍵盤按下↓時,如果已經有li處於被選中的狀態,則去掉狀態,並把樣式賦給下一條(可見的)li
if ($("ul.autoul li").is(".lihover")) {
//如果還存在下一條(可見的)li的話
if ($("ul.autoul li.lihover").nextAll().is("li:visible")) {
if ($("ul.autoul li.lihover").nextAll().hasClass("showli")) {
$("ul.autoul li.lihover").removeClass("lihover")
.nextAll(".showli:eq(0)").addClass("lihover");
} else {
$("ul.autoul li.lihover").removeClass("lihover").removeClass("showli")
.next("li:visible").addClass("lihover");
$("ul.autoul").children().show();
}
} else {
$("ul.autoul li.lihover").removeClass("lihover");
$("ul.autoul li:visible:eq(0)").addClass("lihover");
}
}
}
if(event.keyCode == 38){
//當鍵盤按下↓時,如果已經有li處於被選中的狀態,則去掉狀態,並把樣式賦給下一條(可見的)li
if($("ul.autoul li").is(".lihover")){
//如果還存在上一條(可見的)li的話
if($("ul.autoul li.lihover").prevAll().is("li:visible")){
if($("ul.autoul li.lihover").prevAll().hasClass("showli")){
$("ul.autoul li.lihover").removeClass("lihover")
.prevAll(".showli:eq(0)").addClass("lihover");
}else{
$("ul.autoul li.lihover").removeClass("lihover").removeClass("showli")
.prev("li:visible").addClass("lihover");
$("ul.autoul").children().show();
}
}else{
$("ul.autoul li.lihover").removeClass("lihover");
$("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover");
}
}else{
//當鍵盤按下↓時,如果之前沒有一條li被選中的話,則第一條(可見的)li被選中
$("ul.autoul li:visible:eq("+($("ul.autoul li:visible").length-1)+")").addClass("lihover");
}
}
if(event.keyCode == 13){
//keydown時完成的兩個動作 ①填充 ②判斷下拉菜單是否存在,如果不存在則焦點移至密碼欄目。注意下拉菜單的收起動作放在keyup事件中。即當從下拉菜單中選擇郵箱的時候按回車不會觸發焦點轉移,而選擇完畢菜單收起之後再按回車,才會觸發焦點轉移事件
if($("ul.autoul li").is(".lihover")) {
$("#uemail").val($("ul.autoul li.lihover").children(".ex").text() + "@" + $("ul.autoul li.lihover").children(".step").text());
}
//把焦點移至密碼欄目
if($(".autoul").attr("style") == "display: none;"){
$("#upwd").focus();
}
}
});
//把click事件修改為mousedown,避免click事件時短暫的失去焦點而觸發blur事件
$(".autoli").mousedown(function(){
$("#uemail").val($(this).children(".ex").text()+$(this).children(".at").text()+$(this).children(".step").text());
$(".autoul").hide();
//修改
$("#uemail").focus();
}).hover(function(){
if($("ul.autoul li").hasClass("lihover")){
$("ul.autoul li").removeClass("lihover");
}
$(this).addClass("lihover");
});
$("body").click(function(){
$(".autoul").hide();
});
});
register.js郵箱代碼片段:
//郵箱下拉js單獨引用emailup.js
$("#uemail").focus(function(){
var noticeMsg = '用來登陸網站,接收到激活郵件才能完成注冊';
notice($("#uemailchk"),noticeMsg);
})
.click(function(){
var noticeMsg = '用來登陸網站,接收到激活郵件才能完成注冊';
notice($("#uemailchk"),noticeMsg);
})
.blur(function(){
if(this.value!="" && this.value.match(/^[\w-]+(\.[\w-]+)*@[\w-]+(\.[\w-]+)+$/)!=null){
//檢測是否被注冊
$("#uemailchk").html("檢測中...").attr("class","loading");
//ajax查詢用戶名是否被注冊
$.post("./../chkemail.php",{
//要傳遞的數據
uemail : $("#uemail").val()
},function(data,textStatus){
if(data == 0){
var successMsg = '恭喜,該郵箱可以注冊';
$("#uemailchk").html(successMsg).attr("class","success");
emailval = true;
}else if(data == 1){
var errorMsg = '該郵箱已被注冊';
error($("#uemailchk"),errorMsg);
}else{
var errorMsg = '查詢出錯,請聯系網站管理員';
error($("#uemailchk"),errorMsg);
}
});
}else if(this.value == ""){
var errorMsg = '郵箱不能為空';
error($("#uemailchk"),errorMsg);
}else{
var errorMsg = '請填寫正確的郵箱地址';
$("#uemailchk").html(errorMsg).attr("class","error");
}
});
提示文字( Chrome下 )
①獲得焦點時、點擊時

