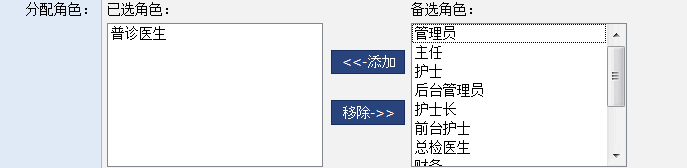
在項目中需要實現如下的效果內容。如圖:

具體實現的源碼如下:
兩個框的頁面源碼:
已選角色:<br /> <select multiple="multiple" name="roleIds" size="10" id="roleIds">
<option value="1">
主任
</option>
<option value="2">
醫師
</option><option value="3">
護士
</option><option value="4">
前台
</option><option value="5">
內勤
</option>
</select>
<input type="button" value="<<-添加"
onclick="moveOptions(document.getElementById('roleList'),document.getElementById('roleIds'));" />
<input type="button" value="移除->>"
class="btn1"
onclick="moveOptions(document.getElementById('roleIds'),document.getElementById('roleList'));" />
<br/>
備選角色:<br /> <select multiple="multiple" size="10"
id="roleList">
<option value="6">
工程師1
</option><option value="7">
工程師2
</option><option value="8">
工程師3
</option><option value="9">
工程師4
</option><option value="10">
工程師5
</option><option value="11">
工程師6
</option>
</select>
實現的js代碼:
function moveOptions(oSource, oTarget) {
while (oSource.selectedIndex > -1) {
var opt = oSource.options[oSource.selectedIndex];
oSource.removeChild(opt);
var mark = true;
for(var i = 0; i < oTarget.options.length; i++){
if(opt.value == oTarget.options[i].value){
mark = false;
}
}
if(mark){
var newOpt = document.createElement("OPTION");
oTarget.appendChild(newOpt);
newOpt.value = opt.value;
newOpt.text = opt.text;
newOpt.selected = true;
}
}
}
使用jquery吧
去網上下載個jquery.js
引用後就能使用jquery了
css使用內聯或者外部樣式表定義class樣式
然後使用jquery添加、移除class於元素
鼠標經過添加樣式,鼠標移除移除樣式jquery代碼,並且改變圖片
$('li').hover(function(){
$(this).addClass('add_li');
$(this).children('img').attr('src','img/symptom_li_img_red.gif');
},function(){
$(this).removeClass('add_li');
$(this).children('img').attr('src','img/symptom_li_img.gif');
});
使用JS就可以做個function click(),取第一個的value給第二個