前言:
隨著ASP.NET Core 1.0的發布,論壇裡相關的文章也越來越多,正好有時間在測試環境上搭建 ASP.NET Core的發布環境,把過程中遇到的問題寫給大家,以便有用到的朋友需要。
環境:
Windows Server 2012 R2 Standard with Update
MSDN 鏈接:ed2k://|file|cn_windows_server_2012_r2_with_update_x64_dvd_6052725.iso|5545705472|121EC13B53882E501C1438237E70810D|/
IIS 8.5
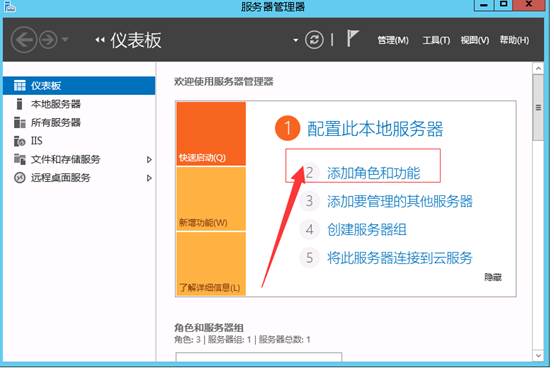
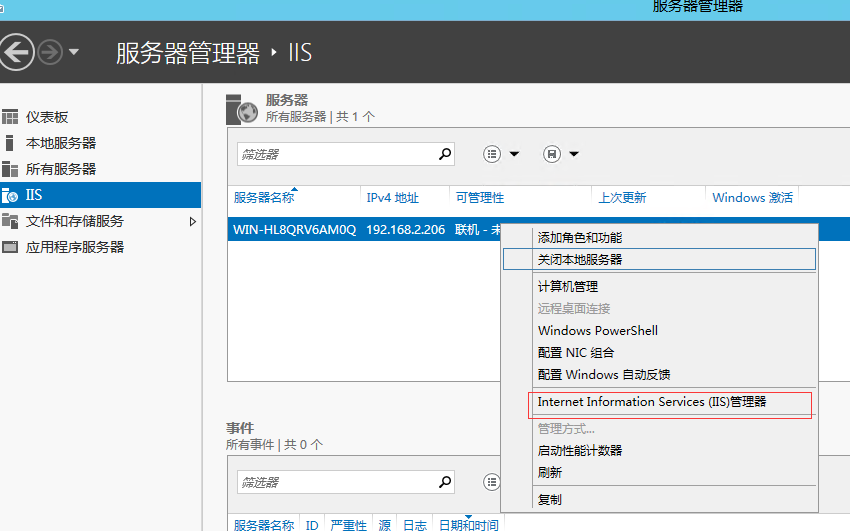
打開服務器管理器,點擊添加角色和功能。

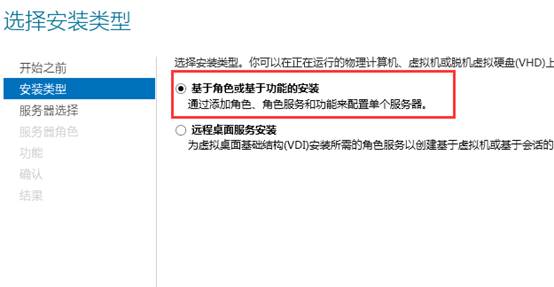
選擇基於角色或基於功能的安裝。

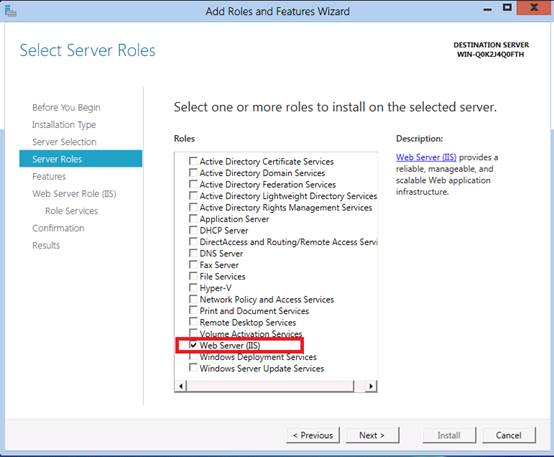
選擇服務器。 選擇webserver(iis)