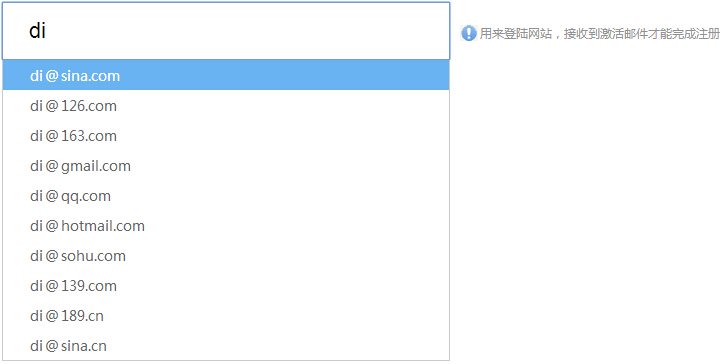
②輸入時

③失去焦點為空、格式錯誤、已被注冊、可以注冊時分別為




郵箱功能至此結束。
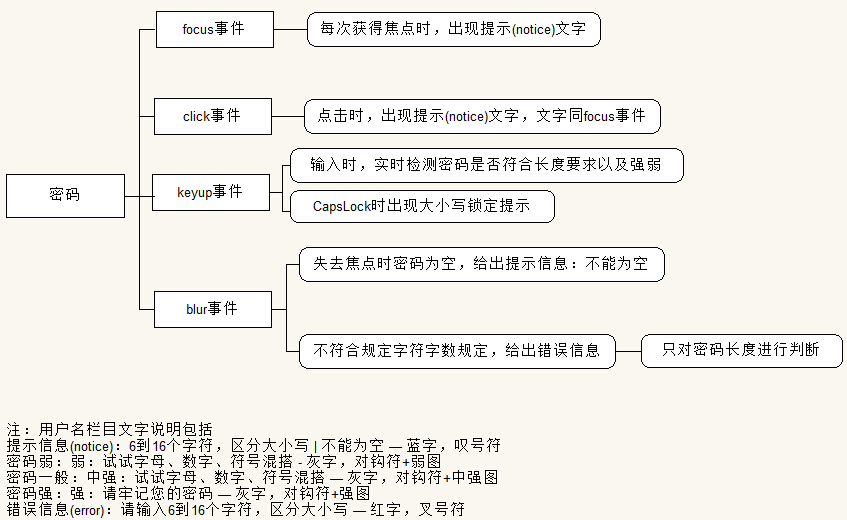
密碼欄目:
要求
①6-16個個字符,區分大小寫(參考豆瓣和網易)
②密碼不能為同一字符
③實時提示是否符合要求以及判斷並顯示密碼強度,:
1.輸入時如果為空(刪除時)則用藍色符號提示不能為空,超過長度時用紅色符號
2.密碼滿足長度但是為相同字符的組合時:密碼太簡單,請嘗試數字、字母和下劃線的組合
3.密碼強度判斷有多種規則,有直接依據長度和組合規則作出判斷,也有給每種長度和組合設置分數,通過驗證實際密碼的情況計算出最後分數來判斷強弱。在這個模塊中采用比較簡單的一種形式,也是網易注冊采用的方法:
密碼滿足長度且全部為不同字母、全部為不同數字或全部為不同符號時為弱:弱:試試字母、數字、符號混搭
密碼滿足長度且為數字、字母和符號任意兩種組合時為中
密碼滿足長度且為數字、字母和符號三種組合時為強
④輸入時大寫提示
如圖:

register.html密碼欄目HTML代碼片段:
<div class="ipt">
<input type="password" name="upwd" id="upwd" value="" placeholder="設置密碼" />
<div class="upwdpic">
<span id="upwdchk"></span>
<img id="pictie" />
</div>
</div>
register.js密碼代碼片段:
function noticeEasy(){
//密碼全部為相同字符或者為123456,用於keyup時的notice
var noticeMsg = '密碼太簡單,請嘗試數字、字母和下劃線的組合';
return notice($("#upwdchk"),noticeMsg);
}
function errorEasy(){
//密碼全部為相同字符或者為123456,用於blur時的error
var errorMsg = '密碼太簡單,請嘗試數字、字母和下劃線的組合';
return error($("#upwdchk"),errorMsg);
}
//檢測密碼長度函數
//檢測密碼長度
function upwdLen(value,func){
var showMsg = $("#upwdchk");
if(countLen(value) > 16){
var errorMsg = '密碼不能超過16個字符';
error(showMsg,errorMsg);
$("#pictie").hide();
}else if(countLen(value) < 6){
//使用notice更加友好
var noticeMsg = '密碼不能少於6個字符';
notice(showMsg,noticeMsg);
$("#pictie").hide();
}else if(countLen(value) == 0){
//使用notice更加友好
var noticeMsg = '密碼不能為空';
notice(showMsg,noticeMsg);
$("#pictie").hide();
}else{
upwdStrong(value,func);//如果長度不成問題,則調用檢測密碼強弱
}
return countLen(value);//返回字符長度
}
//檢測密碼強弱
function upwdStrong(value,func){
var showMsg = $("#upwdchk");
if(value.match(/^(.)\1*$/)!=null || value.match(/^123456$/)){
//密碼全部為相同字符或者為123456,調用函數noticeEasy或errorEasy
func;
}else if(value.match(/^[A-Za-z]+$/)!=null || value.match(/^\d+$/)!=null || value.match(/^[^A-Za-z0-9]+$/)!=null){
//全部為相同類型的字符為弱
var successMsg = '弱:試試字母、數字、符號混搭';
success(showMsg,successMsg);
//插入強弱條
$("#pictie").show().attr("src","images/weak.jpg");
pwdval = true;
}else if(value.match(/^[^A-Za-z]+$/)!=null || value.match(/^[^0-9]+$/)!=null || value.match(/^[a-zA-Z0-9]+$/)!=null){
//任意兩種不同類型字符組合為中強( 數字+符號,字母+符號,數字+字母 )
var successMsg = '中強:試試字母、數字、符號混搭';
success(showMsg,successMsg);
$("#pictie").show().attr("src","images/normal.jpg");
pwdval = true;
}else{
//數字、字母和符號混合
var successMsg = '強:請牢記您的密碼';
success(showMsg,successMsg);
$("#pictie").show().attr("src","images/strong.jpg");
pwdval = true;
}
}
$upper = $("<div id=\"upper\">大寫鎖定已打開</div>");
$("#upwd").focus(function(){
var noticeMsg = '6到16個字符,區分大小寫';
notice($("#upwdchk"),noticeMsg);
$("#pictie").hide();
})
.click(function(){
var noticeMsg = '6到16個字符,區分大小寫';
notice($("#upwdchk"),noticeMsg);
$("#pictie").hide();
}).keydown(function(){
//把焦點移至郵箱欄目
if(event.keyCode == 13){
$("#rupwd").focus();
}
})
.keyup(function(){
//判斷大寫是否開啟
//輸入密碼的長度
var len = this.value.length;
if(len!=0){
//當輸入的最新以為含有大寫字母時說明開啟了大寫鎖定
if(this.value[len-1].match(/[A-Z]/)!=null){
//給出提示
$upper.insertAfter($(".upwdpic"));
}else{
//移除提示
$upper.remove();
}
}else{
//當密碼框為空時移除提示
if($upper){
$upper.remove();
}
}//判斷大寫開啟結束
//判斷長度及強弱
upwdLen(this.value,noticeEasy());
})
//keyup事件結束
.blur(function(){
upwdLen(this.value,errorEasy());
//upwdLen函數中部分提示使用notice是為了keyup事件中不出現紅色提示,而blur事件中則需使用error標紅
if(this.value == ""){
var errorMsg = '密碼不能為空';
error($("#upwdchk"),errorMsg);
$("#pictie").hide();
}else if(countLen(this.value)<6){
var errorMsg = '密碼不能少於6個字符';
error($("#upwdchk"),errorMsg);
$("#pictie").hide();
}
});
大寫鎖定的思路是:判斷輸入的字符的最新一位是否是大寫字母,如果是大寫字母,則提示大寫鎖定鍵打開。這種方法並不十分准確,網上有一些插件能判斷大寫鎖定,在這裡只是簡單地做了一下判斷。
提示文字( Chrome下 )
①獲得焦點、點擊時


