解決這個問題,得需要使用onblur來實現。下面代碼並非是專案實現代碼,只是模擬相同的功能。
復制代碼 代碼如下:
<!--Ajax實現頁面不閃爍,一直是Insus.NET所喜歡使用的-->
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<asp:UpdatePanel ID="UpdatePanel1" runat="server">
<ContentTemplate>
<div>
<!--放置一個TextBox,讓用戶輸入Data-->
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<!--放置一個LinkButton,提交數據-->
<asp:LinkButton ID="LinkButton1" runat="server" Text="Submit" OnClick="LinkButton1_Click"></asp:LinkButton>
</div>
</ContentTemplate>
</asp:UpdatePanel>
.aspx.cs:
復制代碼 代碼如下:
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
using Insus.NET;
public partial class _Default : System.Web.UI.Page{
protected void Page_Load(object sender, EventArgs e)
{
Data_Binding();
}
private void Data_Binding()
{
}
protected void LinkButton1_Click(object sender, EventArgs e)
{
//這裡寫提交到數據庫中
//下面是Demo使用
InsusJsUtility objJs = new InsusJsUtility();
if (string.IsNullOrEmpty(this.TextBox1.Text.Trim()))
{
objJs.JsAlert("沒有數據可提交。");
return;
}
objJs.JsAlert("數據已經提交:" + this.TextBox1.Text);
}
}
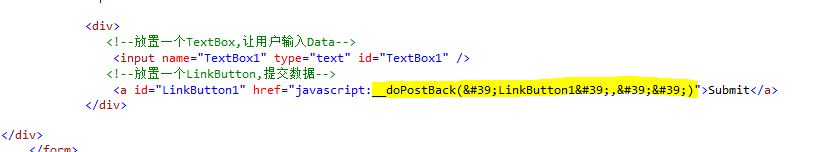
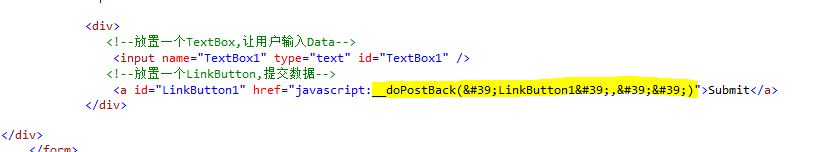
上面Demo還是需要用戶點擊LinkButton來提交數據。為了TextBox的onblur能執行LinkButton的相同的事件,只要找到LinkButton的"__doPostBack()"。我們可以在run的頁面,查看源代碼:

把上面的yellow高亮的代碼附加入TextBox作為onblur事件。下面代碼寫到.aspx.cs的Data_Binding()內。
復制代碼 代碼如下:
this.TextBox1.Attributes.Add("onblur", "__doPostBack('LinkButton1','')");
最後,我們需要把LinkButton的Text="Submit"改為 Text="",目的是為了把LinkButton隱藏。