選擇角色。

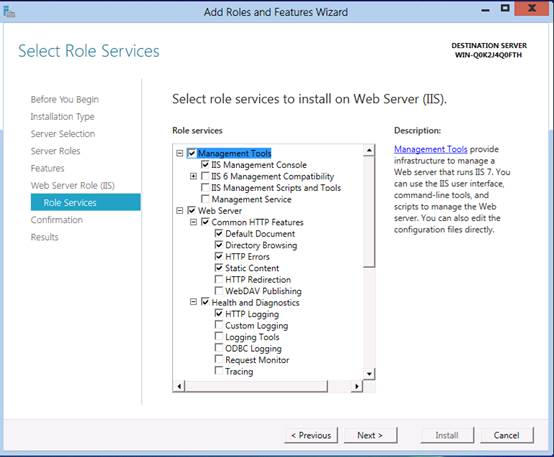
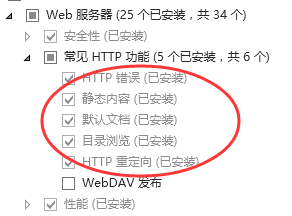
打開web服務器(IIS)選項。選擇常見http功能。

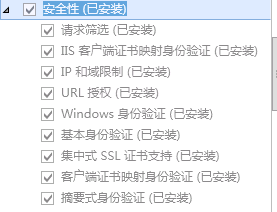
安全性選擇中勾選常用的安全性選項。

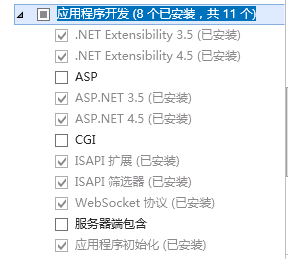
應用程序開發選項中,請確保選擇.net 3.5,.net 4.5,ISAPI擴展。

開始安裝。
至此 IIS 8.5安裝結束 打開 http://localhost可以查看

ASP.NET Core環境:
這個不說那麼細 壇子裡都有 首先安裝
新版本:SDKDotNetCore.1.0.0-SDK.Preview2-x64.exe
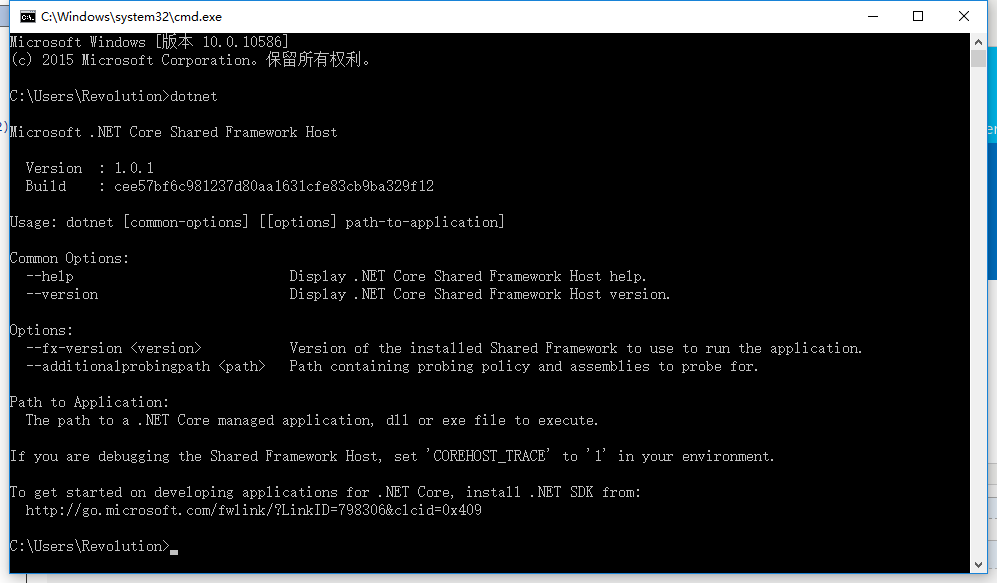
安裝後在CMD 輸入dotnet查看 是否安裝成功