②輸入時

 失去焦點時與此效果相同
失去焦點時與此效果相同
 失去焦點時與此效果相同
失去焦點時與此效果相同
 失去焦點時與此效果相同
失去焦點時與此效果相同
 失去焦點時與此效果相同
失去焦點時與此效果相同
③失去焦點為空時

④出現大寫時

密碼欄目至此結束。
重復密碼:失去焦點時判斷是否和密碼一致
reister.html代碼片段:
<div class="ipt"> <input type="password" name="rupwd" id="rupwd" value="" placeholder="確認密碼" /> <span id="rupwdchk"></span> </div>
register.js代碼片段:
$("#rupwd").focus(function(){
var noticeMsg = '再次輸入你設置的密碼';
notice($("#rupwdchk"),noticeMsg);
})
.click(function(){
var noticeMsg = '再次輸入你設置的密碼';
notice($("#rupwdchk"),noticeMsg);
}).keydown(function(){
//把焦點移至郵箱欄目
if(event.keyCode == 13){
$("#yzm").focus();
}
})
.blur(function(){
if(this.value == $("#upwd").val() && this.value!=""){
success($("#rupwdchk"),"");
rpwdval = true;
}else if(this.value == ""){
$("#rupwdchk").html("");
}else{
var errorMsg = '兩次輸入的密碼不一致';
error($("#rupwdchk"),errorMsg);
}
});
提示文字:
①獲得焦點、點擊時

②失去焦點時和密碼不一致、一致時分別為


至此重復密碼結束。
驗證碼:不區分大小寫
驗證碼采用4位,可以包含的字符為數字1-9,字母a-f
點擊驗證碼和刷新按鈕都能刷新驗證碼
register.html驗證碼代碼部分:
<div class="ipt iptend">
<input type='text' id='yzm' name='yzm' placeholder="驗證碼">
<img id='yzmpic' src='' style="cursor:pointer"> <!-- 驗證碼圖片 -->
<a style="cursor:pointer" id='changea'>
<img id="refpic" src="images/ref.jpg" alt="驗證碼"> <!-- 驗證碼刷新按鈕圖片 -->
</a>
<span id='yzmchk'></span>
<input type='hidden' id='yzmHiddenNum' name='yzmHiddenNum' value=''> <!-- 隱藏域,內容是驗證碼輸出的數字,用戶輸入的字符與其進行對比 -->
</div>
register.js驗證碼部分:
//驗證碼按鈕
$("#refpic").hover(function(){
$(this).attr("src","images/refhover.jpg");
},function(){
$(this).attr("src","images/ref.jpg");
}).mousedown(function(){
$(this).attr("src","images/refclick.jpg");
}).mouseup(function(){
$(this).attr("src","images/ref.jpg");
});
//生成驗證碼函數
function showval() {
num = '';
for (i = 0; i < 4; i++) {
tmp = Math.ceil(Math.random() * 15);//Math.ceil上取整;Math.random取0-1之間的隨機數
if (tmp > 9) {
switch (tmp) {
case(10):
num += 'a';
break;
case(11):
num += 'b';
break;
case(12):
num += 'c';
break;
case(13):
num += 'd';
break;
case(14):
num += 'e';
break;
case(15):
num += 'f';
break;
}
} else {
num += tmp;
}
$('#yzmpic').attr("src","../valcode.php?num="+num);
}
$('#yzmHiddenNum').val(num);
}
//生成驗證碼以及刷新驗證碼
showval();
$('#yzmpic').click(function(){
showval();
});
$('#changea').click(function(){
showval();
});
//驗證碼檢驗
function yzmchk(){
if($("#yzm").val() == ""){
var errorMsg = '驗證碼不能為空';
error($("#yzmchk"),errorMsg);
}else if($("#yzm").val().toLowerCase()!=$("#yzmHiddenNum").val()){
//不區分大小寫
var errorMsg = '請輸入正確的驗證碼';
error($("#yzmchk"),errorMsg);
}else{
success($("#yzmchk"),"");
yzmval = true;
}
}
//驗證碼的blur事件
$("#yzm").focus(function(){
var noticeMsg = '不區分大小寫';
notice($("#yzmchk"),noticeMsg);
}).click(function(){
var noticeMsg = '不區分大小寫';
notice($("yzmdchk"),noticeMsg);
}).keydown(function(){
//提交
if(event.keyCode == 13){
//先檢驗後提交
yzmchk();
formsub();
}
}).blur(function(){
yzmchk();
});
valcode.php驗證碼生成php代碼:
<?php
header("content-type:image/png");
$num = $_GET['num'];
$imagewidth = 150;
$imageheight = 54;
//創建圖像
$numimage = imagecreate($imagewidth, $imageheight);
//為圖像分配顏色
imagecolorallocate($numimage, 240,240,240);
//字體大小
$font_size = 33;
//字體名稱
$fontname = 'arial.ttf';
//循環生成圖片文字
for($i = 0;$i<strlen($num);$i++){
//獲取文字左上角x坐標
$x = mt_rand(20,20) + $imagewidth*$i/5;
//獲取文字左上角y坐標
$y = mt_rand(40, $imageheight);
//為文字分配顏色
$color = imagecolorallocate($numimage, mt_rand(0,150), mt_rand(0,150), mt_rand(0,150));
//寫入文字
imagettftext($numimage,$font_size,0,$x,$y,$color,$fontname,$num[$i]);
}
//生成干擾碼
for($i = 0;$i<2200;$i++){
$randcolor = imagecolorallocate($numimage, rand(200,255), rand(200,255), rand(200,255));
imagesetpixel($numimage, rand()%180, rand()%90, $randcolor);
}
//輸出圖片
imagepng($numimage);
imagedestroy($numimage);
?>
注:把字體"Arial"放在服務器的相應目錄
提示文字:
①獲得焦點時、點擊時