然後安裝 NodeJS 還有NPM 還有 bower 和Gulp 這裡會遇到一個問題 稍後
NodeJS 的版本:node-v4.4.7-x64 雙擊安裝 一直下一步

安裝完成後用NPM安裝 bower和Gulp
命令: npm install bower -g
命令: npm install gulp -g
編譯項目並發布:
進入控制台,切換到項目目錄 運行
dotnet restore "D:\WorkSpace\trunk\src\XXXX.Web" 該命令還原依賴包
dotnet build "D:\WorkSpace\trunk\src\XXX.Web" 該命令編譯項目
dotnet publish -o D:\Publish 該命令發布為 發布到D:\Publish 文件夾
此時 有些人朋友可能會發現 最後一個命令執行失敗了,錯誤原因:No executable found matching command "bower" 沒有安裝bower
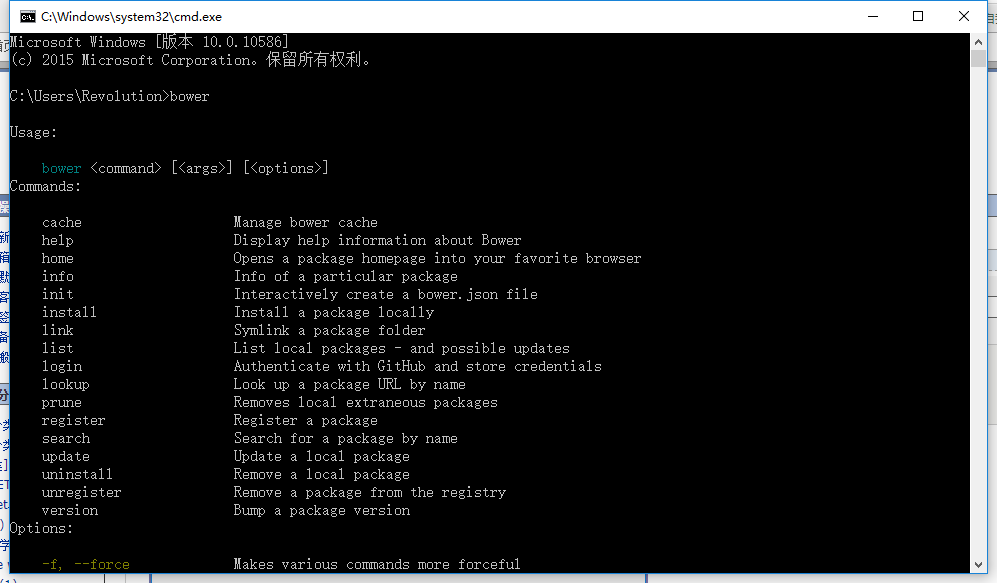
可是之前明明安裝過 bower 這是怎麼回事呢 不急,打開 控制台 輸入 bower 檢查一下