②為空且失去焦點時

③輸入錯誤、輸入正確且失去焦點時分別為


驗證碼至此結束。
使用協議:默認勾選;
register.html相應代碼:
<span class="fuwu">
<input type="checkbox" name="agree" id="agree" checked="checked">
<label for="agree">我同意 <a href="#">" 服務條款 "</a> 和 <a href="#">" 網絡游戲用戶隱私權保護和個人信息利用政策 "</a>
</label>
</span>
register.js相應代碼:
if($("#agree").prop("checked") == true){
fuwuval = true;
}
$("#agree").click(function(){
if($("#agree").prop("checked") == true){
fuwuval = true;
$("#sub").css("background","#69b3f2");
}else{
$("#sub").css({"background":"#f2f2f2","cursor":"default"});
}
});
效果圖:
①勾選之後

②未勾選

提交按鈕:檢測是否所有欄目都填寫正確,否則所有填寫錯誤的欄目將給出錯誤提示。全部填寫正確後提交並且發送驗證郵件到注冊郵箱中,郵件的驗證地址在3日後失效
首先在register.js開始部分定義幾個參數:nameval,emailval,pwdval,rpwdval,yzmval,fuwuval,全部設為0;當相應欄目符合規定之後,把相應的參數設為true。當所有的參數都為true之後,提交至registerChk.php,否則return false。
register.html相應代碼:
<button type="button" id="sub">立即注冊</button>
register.js相應代碼:
參數設置:
var nameval,emailval,pwdval,rpwdval,yzmval,fuwuval = 0;
提交事件:
function formsub(){
if(nameval != true || emailval!=true || pwdval!=true || rpwdval!=true || yzmval!=true || fuwuval!=true){
//當郵箱有下拉菜單時點擊提交按鈕時不會自動收回菜單,因為下面的return false,所以在return false之前判斷下拉菜單是否彈出
if(nameval != true && $("#unamechk").val()!=""){
var errorMsg = '請輸入用戶名';
error($("#namechk"),errorMsg);
}
if($(".autoul").show()){
$(".autoul").hide();
}
//以下是不會自動獲得焦點的欄目如果為空時,點擊注冊按鈕給出錯誤提示
if($("#uemail").val() == ""){
var errorMsg = '郵箱不能為空';
error($("#uemailchk"),errorMsg);
}
if($("#upwd").val() == ""){
var errorMsg = '密碼不能為空';
error($("#upwdchk"),errorMsg);
}
if($("#rupwd").val() == ""){
var errorMsg = '請再次輸入你的密碼';
error($("#rupwdchk"),errorMsg);
}
if($("#yzm").val() == ""){
var errorMsg = '驗證碼不能為空';
error($("#yzmchk"),errorMsg);
}
}else{
$("#register-form").submit();
}
}
$("#sub").click(function(){
formsub();
});
顯示效果:
有欄目為空時點擊提交按鈕

注冊以及發送郵件:
使用了Zend Framework( 1.11.11 )中的zend_email組件。Zend Framework的下載地址是:https://packages.zendframework.com/releases/ZendFramework-1.11.11/ZendFramework-1.11.11.zip。在Zend Framework根目錄下library路徑下,剪切Zend文件至服務器下,在注冊頁面中引入Zend/Mail/Transport/Smtp.php和Zend/Mail.php兩個文件。
當點擊提交按鈕時,表單將數據提交至register_chk.php,然後頁面在當前頁跳轉至register_back.html,通知用戶注冊結果並且進郵箱激活。
驗證郵箱的地址參數使用用戶名和一個隨機生成的key。
register_chk.php:
<?php
include_once 'conn/conn.php';
include_once 'Zend/Mail/Transport/Smtp.php';
include_once 'Zend/Mail.php';
//激活key,生成的隨機數
$key = md5(rand());
//先寫入數據庫,再發郵件
//寫入數據庫
//判斷是否開啟magic_quotes_gpc
if(get_magic_quotes_gpc()){
$postuname = $_POST['uname'];
$postupwd = $_POST['upwd'];
$postuemail = $_POST['uemail'];
}else{
$postuname = addslashes($_POST['uname']);
$postupwd = addslashes($_POST['upwd']);
$postuemail = addslashes($_POST['uemail']);
}
function check_input($value){
// 如果不是數字則加引號
if (!is_numeric($value)){
$value = mysql_real_escape_string($value);
}
return $value;
}
$postuname = check_input($postuname);
$postupwd = check_input($postupwd);
$postuemail = check_input($postuemail);
$sql = "insert into user(uname,upwd,uemail,activekey)values('".trim($postuname)."','".md5(trim($postupwd))."','".trim($postuemail)."','".$key."')";
$num = $conne->uidRst($sql);
if($num == 1){
//插入成功時發送郵件
//用戶激活鏈接
$url = 'http://'.$_SERVER['HTTP_HOST'].'/php/myLogin/activation.php';
//urlencode函數轉換url中的中文編碼
//帶反斜槓
$url.= '?name='.urlencode(trim($postuname)).'&k='.$key;
//定義登錄使用的郵箱
$envelope = '[email protected]';
//激活郵件的主題和正文
$subject = '激活您的帳號';
$mailbody = '注冊成功,<a href="'.$url.'" target="_blank">請點擊此處激活帳號</a>';
//發送郵件
//SMTP驗證參數
$config = array(
'auth'=>'login',
'port' => 25,
'username'=>'[email protected]',
'password'=>'你的密碼'
);
//實例化驗證的對象,使用gmail smtp服務器
$transport = new Zend_Mail_Transport_Smtp('smtp.126.com',$config);
$mail = new Zend_Mail('utf-8');
$mail->addTo($_POST['uemail'],'獲取用戶注冊激活鏈接');
$mail->setFrom($envelope,'發件人');
$mail->setSubject($subject);
$mail->setBodyHtml($mailbody);
$mail->send($transport);
echo "<script>self.location=\"templets/register_back.html\";</script>";
}else{
echo "<script>self.location=\"templets/register_back.html?error=1\";</script>";
}
?>
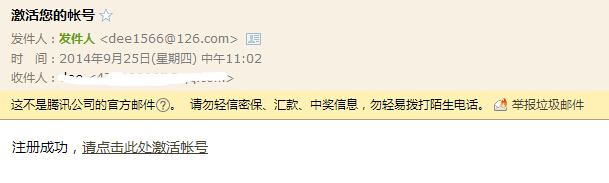
郵箱中收取的郵件截圖:

然後點擊郵箱中的鏈接進行激活,把數據庫中的active設置為1。
activation.php:
<?php
session_start();
header('Content-type:text/html;charset=utf-8');
include_once 'conn/conn.php';
$table = "user";
if(!empty($_GET['name']) && !is_null($_GET['name'])){
//urlencode會對字符串進行轉義。所以這裡要進行處理
if(get_magic_quotes_gpc()){
$getname = stripslashes(urldecode($_GET['name']));
}else{
$getname = urldecode($_GET['name']);
}
//urldecode反轉url中的中文編碼
$sql = "select * from ".$table." where uname='".$getname."' and activekey='".$_GET['k']."'";
$num = $conne->getRowsNum($sql);
if($num>0){
$rs = $conne->getRowsRst($sql);
//此時數據庫裡的字符串是不會帶反斜槓的
//因此要為下面的SQL語句加上反斜槓
$rsname = addslashes($rs['uname']);
$upnum = $conne->uidRst("update ".$table." set active = 1 where uname = '".$rsname."' and activekey = '".$rs['activekey']."'");
if($upnum>0){
$_SESSION['name'] = urldecode($getname);
echo "<script>alert('您已成功激活');window.location.href='main.php';</script>";
}else{
echo "<script>alert('您已經激活過了');window.location.href='main.php';</script>";
}
}else{
echo "<script>alert('激活失敗');window.location.href='templets/register.html';</script>";
}
}
?>
關於注冊成功後的郵件頁和跳轉頁,這裡不做了。
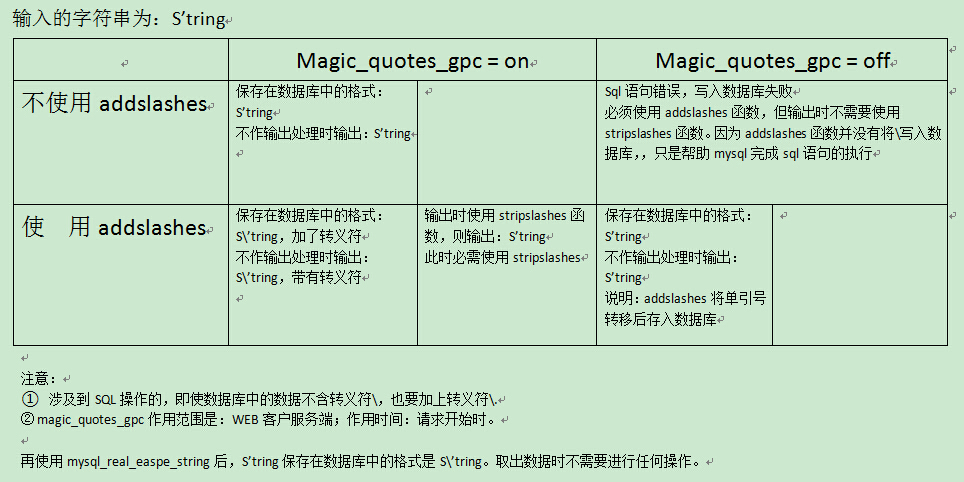
關於數據庫防注入的幾種方式magic_quote_gpc,addslashes/stripslashes,mysql_real_eascpae_string,我做了一張表格

附
數據庫設計:
user表
create table user (id int primary key auto_increment, uname varchar(14) not null default '', upwd char(32) not null default '', uemail varchar(50) not null default '', active tinyint(4) default '0', activekey char(32) not null defalut '')engine=innodb default charset=utf8
說明:md5的長度是32。
模塊的目錄結構如下:
ROOT:
├─conn
│ ├─conn.php
│
├─templets
│ ├─css
│ │ ├─common.css
│ │ ├─register.css
│ │
│ ├─images
│ │
│ └─js
│ ├─jquery-1.8.3.min.js
│ ├─register.js
│ ├─emailup.js
│
├─chkname.php
├─chkemail.php
├─valcode.php
├─register_chk.php
├─activation.php
├─arial.ttf
│
└─Zend
模塊至此結束。