發現確實安裝成功了,我在我自己電腦WIN10和WIN7上同樣步驟 發現並有此問題
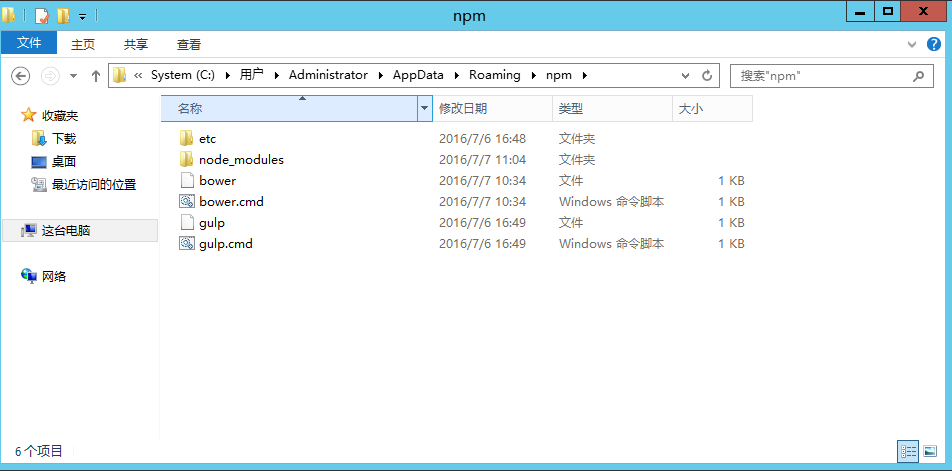
去檢查環境變量 發現NPM在server上的位置並不是指向安裝目錄的 而是 C盤下用戶文件夾APP DATA裡面,然後dotnet core 是根據環境變量去找bower就沒有找到
解決辦法 將安裝目錄下 的bower 復制到環境變量目錄下 即可

繼續執行剛才的publish命令 成功。
IIS發布:

添加站點 什麼的太簡單 不多說了,應用程序池選擇 無代碼托管 集成:

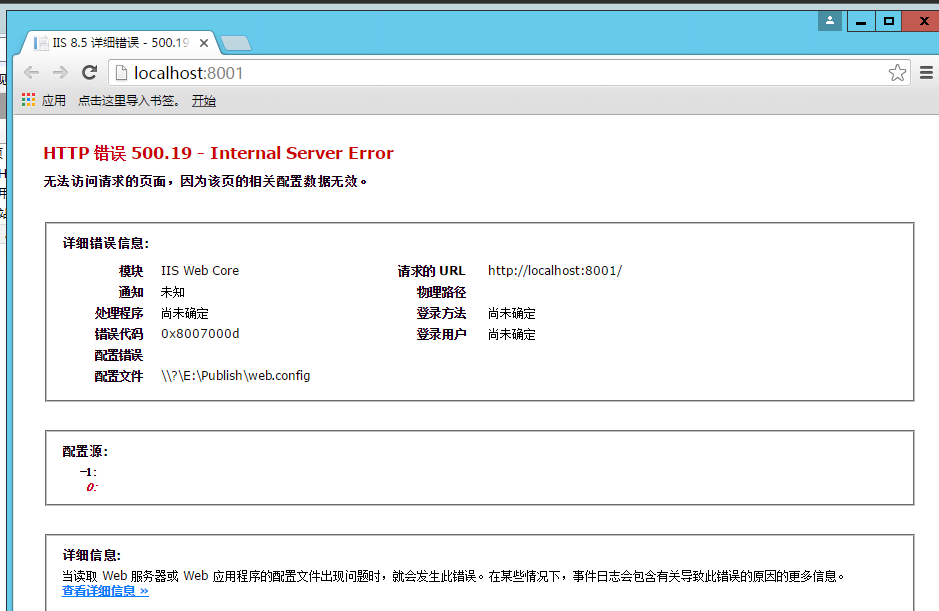
然後運行,發現有報錯了

錯誤信息也說的很不明白,只好上官網查看發布的相關說明 https://docs.asp.net/en/latest/publishing/iis.html
發現沒有裝Install the .NET Core Windows Server Hosting bundle
下載安裝下來 再次打開網站正常運行了,至此,在Windows Server 2012 R2 Standard 部署ASP.NET Core程序就結束了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持 。